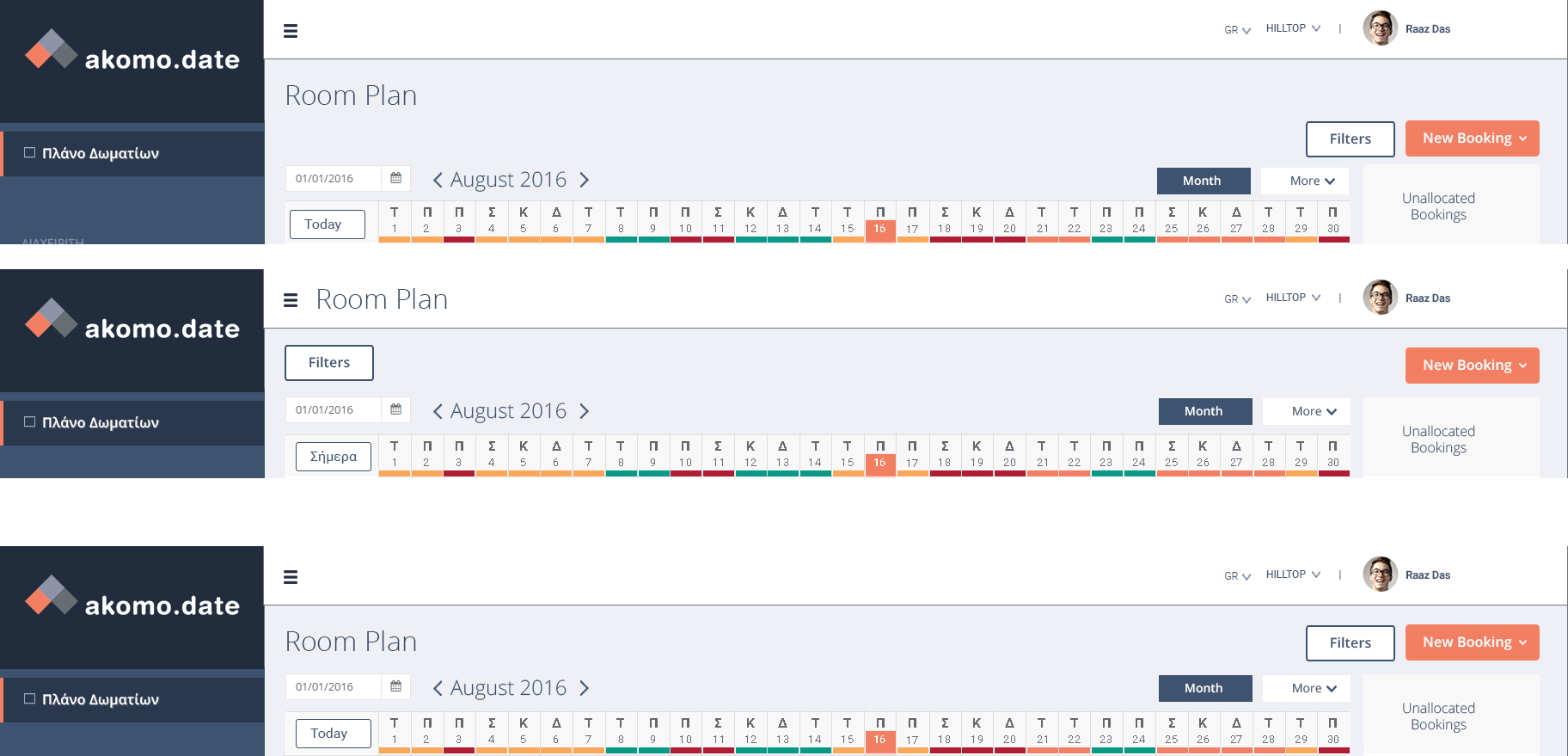
 I want to place the title of each page in the header to win some space, especially in responsive design. I also have a breadcrumb. Is it wrong to do that? and if it is why?
I want to place the title of each page in the header to win some space, especially in responsive design. I also have a breadcrumb. Is it wrong to do that? and if it is why?
1 Answer
There are structural issues with this, which are likely to become evident with responsive design or when implemented.
The utility (white) bar at the top of the page (where the avatar is), is global to the site - in theory, it shouldn't change regardless of where you are on the site.
If you head to bbc.co.uk, you'll note that even if you click on the News item in the utility bar, it doesn't highlight when you are taken there.
Other than the fact that that bar knows nothing about what's below it (in modular terms), the main reason it doesn't change is that with responsive designs (like on mobile), that whole bar collapses into a button.
-
When you say the "in theory" along with the statement the utility bar at the top shouldn't change, what theory do you refer to? Commented Dec 7, 2016 at 22:04
-
@bloodyKnuckles I mainly mean theory as oppose to practice, since in practice there are many examples to the violation of this principle. You will find references to this concept in many information architecture books, but there are not exactly theoretical.– IzhakiCommented Dec 7, 2016 at 22:07
-
Thanks, I'm wondering if there are any actual usability studies that show changing site global information from page to page, such as a page title is cumbersome to users. I expect it's actually helpful to have specific location information in the global area, however I don't have user testing to back up that personal theory. Commented Dec 7, 2016 at 22:11
-
@bloodyKnuckles Information Architecture books! My reply is not comprehensive, so one thing I omitted is accessibility. Both accessibility and IA prioritise structure over visual design (the 2D layout). In fact, personally I'm yet to come across a single UX resource that puts these the other way around. The structure is the skeleton - the visuals the flesh.– IzhakiCommented Dec 7, 2016 at 22:47

headerelement?