TL;DR:
If you don't care about the context of my question, you can jump down to the images, under "Question."
Background
I'm modifying an exeisting web application--think "social network," although it's not exactly--to work with AngularJS.
For those not aware, Angular (does a bunch of things, but most relevantly) separates the transfer of data from the transfer of HTML. For those who are aware, I'm really not using Angular to its fullest potential, because each page lives on its own, rather than writing it as a full-on single-page application. I'm aware of that.
Consequences
Because of the way Angular is working in my setup, the page load is essentially divided into three stages. I'll shadow each with an overly-simplified, hypothetical example of what it might look like.
- HTML is loaded, including not-so-pretty template code.
Profile's first name: {{ profile.FirstName }}
- Angular parses the HTML and removes those template code, and begins an HTTP request to grab data.
Profile's first name:
- Data is retrieved and injected into the page.
Profile's first name: Matthew
Problem
As you can see, the first and second steps might be confusing to a user. The first is obviously the most unacceptable of all, but even the second doesn't look very nice.
It's worth noting that theoretically, these steps will happen very quickly. I'm going to throw a ton of caching (server- and client-side) at it (particularly at templates), so I should realistically only be looking at the second step for a fraction of a second for most users. My concern stems primarily for users with low-bandwidth, who might experience delays when waiting for data to be pulled down.
Already Decided
The first step is not dependent on network, since it's just a matter of Angular getting situated (rather, it's dependent, but only on pulling down static JavaScript files, nothing too serious or time-consuming). A standard solution to it is to apply a display: none on the element until Angular understands it. Angular has native support for this, and I'm pretty happy with it, particularly since it's generally just a brief flash. In any event, that's way better than showing raw template code.
As such, my question is centric only on step 2.
Question
Phew, have I talked enough yet? (no, I promise that's not the question)
For step 2, is it more confusing to show users a completely blank page (less the navigation bar), or to show empty templates?
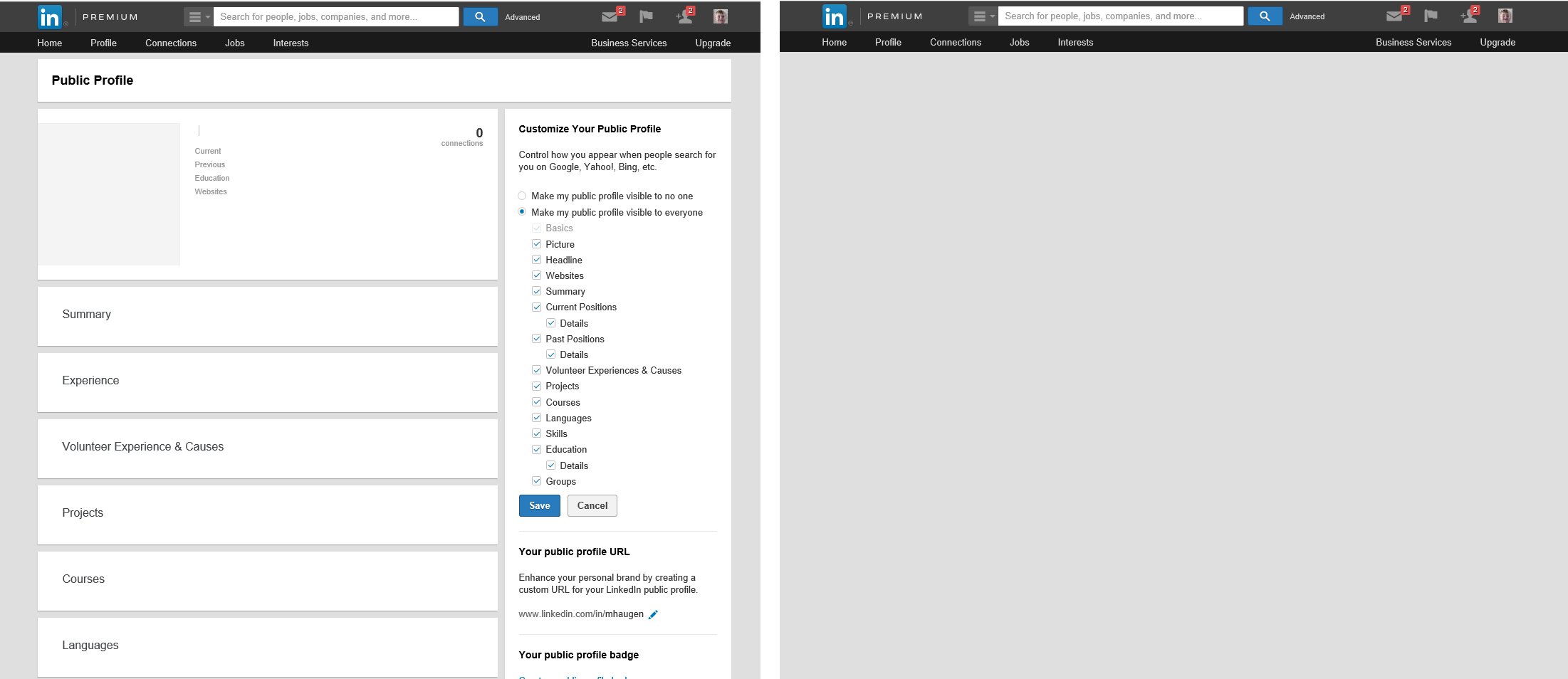
To more clearly illustrate the problem, I modified the HTML on my LinkedIn public profile page to show examples.
On the left, you see empty templates. This is what I explained in my example for step 2 above. The example isn't perfect, since there is some data still there, but I hope you see my point.
On the right, you see the "empty templates" CSS'd away. Only the navigation element is visible.
Concerns
I don't love either of these solutions, but I think they're the only options.
I should reiterate: this is only a problem for users with slow internet, or in cases where my backend are slower than anticipated. For most users, it will hopefully be just a flash by. It's also worth noting, although not directly relevant here, I intend to add some subtle animations as the data populates.
The way I see it, the first example:
- could confuse a user into thinking a profile was completely empty.
- causes the least "flashiness," because only some text is being injected, rather than changing from a blank screen to a fully populated one.
And the second example:
- could confuse a user into thinking the page wasn't found at all.
- more closely mimics classical behavior, since the whole page "loads" at once.
Potential Solutions
I'm leaning toward the second (right image) solution, to hide all content before the data is injected into it.
I played with showing a loading animation, but I found that such an image, even weighing only a few KB, takes nearly as long as the data to load, so it went blank, waits a moment, then loads the image and loads the data in quick succession, so the image didn't even have time to get situated.
I also thought about showing text (which transfers easily, of course) that says "loading," but I'd worry that a user on a quick connection would think they missed something if text showed up more quickly than they could read it.
I've also thought about hiding the navigation bar in addition to the unloaded content. I defaulted against it because I want the user to understand that the page is there and loading (rather than just showing a white page), but perhaps that's not the right decision.