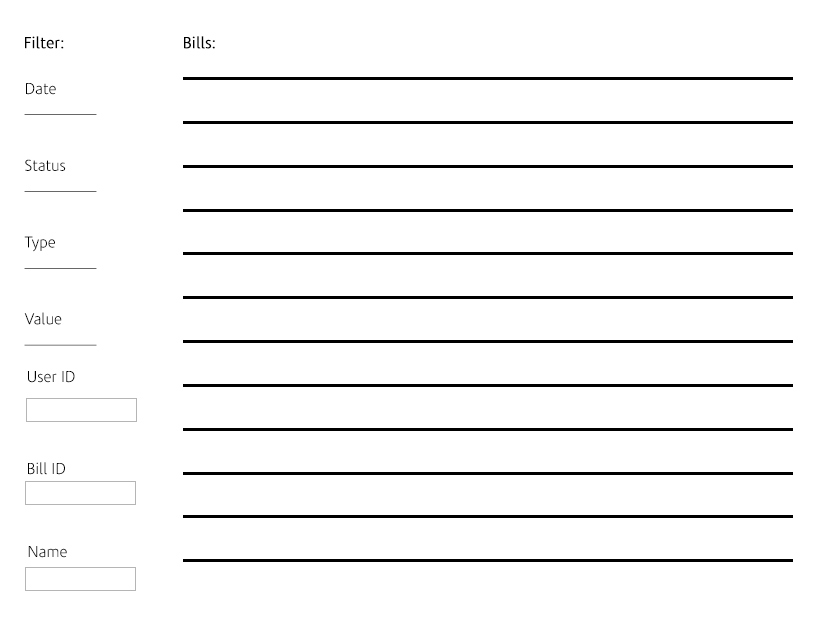
I have a table full of content, and there are multiple values users can search the content, example: User ID, Bill ID, Name.. And there are also filters, example: date, status, type, value...
I think the way they are in the image attached is confusing. How can i combine search values and filters?
Please let me know your suggestions. Thank you
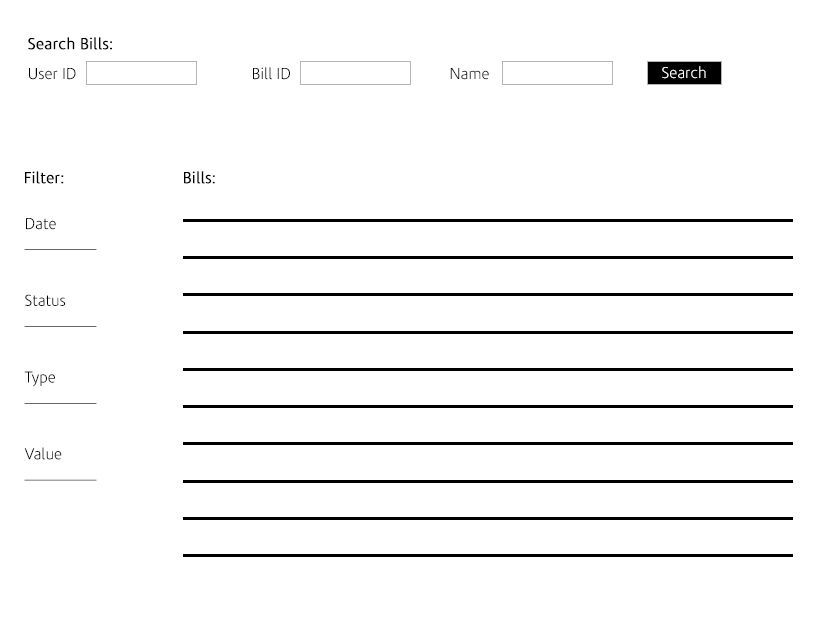
Maybe I should add the search inputs with the filters in the side? like this: