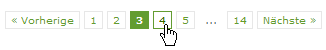
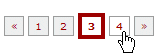
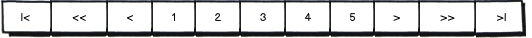
A non-blind user will usually already be familiar with that symbolic usage of « and », and also pairs ‹/›, </>, <</>>. Color, size, padding and border can improve the recognizability – your sample image shows the latter two used successfully. Localized text at the open/tall side of the symbols helps even more. If they appeared inside a text run, however, that may lead to problems.
When, several years ago, the Opera browser introduced a navigation aid that discovered “next” links in an HTML document automatically and made them available for the forward function (button and keyboard shortcut), it supported most of the symbolic patterns mentioned above and also knew keywords from several languages that it found in link texts and targets, of course HTML semantics rel=next were supported as well. Similar add-ons are available for other browsers, too. I assume screen readers have similar logic built into them.
As for textual alternatives, the ISO standard arrow symbols for page up and down keys are U+21DE ⇞ and U+21DF ⇟ respectively. Rotated variants are also available in Unicode, U+21FA ⇺ and U+21FB ⇻. Those are unfamiliar to almost everyone, though, and inappropriate since they belong on keytops.
You can also find more intuitive symbols for previous and next page, U+2397 ⎗ U+2398 ⎘. These are intended for paged media, though, and not for paginated content where only n items are represented on each page.
In media playback, the standard skip backward/forward symbols U+23EE ⏮ and U+23ED ⏭ are similar to horizontal tabulators U+21E4 ⇤ and U+21E5 ⇥ (but quite newly encoded and hardly supported), whereas U+23EA ⏪ and U+23E9 ⏩ (can) mean fast backward/forward.
Refrain from using APL symbols like U+2347 ⍇ and U+2348 ⍈ or U+2350 ⍐ and U+2357 ⍗. There are even more Unicode characters with “right-pointing” in their names, but none seems semantically perfect for the job.
However, I always thought that it would be nice to incorporate the next-page symbol into the lower right corner of the paginated content, e.g. <article> in HTML5, as kind of a dog-ear. This is less relevant today, because more content is often dynamically auto-loaded when the view reaches the bottom.