I'm making a tool that crops images at various sizes. Currently, I use checkboxes to show the different sizes, but this will grow unwieldy when I add more crop sizes.
What's the best way to show all the available options?
Thanks in advance!
I'm making a tool that crops images at various sizes. Currently, I use checkboxes to show the different sizes, but this will grow unwieldy when I add more crop sizes.
What's the best way to show all the available options?
Thanks in advance!
Well, checkboxes are difficult to use when there are many due to their size. In this case, I'm not sure checkboxes is the right UI element. You're asking people to select products, not options (which is what checkbox is mostly for).
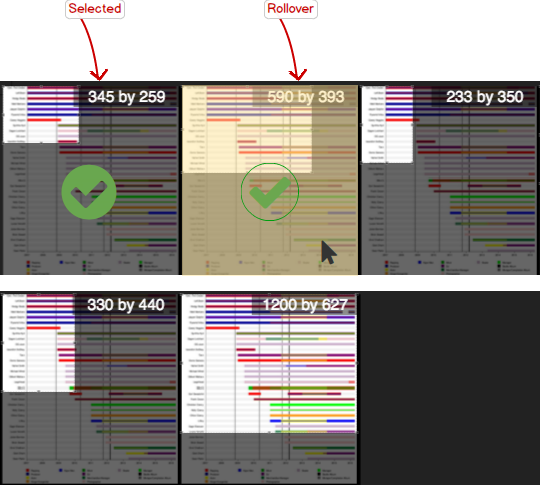
I think the solution is presented right in your screenshot. List all your products in a grid and let user select them on click. To make this option discoverable highlight the product on rollover and display a checkmark once it's selected. Something like this:

This looks like a problem with combinatorial explosion for various widths and heights. Can you have the user select width in one step and then select availble heights (that go with the selected width) in a separate step?