I have a challenge: I'm working on a project and I used icon buttons. Someone said icon buttons are not accessible because they don't have labels.
ARIA and some HTML techniques can achieve accessibility compliance: https://www.sarasoueidan.com/blog/accessible-icon-buttons/
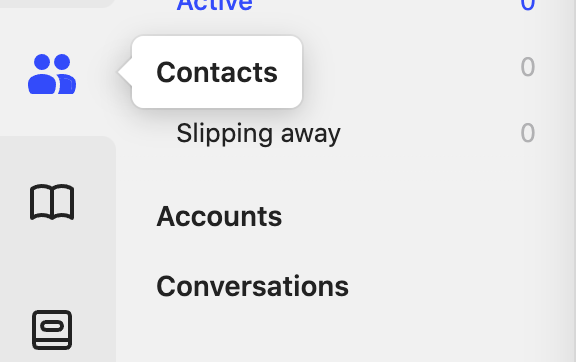
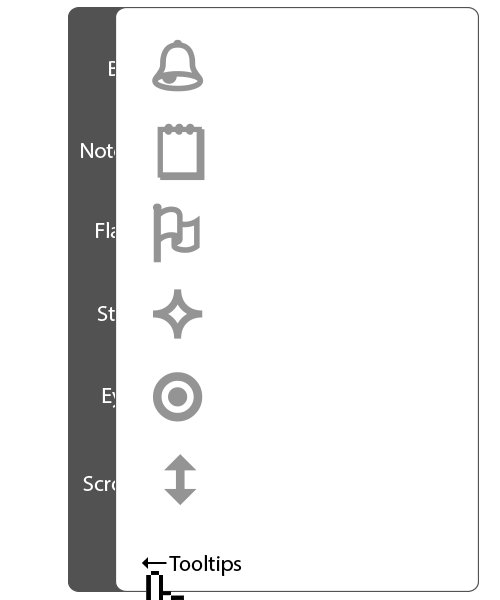
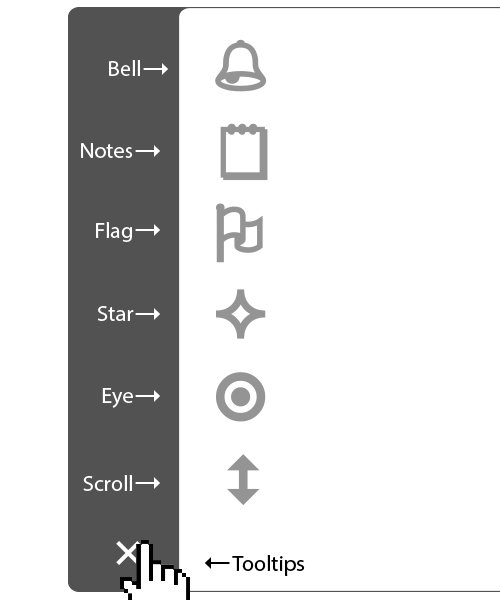
To improve usability I've tried adding tooltips like intercom:
However, I was told that all icons need labels and that tooltips will not work on mobile as they don't have a hover state. Following this logic, icon buttons should not exist at all.
I'm confused with this premise because it is widely used by many companies with solid accessibility teams and user researchers. Technically if the html is taken care of, then you really don't even need the tooltips.
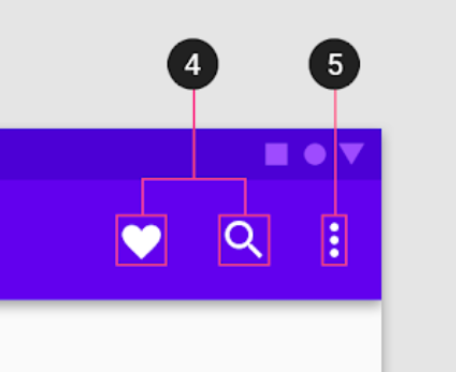
For example: Google's Material action items
https://material.io/components/app-bars-top#anatomy
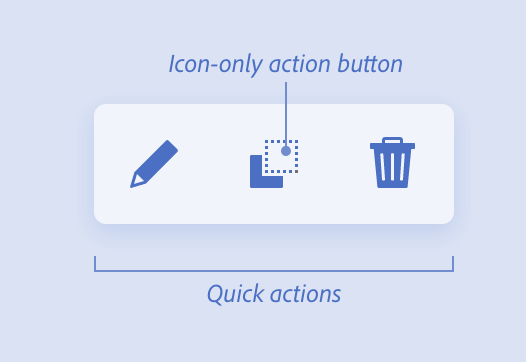
Adobe Spectrum Quick Actions
https://spectrum.adobe.com/page/quick-actions/
I understand that it is desirable to have labels. But, thinking about growing complex single-page applications with lots of modes like Figma and Miro that need to work both on mobile and small laptops, having labels, in my opinion, will decrease usability for people with cognitive disabilities (busy UI).
Thoughts?