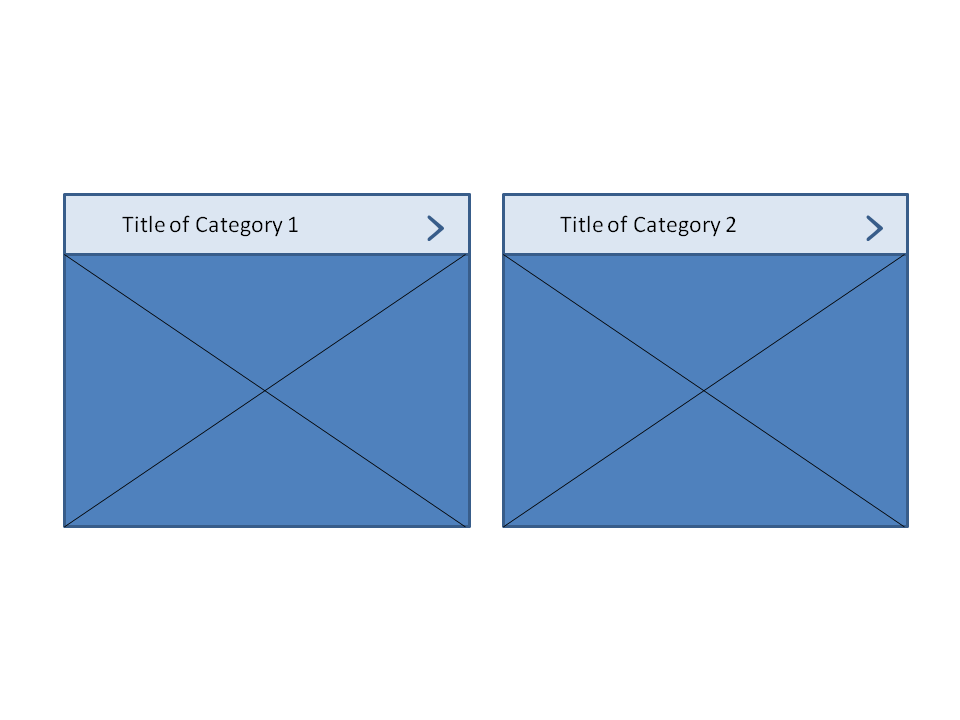
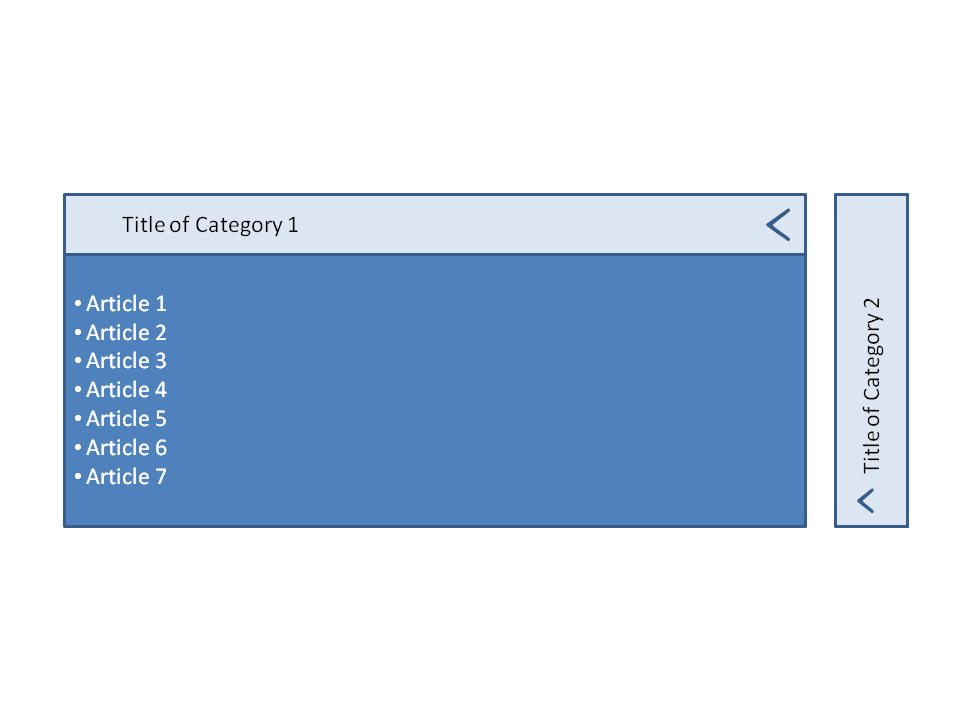
I'm designing a website and have a section which contains two categories. These two categories work like a slider (or a horizontal accordion). The default state is the two categories are represented by an image each and the title of the category. When i click on the category, it will slide out to occupy 85% of the page width and will display the articles within that category.
My question is 1. Has anyone seen anything like this before? So i can reference how they do it? Looking for design clues/ UX hints, etc. I tried looking around but didn't find anything similar. 2. Any best practices or ideas for this method of implementation that I should know?