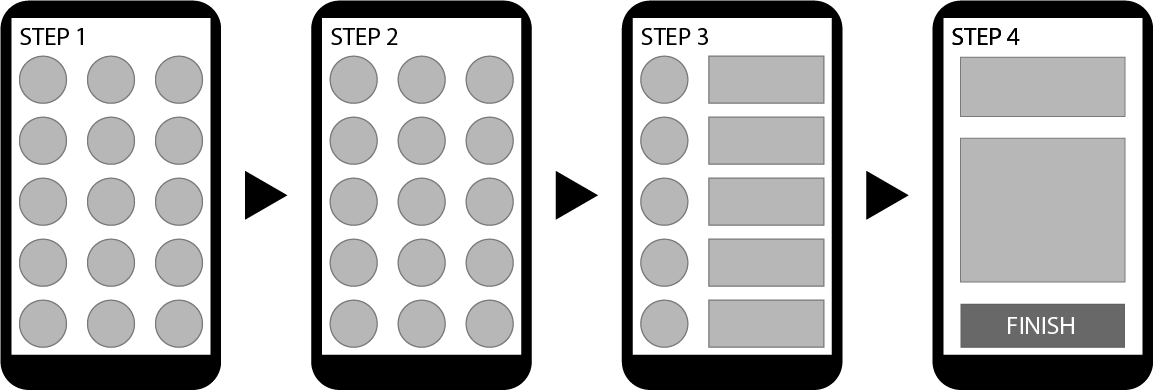
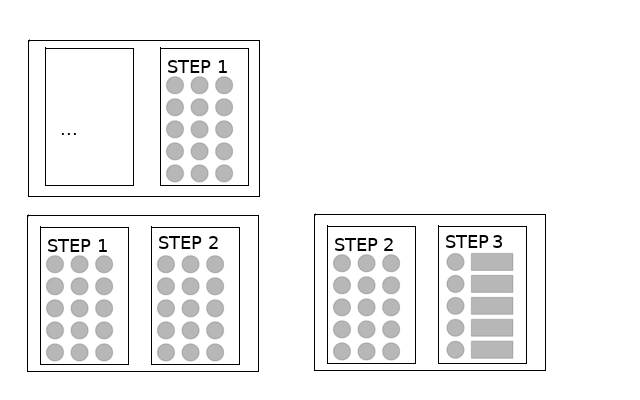
Right now I have a mobile app where you can navigate like this:
I need to transform it into a desktop app. The only thing that I cannot change is the fact that the circles that are clickable options must be in three columns.
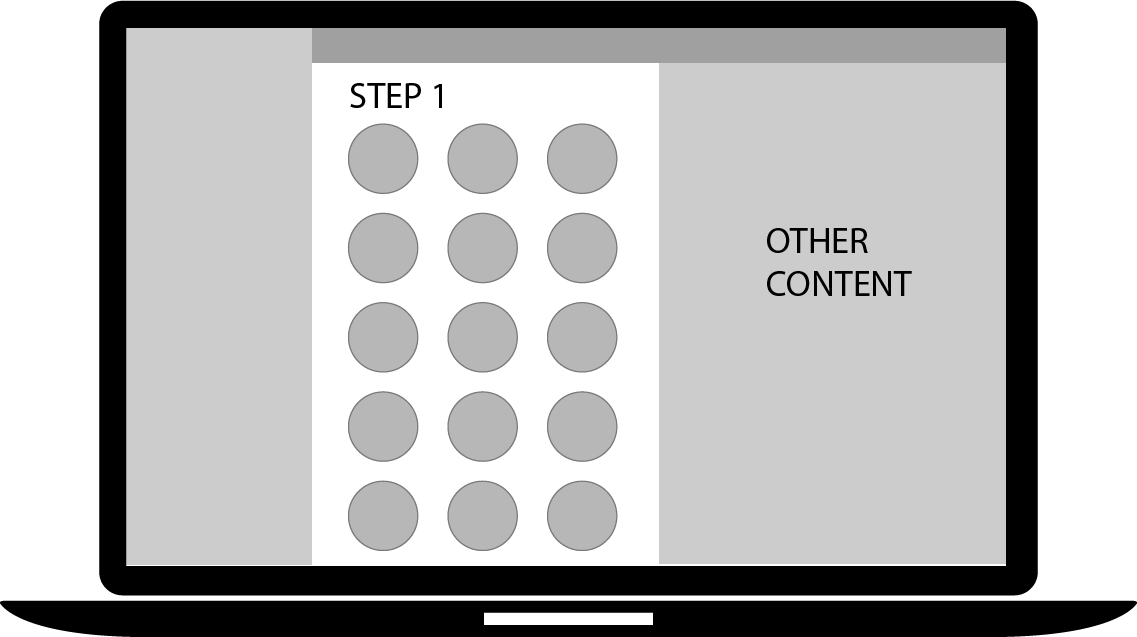
I have came out with this solution:
Which is pretty much to stuck the mobile app into a desktop screen. I don't know if you ever had this problem and if you know other ways to solve it.
Usually I would go from desktop to mobile but in this case the work is the other way around.
Thanks!