Just made the finishing touches on a new technique I developed for using a label in a textbox.
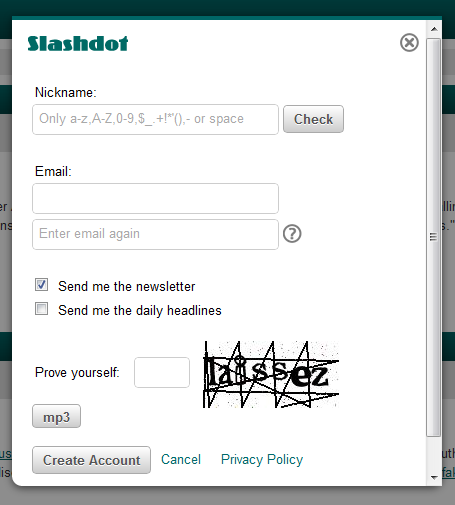
Here is the live demonstration: http://powabunga.nfshost.com/bestform/
There were a few things I was trying to accomplish here: With traditional inline labels, the label is actually programmed into the textbox, and sometimes doesn't go away quickly enough once the user enters focus.
In addition, because the label disappears, the user must keep a memory of each field they're entering rather than seeing the label persistently to the left of their input.
On some occasions, something goes wrong with the label and it actually stays in the input box. With this method, the label is actually a separate HTML element and could not possibly add itself to the user input.
I've also squeezed in some of my own favorite UI/UX practices, like automatic focus on the first field upon load.
Anyway, what does the community think of this method? What problems, if any, could arise from using these kinds of inputs?