The graph displayed is wider than the screen width and a scrollbar would probably be more intuitive.
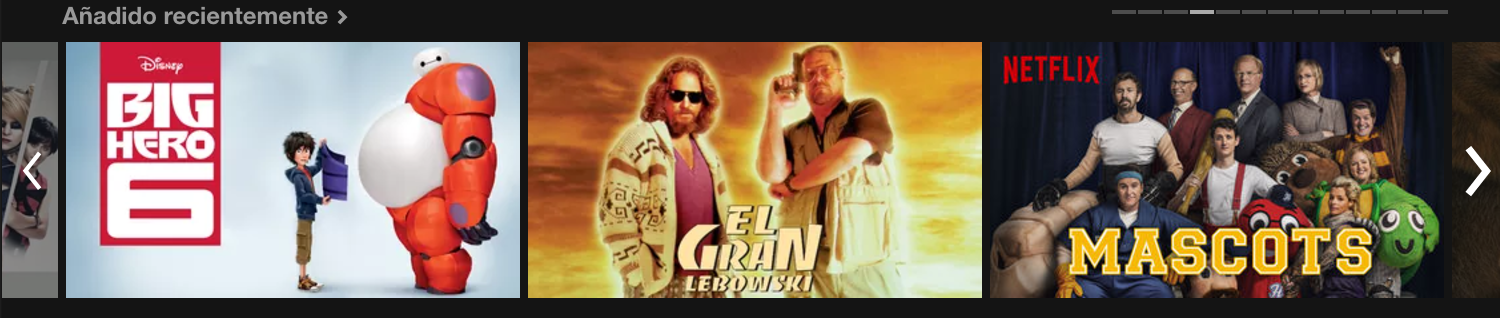
However, if the solution you need is with buttons, instead of thinking about percentages I would think of units. For example, a unit the user can move could be the full width of the screen. Similarly to how Netflix makes the user scroll horizontally:
When you click the right arrow, the screen moves all its width (3 images in this case) to the right. There is also a reference for how many of these screens there are (top right).
A secondary button for moving less distance would translate the graph one element only (this depends on your graph). In the case of the Netflix scroller it would move one image at a time.