I am aware there are several other threads/discussions around this topic however I feel most are out of date or specific to image/card based horizontal scrolling.
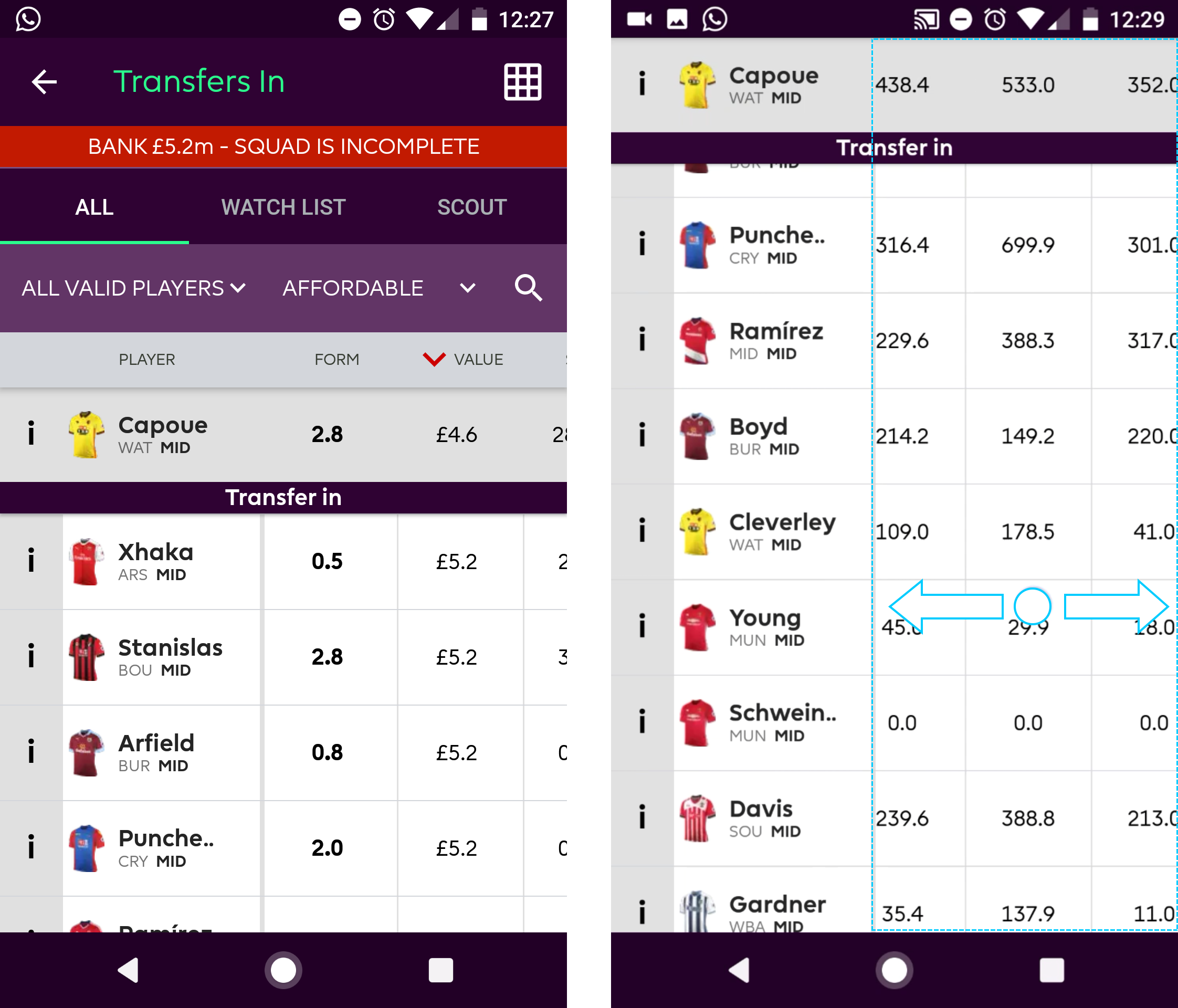
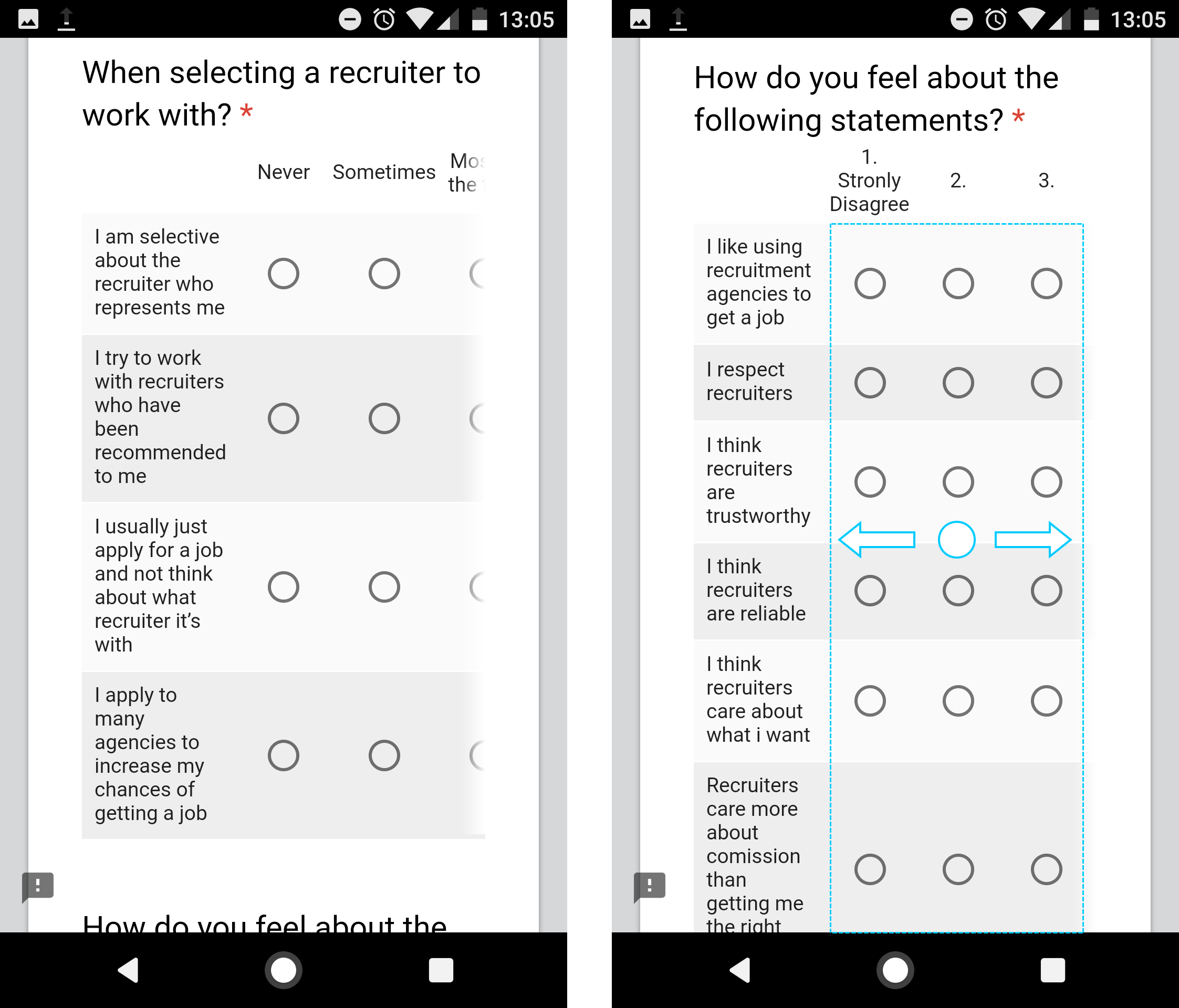
My question is has it become anymore acceptable to use horizontal scrolling (not for imagery) for complex data presentation such matrix tables on mobile. Understandably there's a big "it depends" on the context, however I've noticed some sites utilising it (notably Google forms and Fantasy Football Premier League) and wondered if it has become a a more recognised mobile pattern? See below for two examples. Marked in blue is the scrollable area. Premier league is a native Android app while google forms is a web app. (Note: Google forms has made some effort to provide a visual signifier to show you can scroll horizontally, however i don't think this is really obvious.)