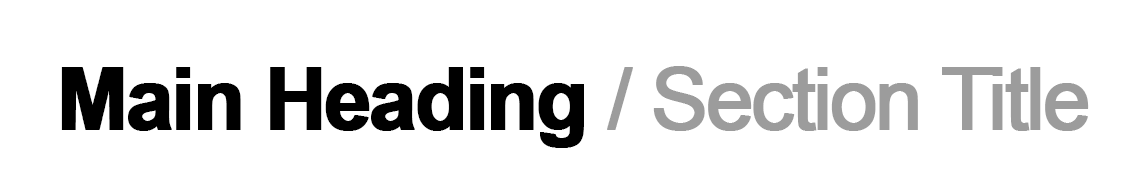
I've got the following task. I have to redesign the title part of the pages. Silly but as simple as hard to get the ballance with the stakeholders.
We have Page title and section titles. We need some convention for this page-title: section-title
Some thinks the section title to be gray, to be bold. Some say another.
My approach is the (title-hierarchy):
size:12 - Page title - BR
size:32 - Section title
My reason for this, is that i think the user can see still the page title, but the more important part is the section title.
Some feeds in my side: the title would take a lot of space, could cause a lot of scroll. I think the scrolling is not a big issue in case of we enlarging the title with additional 20-30px, and btw the white space is needed to separate.
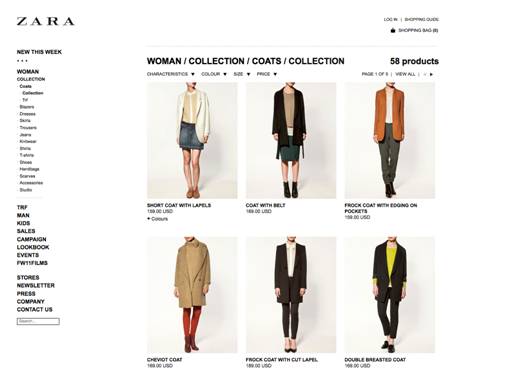
I checked a lot of pages, checking best practices, typography. Seems to me there is no convention for this(that is correct as it depends on the environment and the neighboured elements, design, brand), just a later AB test what is working better.
If you have any idea let me know please.