Generally there are two kinds of windows I make: windows with Ok/Cancel buttons, and windows with just a Close button. The implied understanding is that Ok/Cancel windows don't save anything until you press Ok, and that Close windows either don't save anything at all, or else what they save is saved the moment you activate it.
For Close windows that save things immediately, a request I often get from clients is to make the Close button say "Save" or "Save and Exit" rather than "Close". If they want it, I do it, but this forever irritates me since I have made a button that says that it does something that it doesn't do. Should I refuse to rename these buttons this way, or should I just "suck it up"?
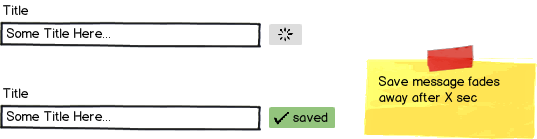
(I've even once used a status bar to say "Saved." every time something is saved, but that still wasn't good enough. They still wanted the Close button to say "Save and Close".)
EDIT: To clarify a little, since there was some confusion, as per my comment below: the particular forms with the problem update to the DB whenever anything on the form is changed. (i.e. on LostFocus events, or CheckedChanged events, etc.) The users want to "Save" the data by pressing a button, even though the data is already saved. Even when I explain it to them they still want a button that says "Save" even when the button doesn't do any saving.




 ,
, (required entries missing or format errors)
(required entries missing or format errors) (on a toolbar)
(on a toolbar)