I have a requirement as below:
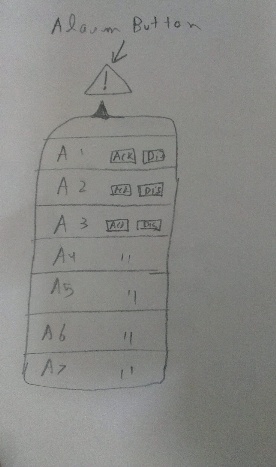
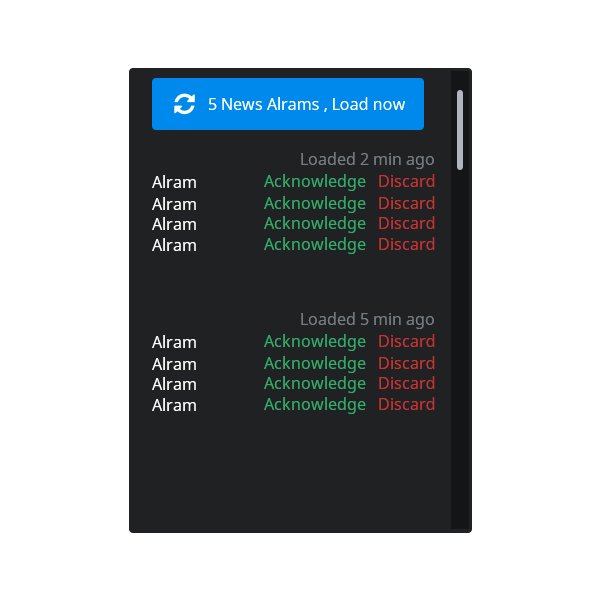
On my page, I have a button, which when clicked will open a popup, kind of modal window ( as shown in the image below). This popup will have information in it related to alarms generated in application. Any no. of alarms can be generated ranging from 0 - 1000 or more which will be displayed in the popup.

The interaction with each alarm is: 1) 2 buttons on each alarm - Acknowledge and Discard, as in image. User can take action on these 2.
The requirements are : 1) The alarm button will only appear on page, when there are alarms which have been generated in last 30 min.
2) The list, once opened, should also be dynamic, i.e. after opening, if there are more alarms generated, it should append/show in list automatically without user interaction
3) I can only keep 40 alarms at once in popup
4) The new alarms will keep coming on top
Summarized workflow - As soon as alarms are generated, the alarm button will appear on page. User clicks on that, the popover opens with the list of alarms. While the user has ability to take action on individual alarm - Discard or Acknowledge, the list will be getting populated dynamically, in case there are more alarms coming in. Hence the list items will keep moving down.
The problem is that if I have a list which keeps on continuously updating dynamically, how does a user take action on an particular alarm - i.e. either acknowledge it or discard it. For e.g. a user thinks of clicking Discard on an alarm in list, it is possible, that as soon as he goes to click on that button - Discard, that alarm might push down the list because of dynamic updates.
Can anyone suggest, what could be a good UX in this case, the image which I have shown, is just a start of the idea. The content/design inside popup can be totally changed.


Can anyone suggest, what could be a good UX in this caseYou may also want to clarify {1} is there some reason you can't just add the new alarms to the bottom of the list? (It seems like the longer an alarm has been going off, the more urgent it might become, suggesting that it may make sense to list older ones at the top.) {2} Why do new alarms have to appear in the list while it is open?