Ideally from a pure UX perspective there shouldn't be such a checkbox at all. It is an unnecessary extra click. Users should be able to just click next and it is naturally assumed they are done.
However, I assume that this is a box that exists for some sort of compliance reason? Its one of those "Yes I have read everything here and fully agree with it thus sign this document" boxes.
In that case...
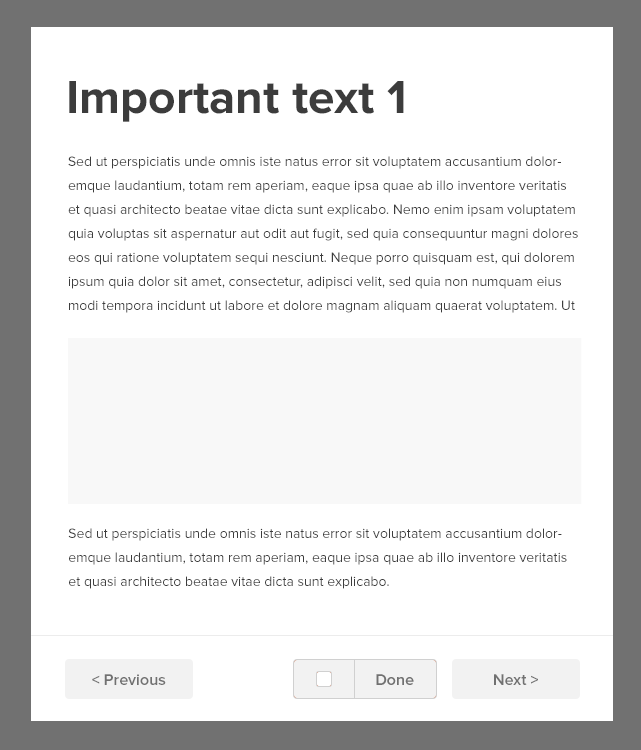
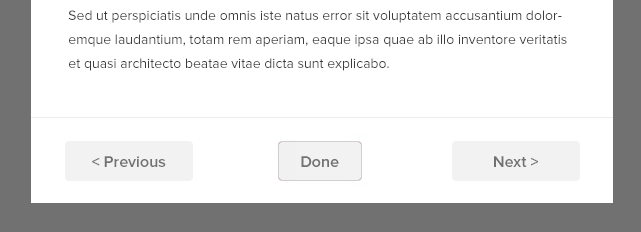
1: No. Not good. It puts the checkbox with the controls. It is confusing.
Done also looks a little too similar to the next and previous buttons. It isn't a button right? It's just a label.
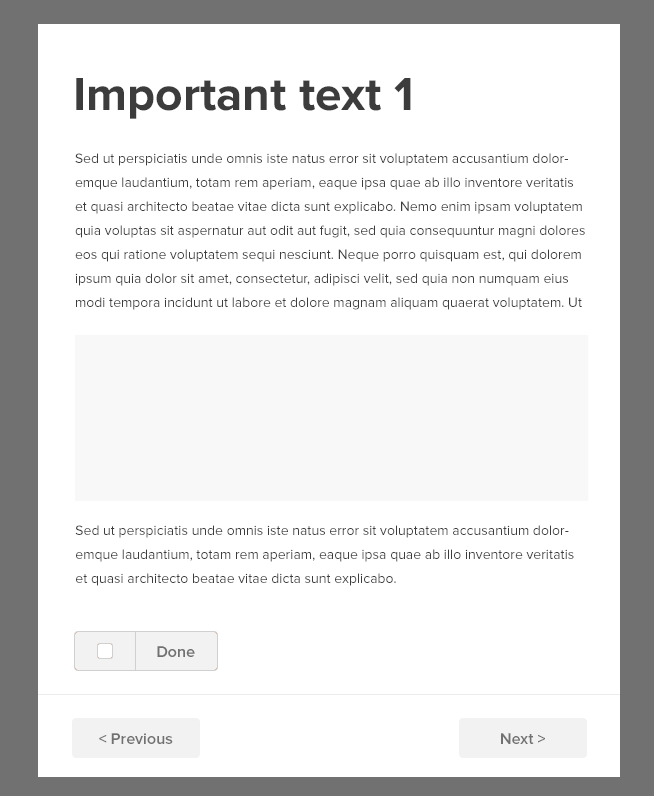
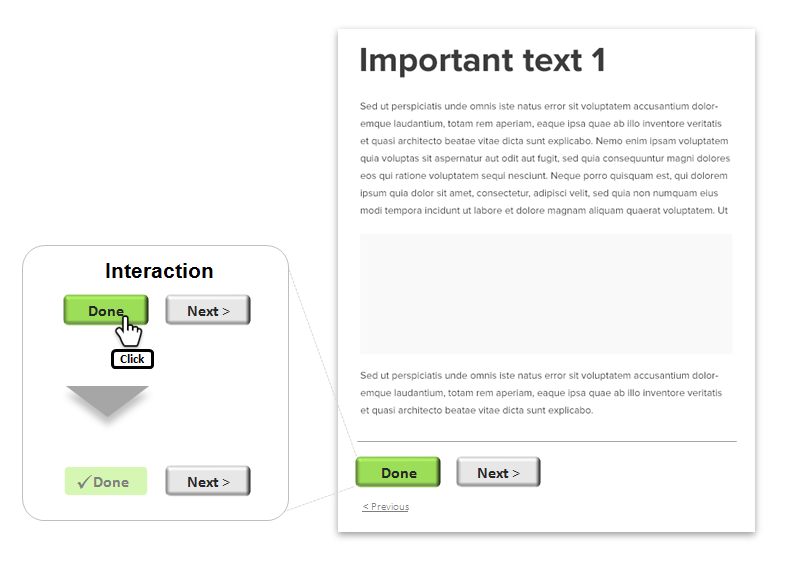
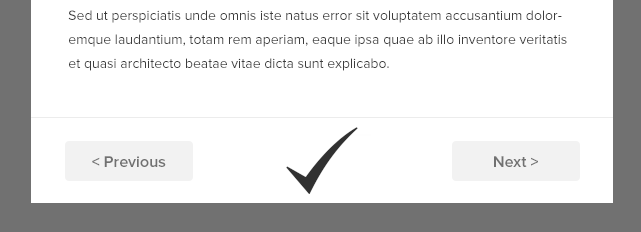
2: Optimal place for quick user flow from the document they are reading. They get to the last line and then go to the next line- oh look it is the done button.
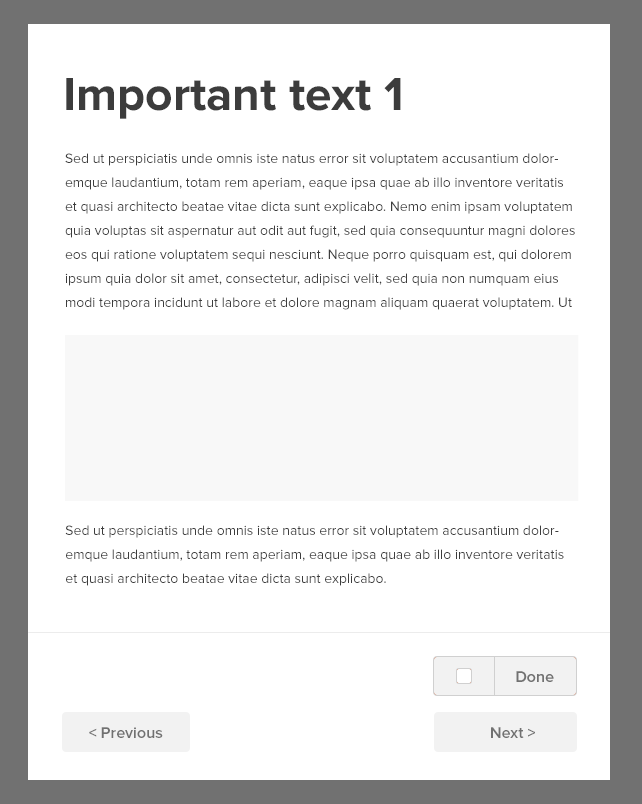
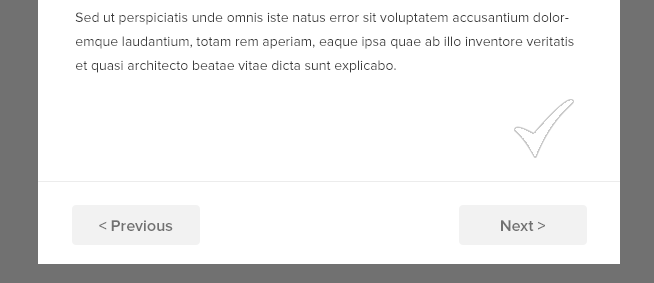
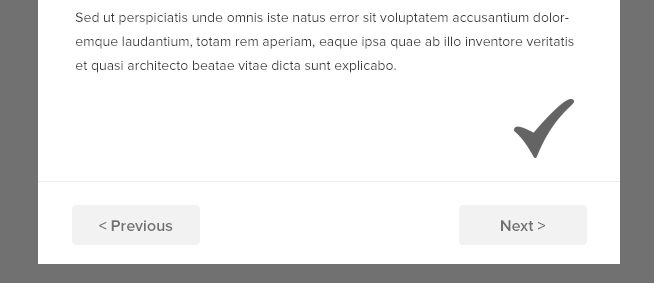
3: Groups done with the controls which isn't ideal however if you move the border line between the controls and content to below the done button then that is the optimal place for a quick user flow to the next button. -
They see and click done and it takes a microseconds glance and movement to click next.
I would say go with 2. It is the text that is the important part, not the next button. You want to make sure they have read the text. It could even be seen as desirable to impede the user's cilcking on the next button a little- hence such agreements often greying out the next/accept buttons until an action coherant with having read everything (or claiming to have done so) is performed.
However the most important point is to change the done label. Done sounds like an action. That it is in this box doubly makes it so. More standard text about having read everything and agreeing to it should be used. Done should also look a lot more like a label and less like a button.