UX Question:
Can I have a link open up a modal window by default but also allow the user to open the same link instead as a new window or a new tab?
Quick background of the system: - I have a case management system. - Each case has a unique URL and is made up of events - A case can have 1 event or thousands of events - A user can share a single event from a case
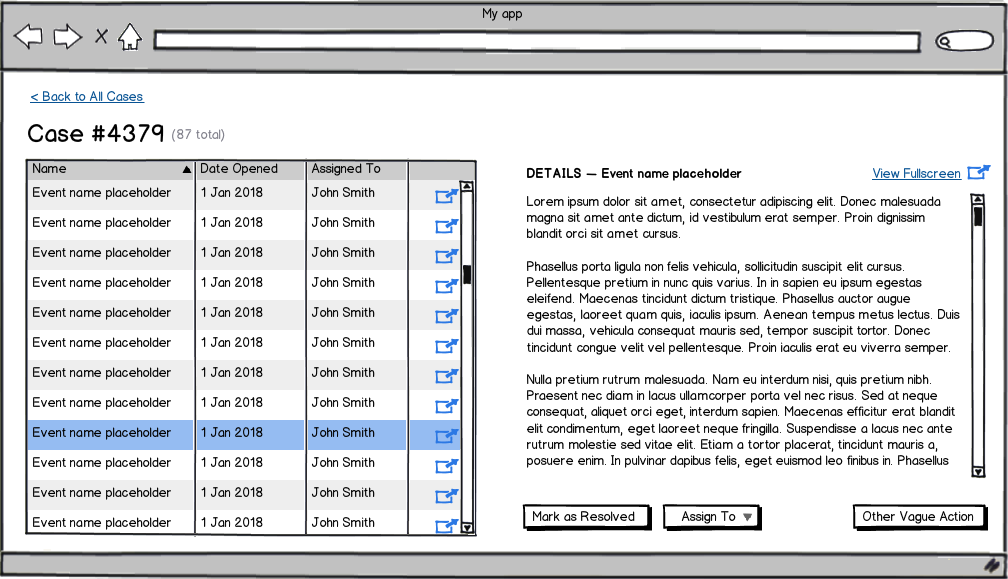
While on a case page, we show a list of events. Each event on the list provides ~ 10% of the info available for that event. To see the rest, the user clicks on "View full event" and a modal window opens up with Next/Prev functionality to browse records without having to close the modal window.
Here's what I am considering:
Scenario 1:
- Remove modal windows and have the link open in the same browser window
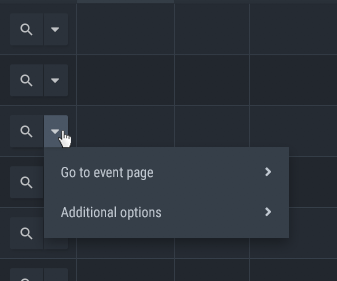
- This gives the user the option to open link in the same/new window or open it in a new tab.
Scenario 2:
- Clicking "View full event" still opens a modal window
- If the user wants, they can right click or shift click the link to open link in new window/new tab.
Would Scenario 2 be bad UX?
Here's a preview of the case screen: https://codepen.io/hectooorr/pen/WMaqNb/