Accordions
Summary: Longer pages can benefit users. Accordions shorten pages and
reduce scrolling, but they increase the interaction cost by requiring
people to decide on topic headings.
Usability Issues with Accordions
While accordions sound ideal for presenting complex content, like with many other widgets and implementations, they are not a one-size-fits-all solution. There are major downsides to accordions.
- Forcing people to click on headings one at a time to display full content can be cumbersome, especially if there are many topics on
the list that individuals care about. If people need to open the
majority of subtopics to have their questions answered or to get the
full story then an accordion is not the way to go. In this situation,
it’s better to expose all the content at once. It is easier to scroll
down the page than to decide which heading to click on. (Every single
decision, no matter how minor or how easy, adds cognitive load.) The
experience feels less fragmented with fewer attention switches.
- Accordions increase interaction cost. Readers treat clicks like
currency: they don’t mind spending it if the click is worthwhile and
has value. However, resentment ensues when a click is considered a
wasted effort; it doesn’t take many wasted clicks to escalate
people’s reaction to full-blown defiance. Acquiring click targets,
such as links and buttons, and waiting for content to appear requires
work and wastes precious time that users don’t want to give.
- Hiding content behind navigation diminishes people’s awareness of it.
An extra step is required to see the information. Headings and titles
must be descriptive and enticing enough to motivate people to “spend”
clicks on them. When content is hidden, people might ignore
information. Accessibility is an important consideration. Pages and
widgets must be coded with accessibility in mind, which is an added
development effort. In contrast, plain text is inherently accessible
(though it can definitely be too complicated for disabled users to
understand, but that’s a standard writing issue which you should
consider in any case.)
- Printing is another consideration that a reader correctly points out.
Accordions are often not well suited for printing documents and
require people to print snippets of content at a time. Make sure to
optimize your pages for printing.
As to if use accordion or list, below might help you decide.
The best place to start when deciding to use an accordion is to evaluate common and critical use cases for your audience. Understanding people’s scenarios will help you determine whether or not accordions are appropriate. Some of the most important considerations are listed below:
Accordions should be avoided when your audience needs most or all of the content on the page to answer their questions. Better to show all page content at once when the use case supports it. In such cases, don’t worry too much about page length.
Some other suggestions:
- FAQ page might take huge effort to maintain. In some scenarios FAQs have to be updated almost daily in order to be consistently relevant for customers’ needs. Websites or applications constantly evolve, content changes, design changes, remember this all have to be reflected within FAQ page.
- gov.uk website ditched FAQ section and they have a reason why they do not use it.
They’re too slow
FAQs are convenient for writers - they put everything in a long list;
it’s all neatly organised and the ‘Q’ does a lot of work for you. But
they’re more work for readers - questions take longer to scan and
understand than simple headings and you can’t take any meaning from
them in a quick glance.
They lead to duplication
Usually, I see FAQs duplicating content. People tell me: “users want
them in this format; they can find information faster” If that’s true,
it probably means you need to structure your existing content
differently.
- Try running A/B test with real users, which might help you determine if that is the preferred way.
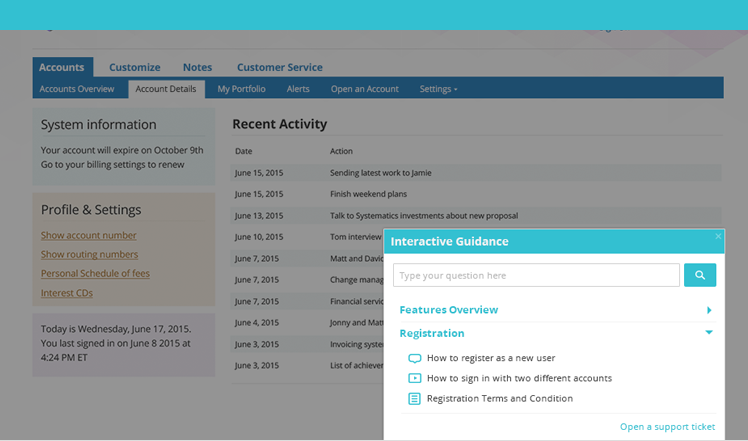
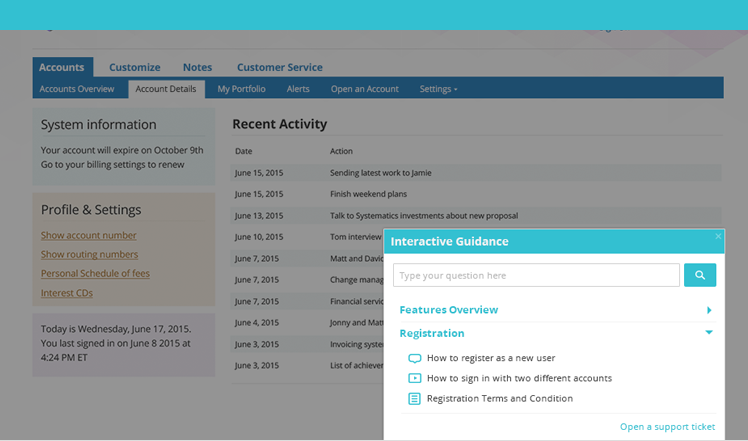
- Try eliminating user confusion to the minimum, and perhaps if needed provide help on the screen with services like WalkMe. In my previous experience it worked much better than having large FAQ + Help pages. Users didn't have to leave existing pages, and faq/help sections where always available with one button click and search field.

- If FAQs used it should be short and limited
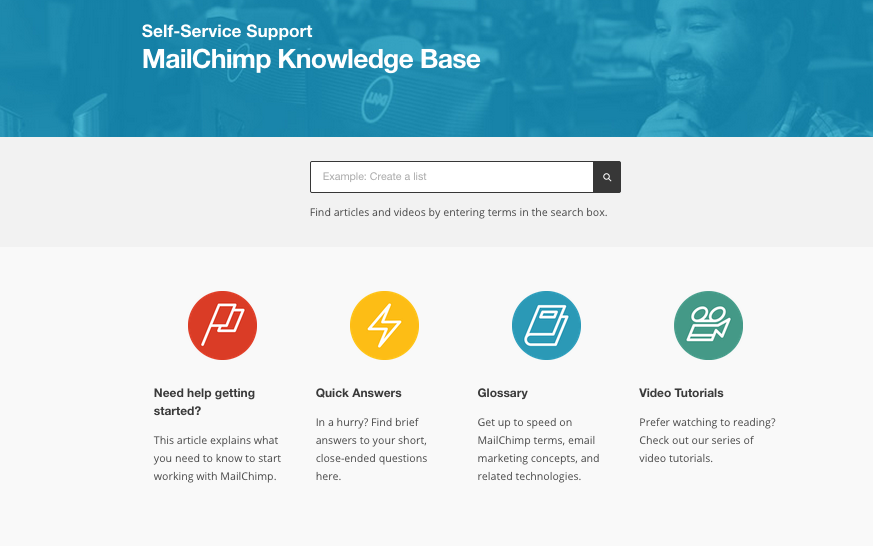
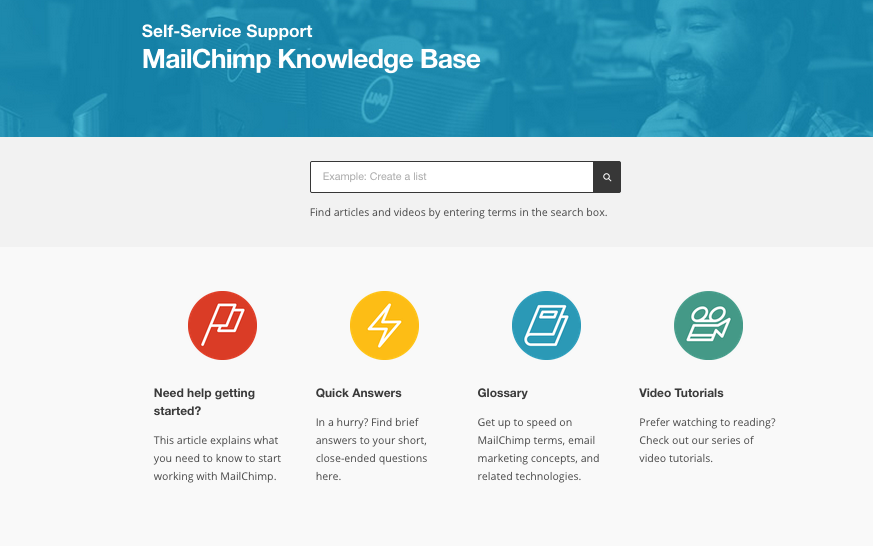
Prominent search box plus a few select links beneath it (like the Mailchimp example below), search went way up. The
design led users to instinctively search for their question first
before clicking the FAQs.
When a page had an equally prominent search box and a long list of FAQs (15+ lines), there was a significant drop in search box usage.
Customers clicked around on the FAQs first.
Option 1 allowed customers to see top issues first and then use the
search for the questions instead of browsing and yielding more
relevant results.
Option 2 had the FAQs dominating the page, forcing the customers to
browse 15+ questions. After all that reading, they simply felt
exhausted and would look for another channel for an answer.
https://www.kayako.com/blog/faq-page-design/