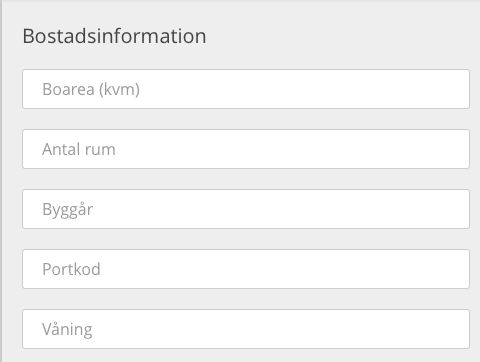
I have a long form with many inputs and I've chosen to not show any labels for the inputs but instead use the input placeholder to show what they should contain:
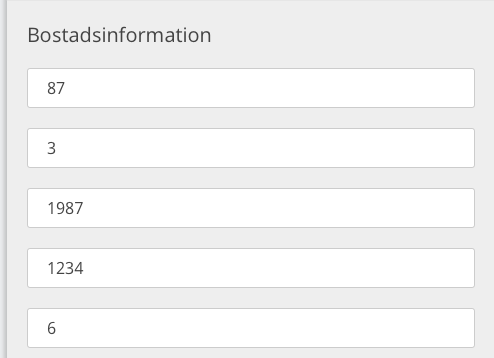
The problem is, when they fill out the form, it's no longer obvious what the inputs actually are. I really don't want to show a label above each input since it would make the form longer and longer (and there are more inputs to come):

Any ideas how to tackle this?