The key point
My first idea was the same as in Izhaki's answer, but later I thought of this, that seems to fulfill your goal andThe most important thing to reducetackle here is (at least a bit) the need of user interaction without drawbacksmaking the dichotomy between "None of the above" and any other option as visually explicit as possible.
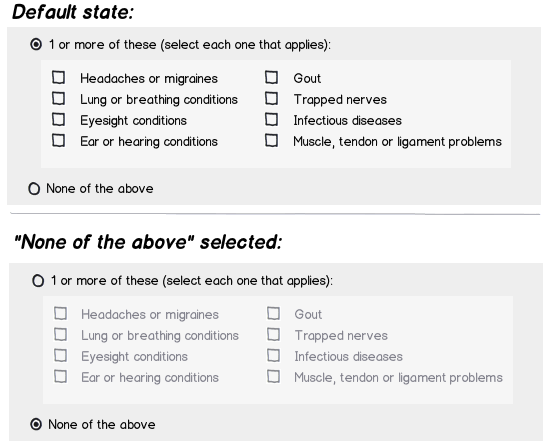
Option 1

download bmml source – Wireframes created with Balsamiq Mockups
I think in this case it will be better to set the first radio button as default, because the "explicit" action needed is the 2nd, and setting the first one as default will save 1 click and probably avoid the most of the chances of the "what if the users decides to just click the first radio button?" situation. Btw, IMO that situation would be the same as the user leaving all checkboxes empty (in a design without radio buttons), a later validation will be needed anyway. I think several answers are mainly concentrating in user behavior (based in the presented UI) and losing some attention on questioning the visual design which plays a huge role in the UX changing/inducing users' perception and behavior when using the application.
The key point
For me the most important thing here is making the dichotomy between "None of the above" and any other option as visually explicit as possible.
One way of doing that, is with radio buttons as in the first mockup.
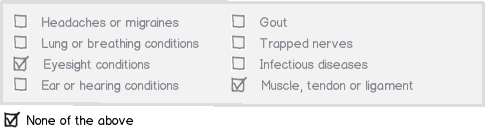
Option 2 (KISS)
This is a simpler approach, that also makes that differentiation clear:

Alright, but then why not using this last approach?
Recently I saw this question about accessibility which made me aware of things like contrast levels in inputs. The "simpler" approach will not support that necessity unless you start placing info messages everywhere or assuming that the users understand/is comfortable with the app behavior.
SoWhen legal/health stuff is involved, particularly in this caseI'd prefer to play defensive, if the form contains an option like "Eyesight conditions"making users select options that precisely states their input, wouldn't it be appropriate (and consistent) to take in account the contrast issue?even if it envoles a bit of extra complexity.
As always, I recommend trying these designs with real users, they are the ones that will have the last word on what isemerges as the better solution.
