I am working on a site that requires users to identify whether they are a teacher or parent. To ensure I make this as intuitive as possible, are there any obvious changes I should make to the approach below?
I'd like this to look good and be intuitive enough so that it's clear to the user what I need them to do and how.
What would be some suggestions?
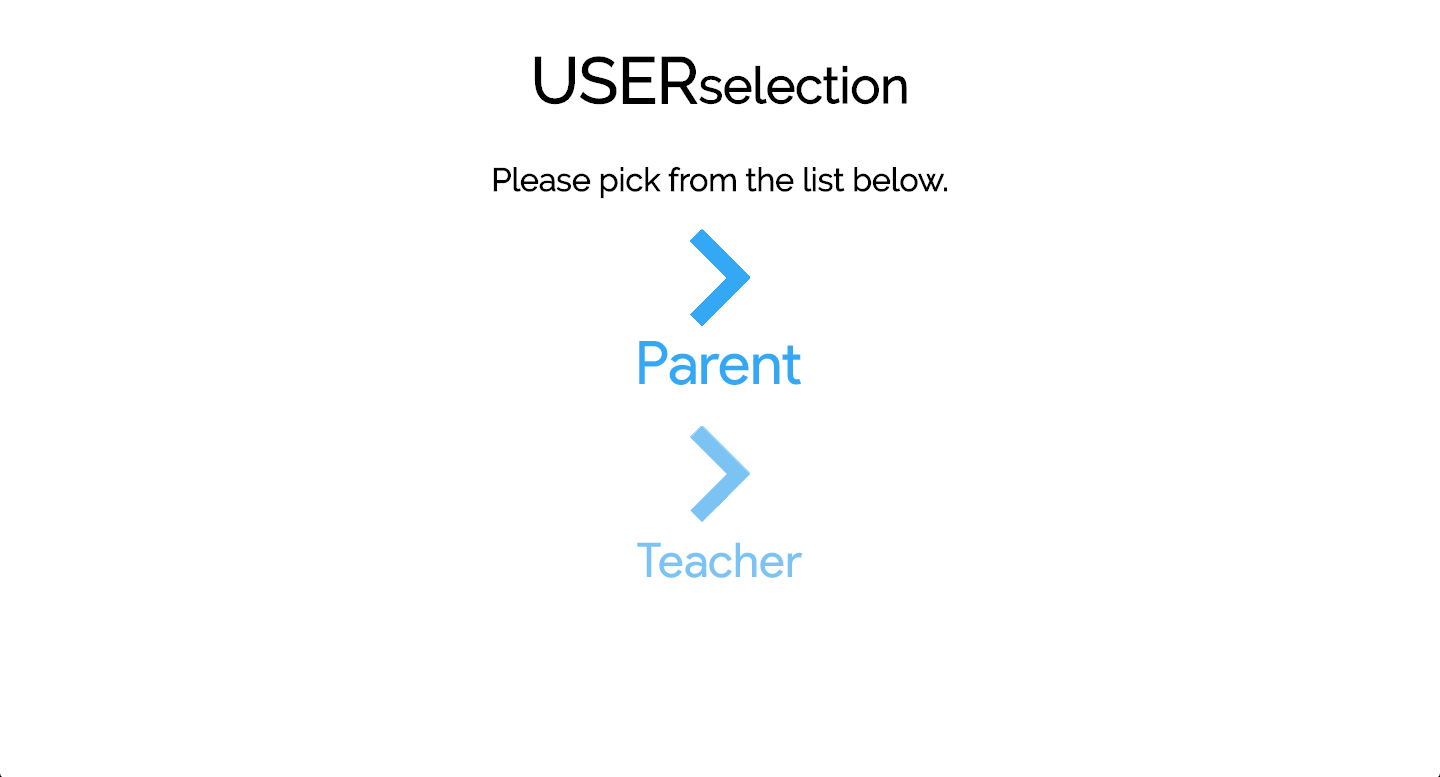
The color fade between parent and teacher is intentional. [1]: https://i.sstatic.net/Ca5ax.png