My first idea was the same as in Izhaki's answer, but later I think of this, that seems to fulfill your goal and reduces (at least a bit) the need of user interaction without drawbacks.
(EDIT: thanks to @dennislees for improving the colors. If it goes well with the rest of your UI, IMO this will improve the consistency of this approach )

download bmml source – Wireframes created with Balsamiq Mockups
Edit
I think in this case it will be better to set the first radio button as default, because the "explicit" action needed is the 2nd, and setting the first one as default will save 1 click and probably avoid the most of the chances of the "what if the users decides to just click the first radio button?" situation.
I think several answers are mainly concentrating in user behavior (based in the presented UI) and losing some attention on questioning the visual design which plays a huge role in the UX changing/inducing users' perception and behavior when using the application.
The key point
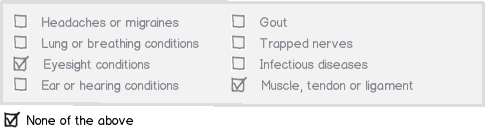
For me the most important thing here is making the dichotomy between "None of the above" and any other option as visually explicit as possible.
One way of doing that, is with radio buttons as in the first mockup.
KISS
This is a simpler approach, that also makes that differentiation clear:
(btw, Keavon posted a very similar design with the same idea when I started to edit my a)

Alright, but then why not using this last approach?
Recently I saw this question about accessibility which made me aware of things like contrast levels in inputs. The "simpler" approach will not support that necessity unless you start placing info messages everywhere.
So, if particularly in this case, the form contains an option like "Eyesight conditions", wouldn't it be appropriate (and consistent) to take in count the constrast issue?
