It depends on what happens on selection of that element.
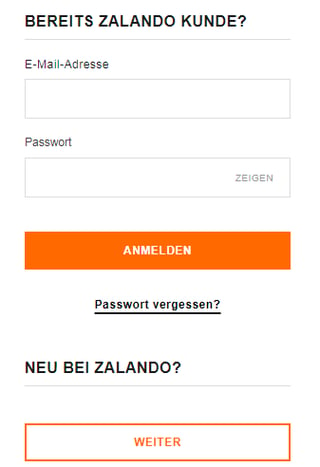
1. If it is a link to a new view/site, simply using two different buttons is usually clear:

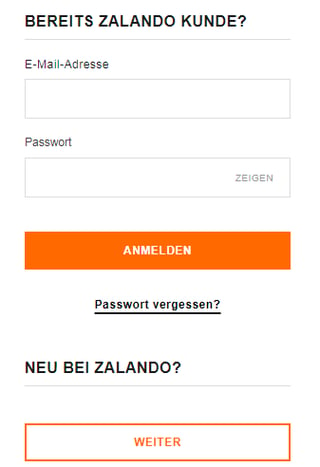
This is an online shop giving the user the possibility to either log in into their account or to create a new one. You can see that the buttons are styled differently for primary and secondary actions.
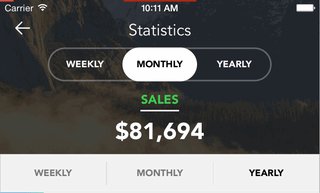
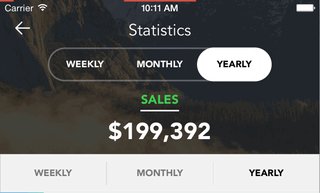
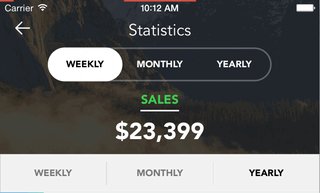
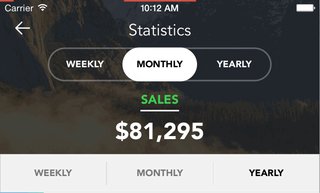
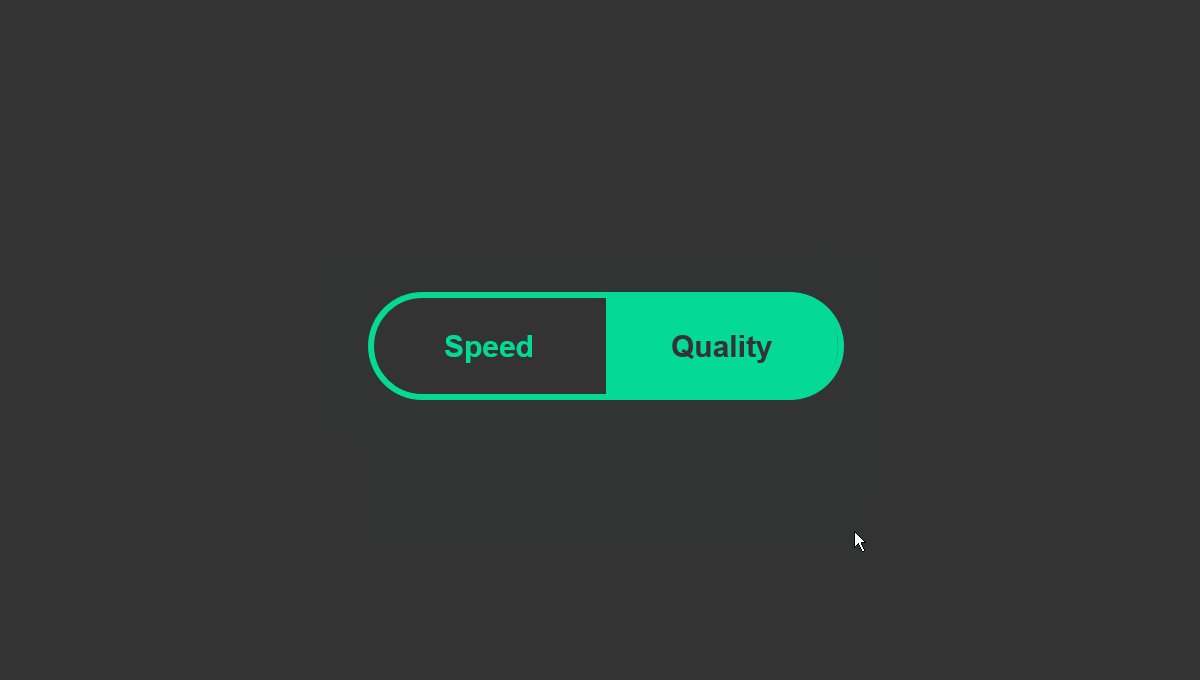
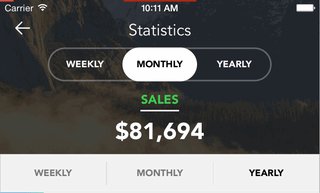
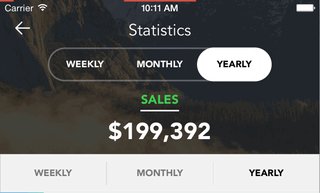
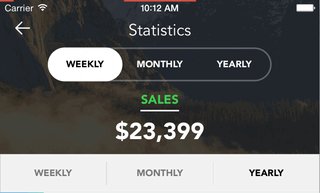
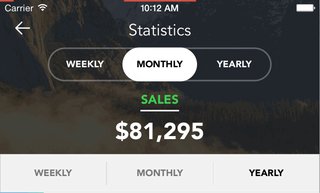
2. If it is a "toggle" that adjusts what is currently shown on the screen, you can use something like iOS' "segmented controls":

Here you can see how choosing one option immediately affects the content shown on screen.