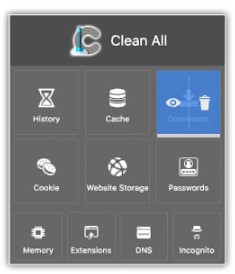
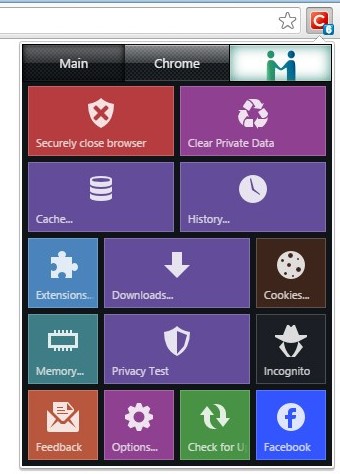
Without images from your application is quite difficult to give a good suggest but based on what I imagine you need I would like to show these two different Chrome extensions that do it well.
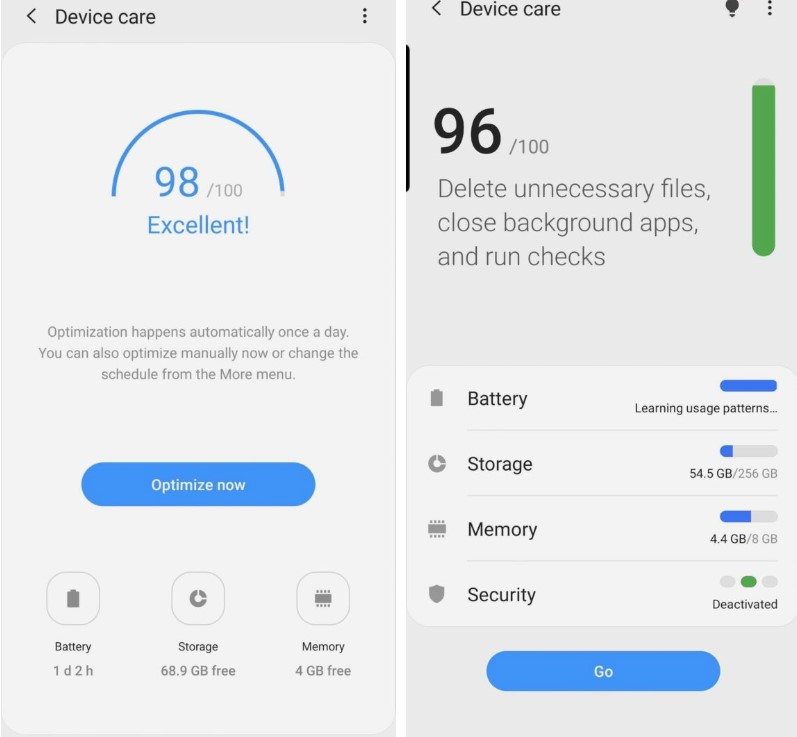
I also brought a print screen from Samsung Galaxy Device Care.
Based on the last reference, you can use something like this with 3 types of alerts (error, warning and recommended) with different colours and priority. And here they also using icon + text.
Observe that in both cases you have an icon and text together to avoid misunderstanding. The main problem that you having is on design. You should search for good references.
And please, add some designs alternatives that you've trying. This makes easier for us to help you.
I can't give you the right answer without templates and tests but at my viewpoint, you should use icon + text.
Have a look on this Icon vs Icon + text discussion.