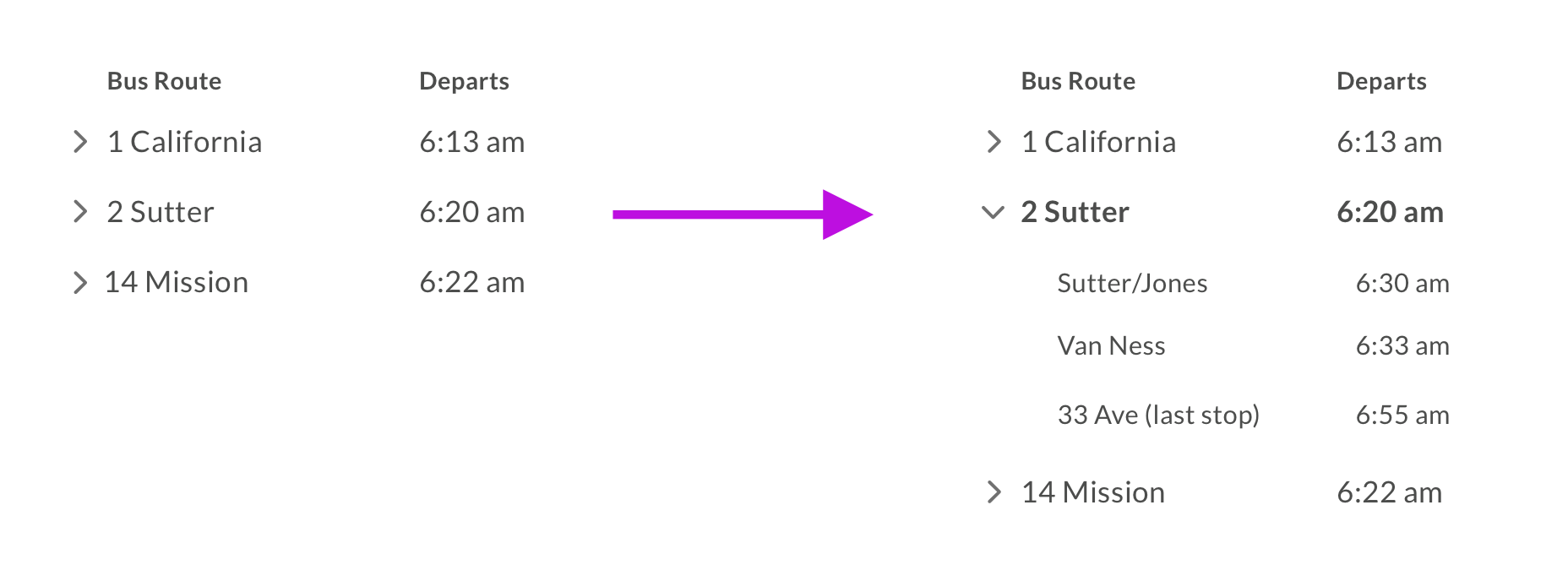
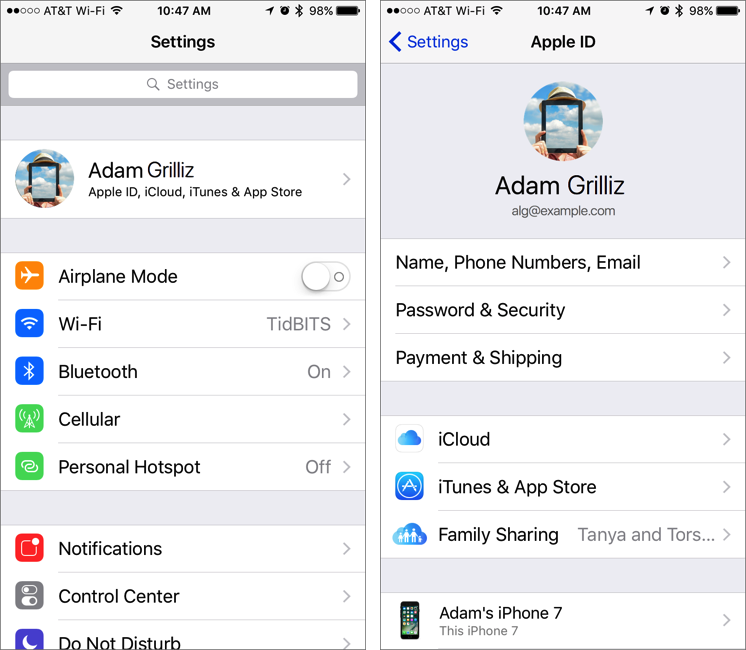
Just wondering if there is any logic defined to use a certain arrow position (left|right or front|back or before|after or whatever ...) in a navigation item or if it's merely a matter of choice and look 'n feel.
This question came to me when someone decided for me to put arrows after navigation items in the design. I'm used to have them in front when dealing with lists or summaries.
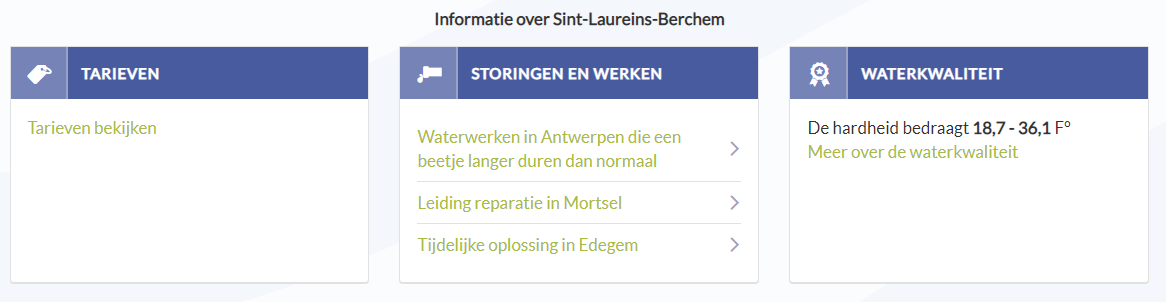
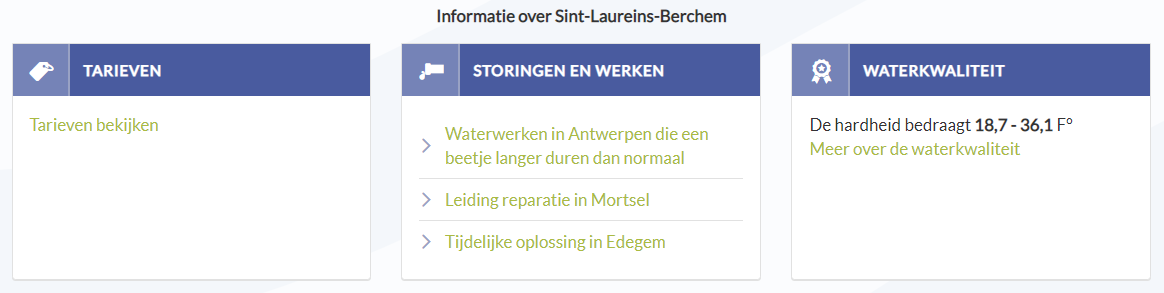
live example: a list of interuptions for waterworks:
or