Trying to understand when to use a secondary button color on home page? I know to use it on save or cancel etc. But when on home sections?
2 Answers
So on home page, your CTAs will use Primary buttons and your secondary buttons will be used for just that, secondary actions.
The best way to think of this is, what do I want users to when they arrive on my webpage, or see a component. Whatever answers that question needs a CTA with the primary button. Any other "nice to haves" can use the secondary button.
Tech sites, especially developer oriented products/services, have very simple to understand usage of primary and secondary buttons.
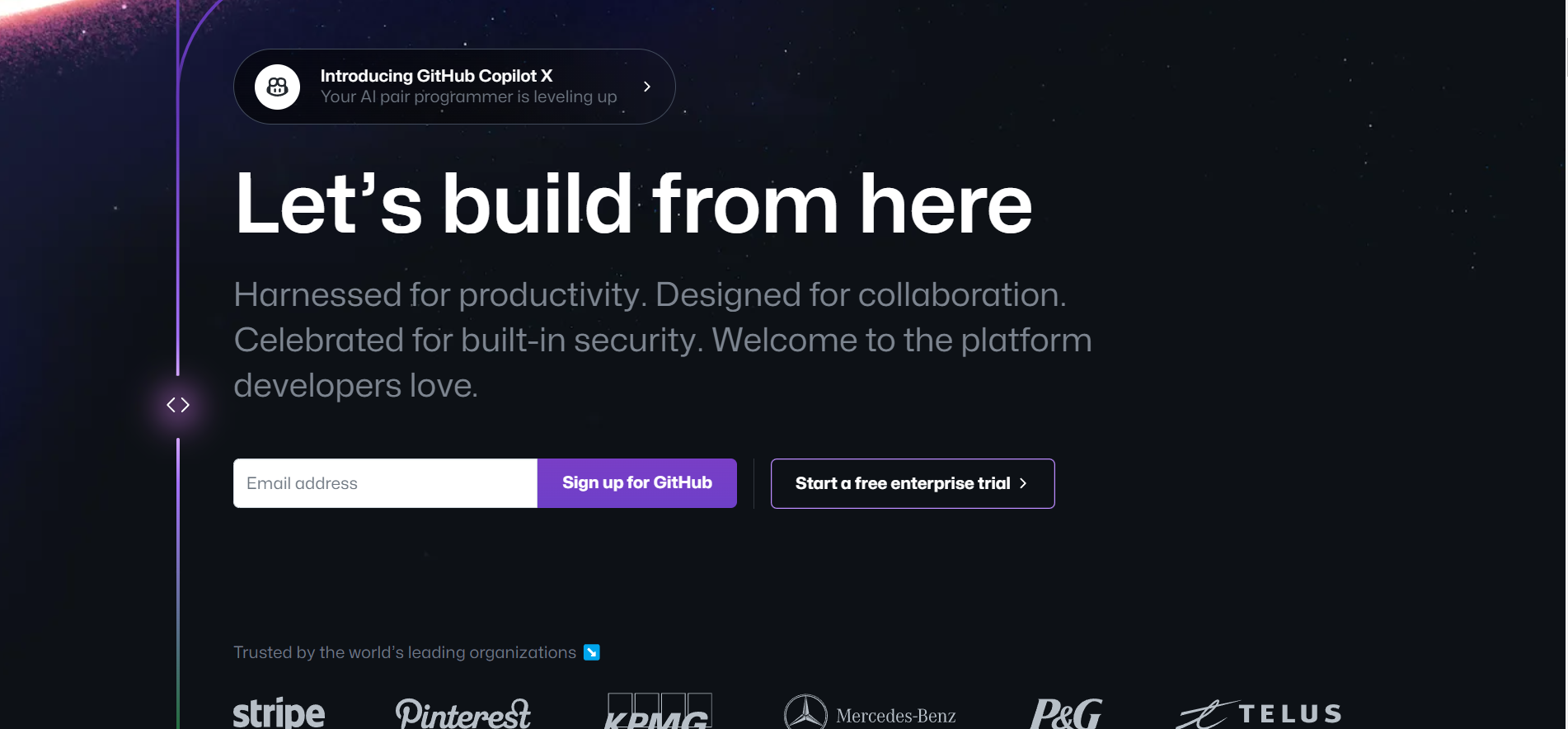
Take the Github home page when you haven't logged in.
The primary action is "Sign up" whilst the secondary action is "get a free trial".
My rule of thumb is that the primary button is used for the most important (ie primary) action only, and any other action is secondary at best.
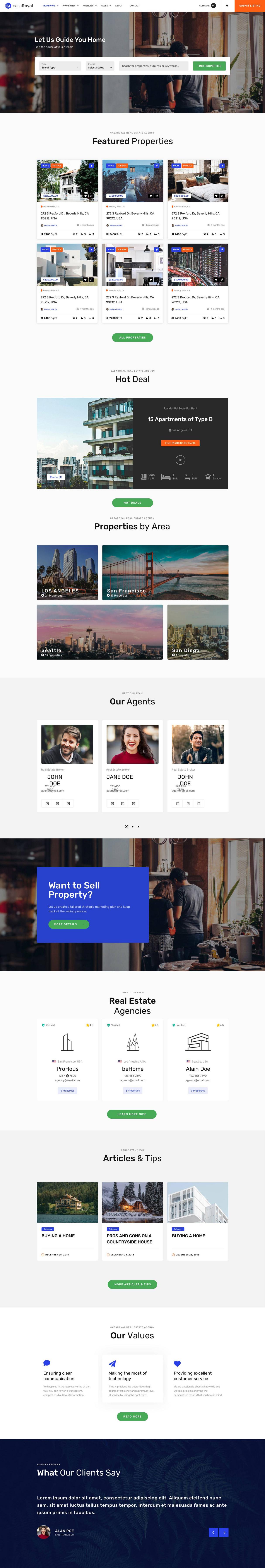
In your example, the 'FIND PROPERTIES' button in the panel labelled 'Let us Bring You Home' is the primary action, as it has the eye drawn to its position by the background within the image behind. It's also the action most likely to be needed (as indicated by its position), as users are going to want to search more often that they are to submit a property of their own.
In the example you've given, though, there are other sections of the page, many of which have their own primary button, which is acceptable, as long as the sections are meaningfully distinct.