I am building a login page and I spent over 5-6 hours reading a tonne of posts in this group. I saw the following discussions
- Login and Register as separate pages
- Login Modals
- Login Register vs Sign in Sign up
- Social logins
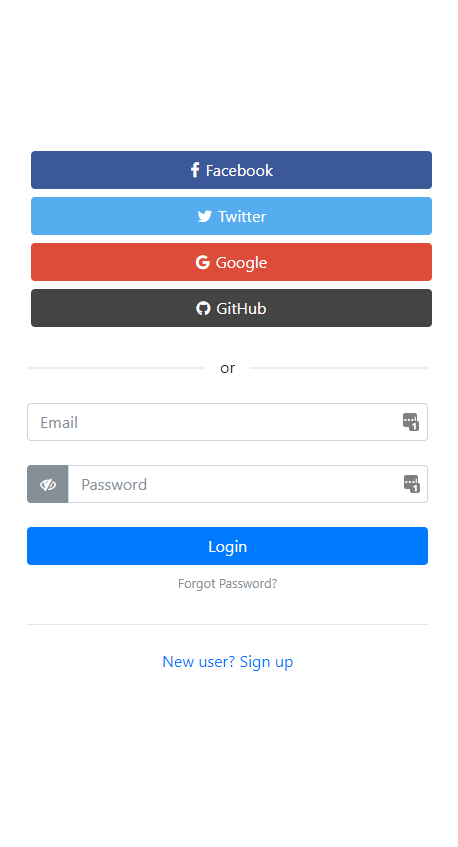
I have tried hard to wrap my head around what would work best. I plan to run a site where people can code in a playground that has a free account and a PRO account and built a page as follows

You can see it in action HERE
I have a few questions where your suggestions are super appreciated
- Should I do a login or sign up as shown below? I never came across this on ux stackexchange posts
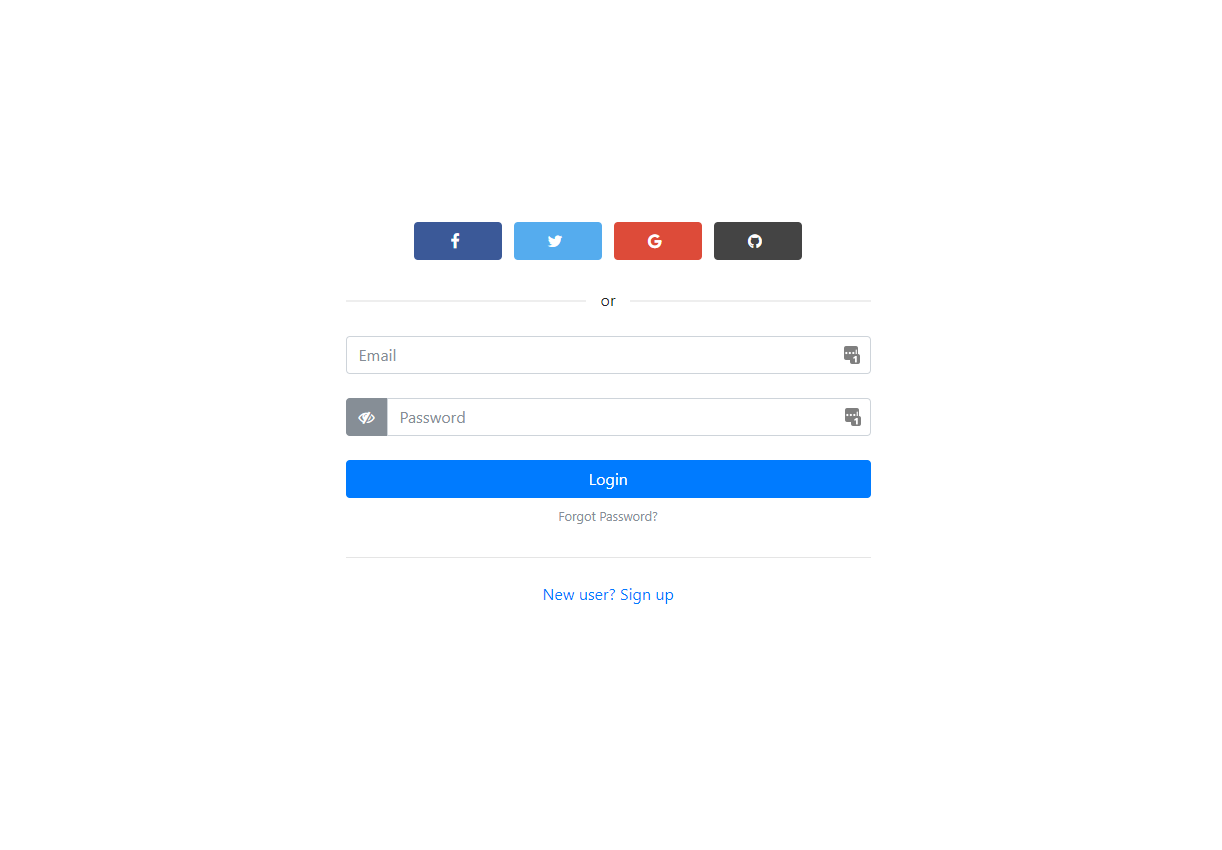
- How many social login options should be displayed. I have atleast 6 options to show. To reduce the clutter perhaps have buttons in rows and columns?
- If I were to separate login and register, would they be separated using tabs or plain links at the top (or pills in Bootstrap)
- if I had to stick to x social login options on the screen, how do I reveal the rest?
- Should I add a small label below the email box saying "We wont spam or share your email with anyone"
Thank you for taking your time to read this question. Would love to hear your thoughts
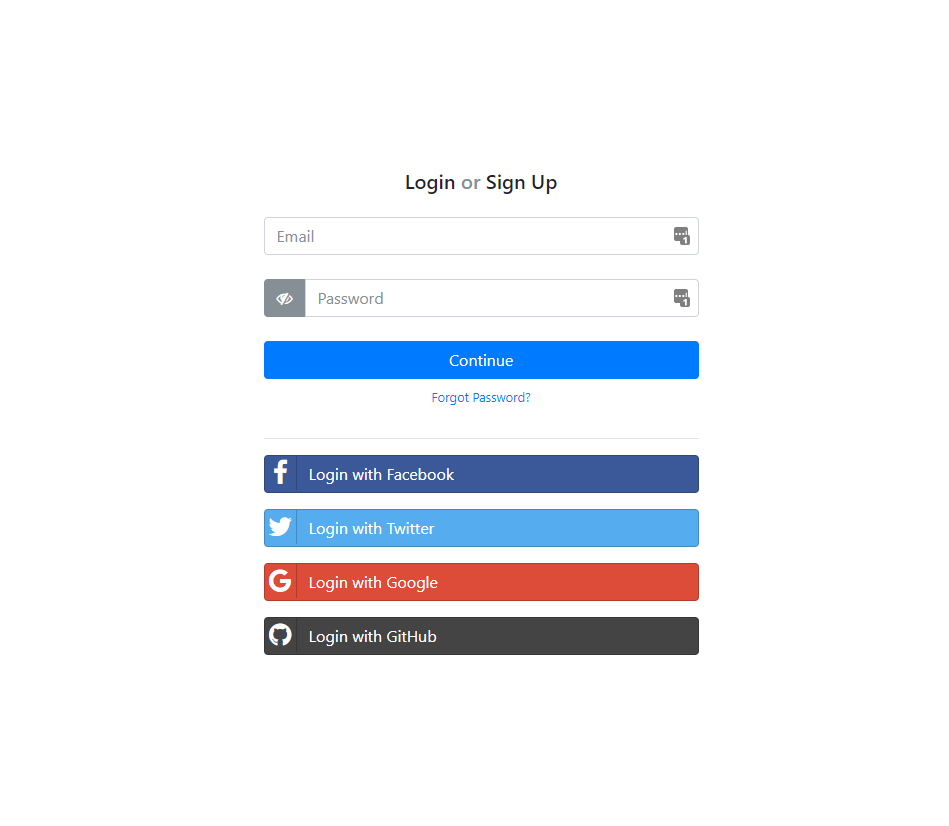
UPDATE 1 Thank you so much everyone, based on your recommendations and reading all the links posted below, I have redesigned the screen and hopefully this one's better. Feel free to use it for your projects as well HERE