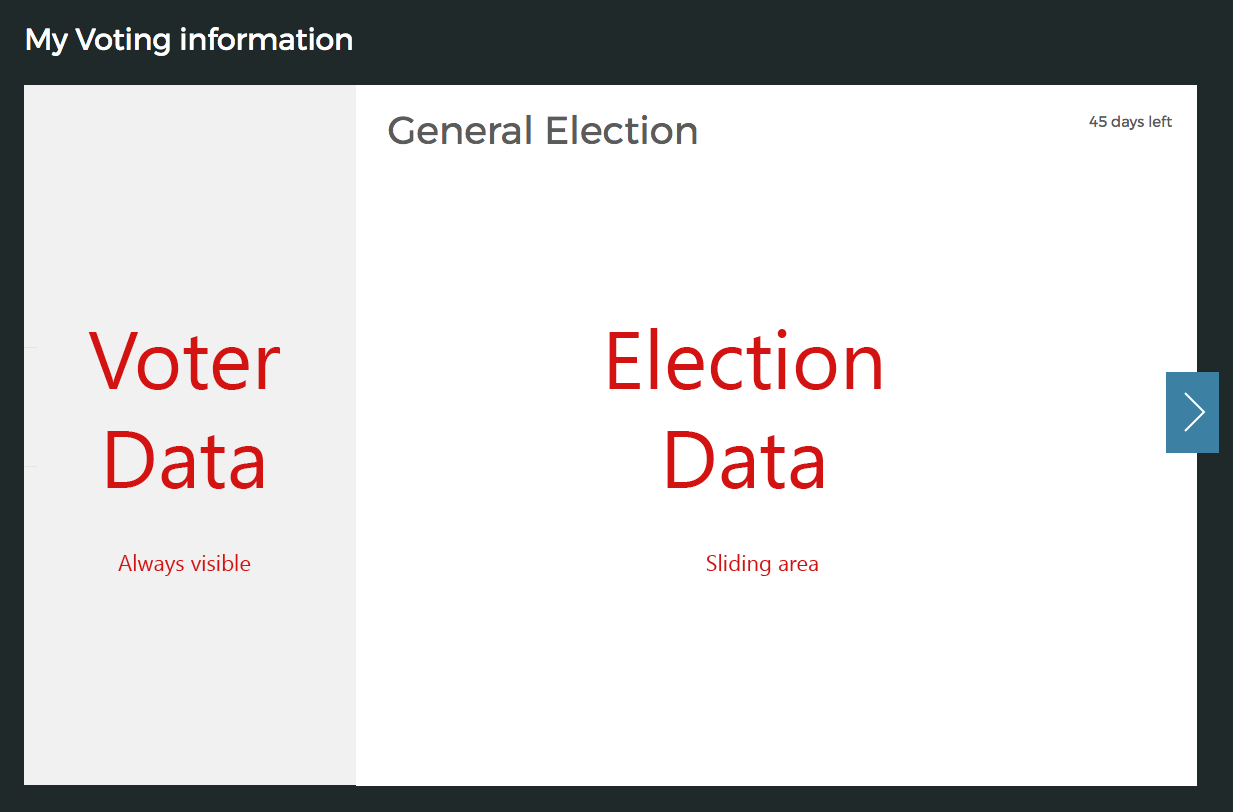
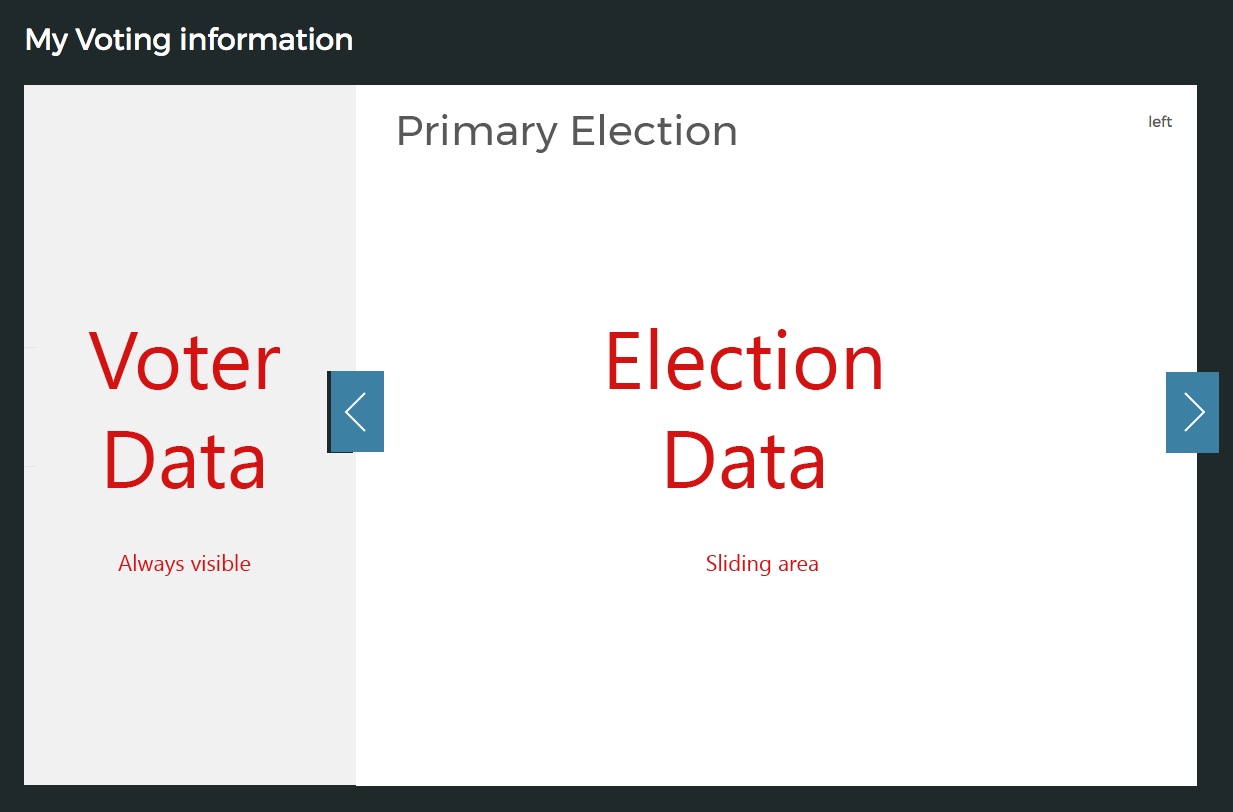
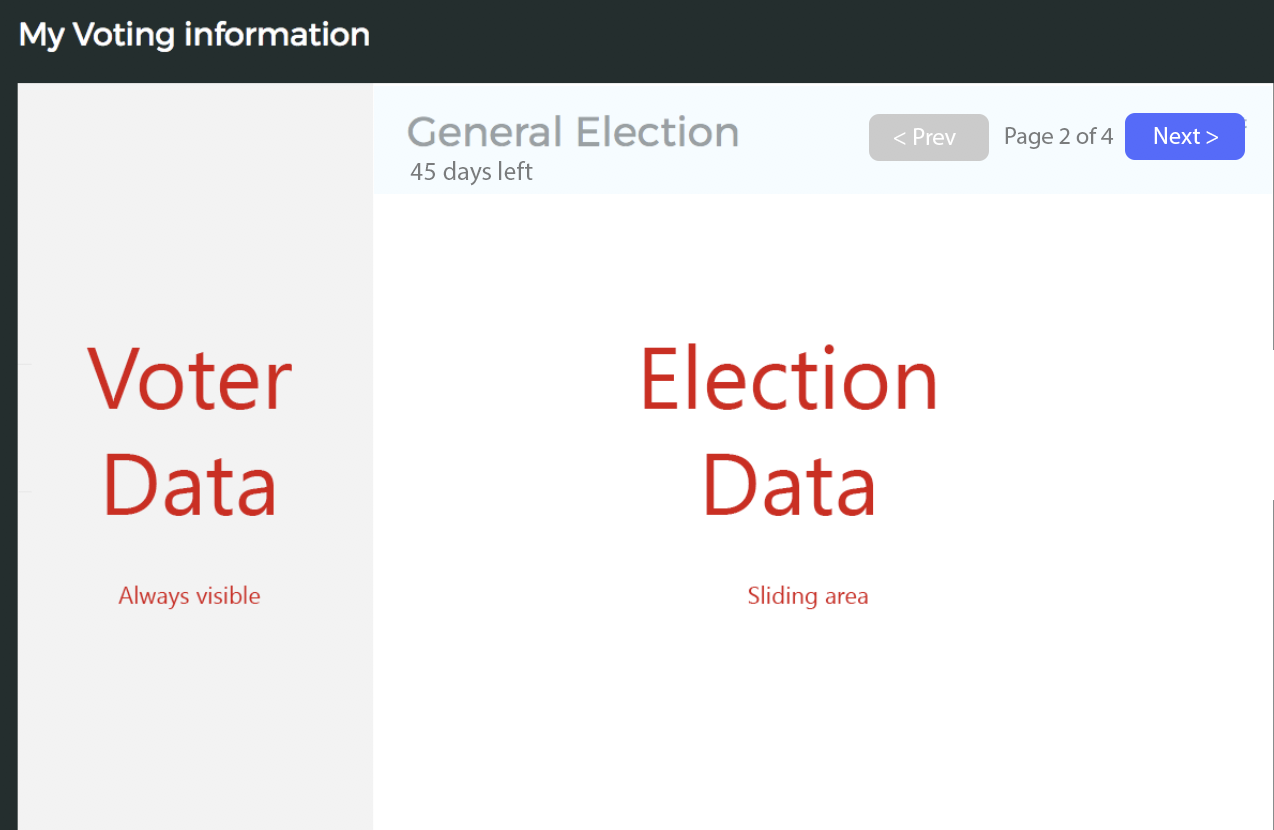
I've been doing user testing to make sure users would know how to navigate between elections on the following schema.
The left side has voter information, always visible. The right panel has election related information, that panel would slide right and then another arrow on the left would appear but users don't seem to realize about this navigation. It's an informational website, not a webapp so not sure about adding instructional overlay. Any ideas?