But my question ultimately boils down to, what's the best approach to select a suitable colour that provides enough contrast, when that element bridges the gap between a dark and a light area?
I believe the answer to your question can be found here and here. Whatever color you choose, you have to keep in mind web accessibility.The Web Content Accessibility Guidelines (WCAG) states that your content should be easily distinguishable
“Make it easier for users to see and hear content including
separating foreground from background.”
There should be a fair amount of contrast between the foreground and background to serve both normal and visually impaired users. If you are unsure whether you are providing enough contrast for the users, test your colors with a contrast checker tools.
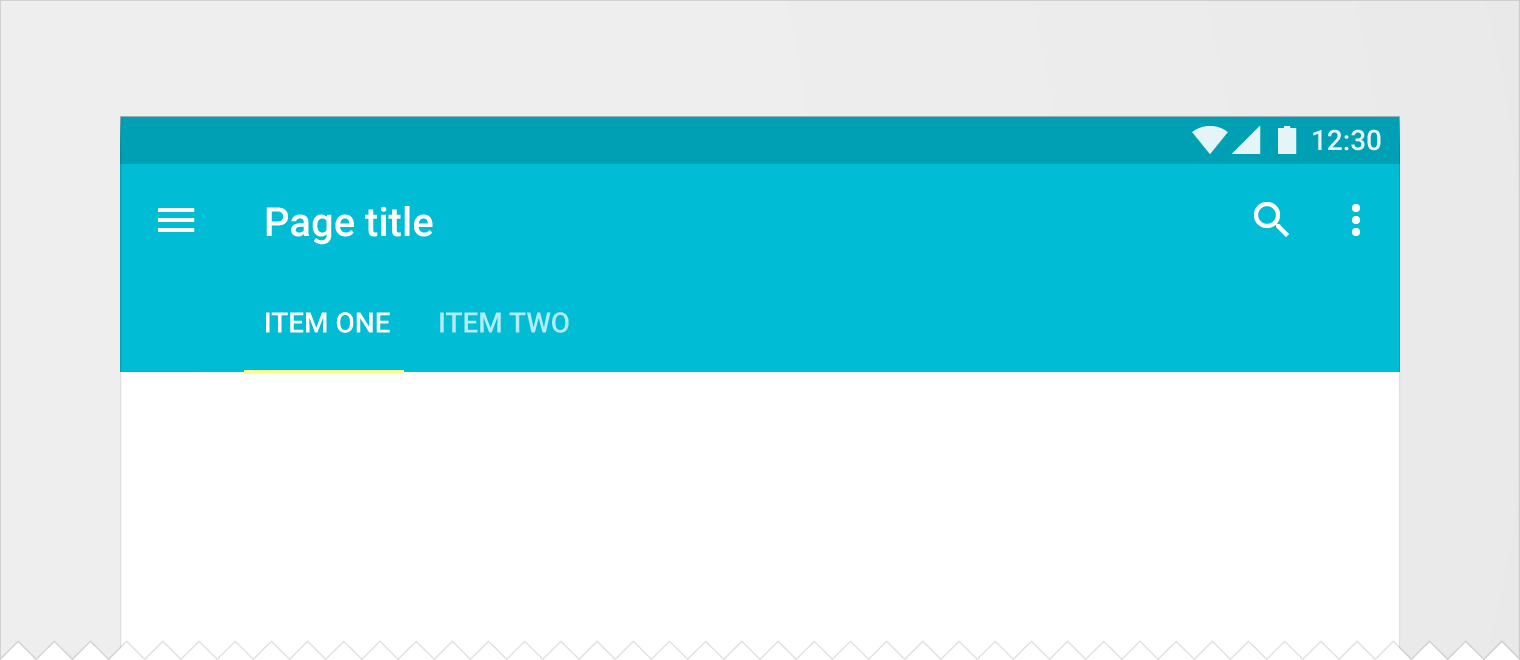
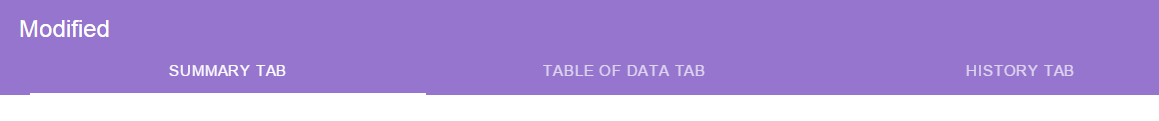
Based on your mockup and choice of colors, I would say the white indicator is barely noticeable. Simply because the background color of your body content is white. White indicator is not a good choice in my opinion.
That being said, there are many ways to show an active link beside (on top of) playing with colors,
- increase the height of the indicator as what PixelSnader suggested
- change the color of selected text
- increase the text size
- or bold the font
Always test with a group of users. They provide you with fresh pair of eyes and will let you know if the changes are visible.