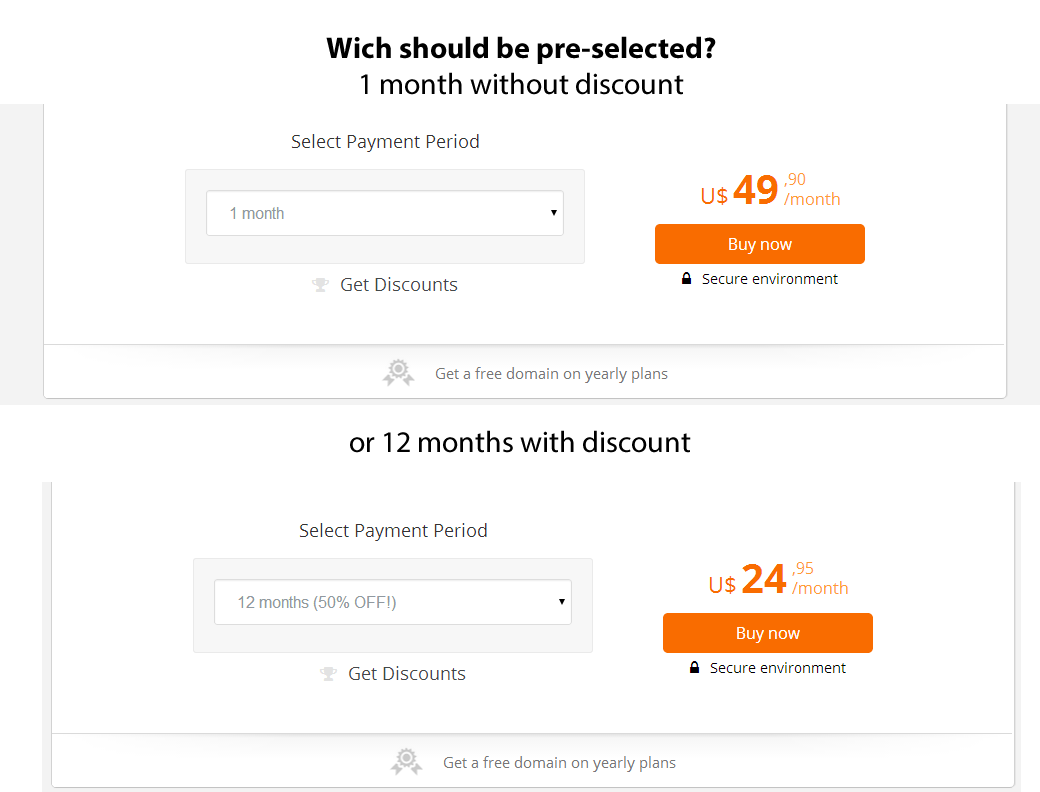
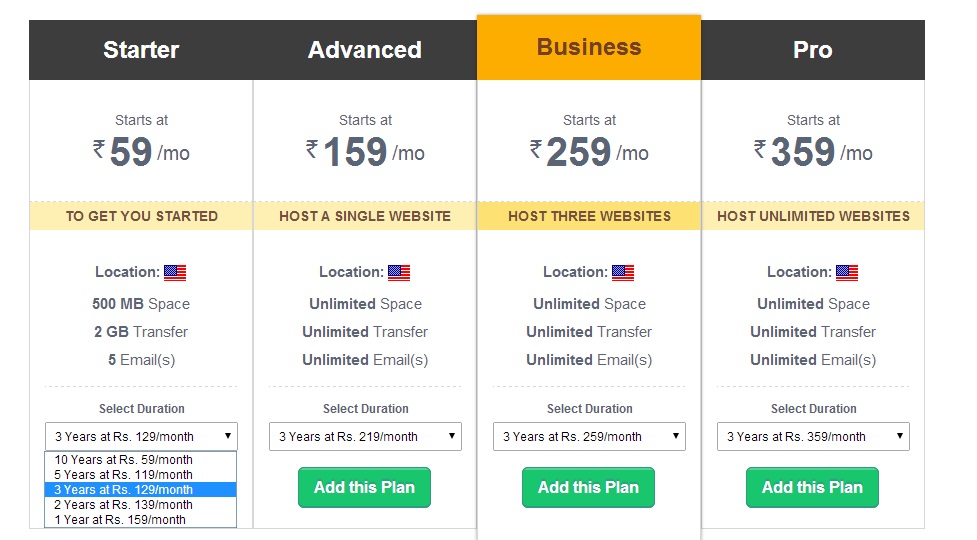
The select field on your screenshot might not be the best solution for selecting the payment period. As a user I don't get a good experience in comparing the alternatives and probably I won't notice that there's an alternative to the very prominent designed orange 49.90/month offer. The problem here is that 50$ per month is a lot if the user wants to use your web service for a year (he can get it for half of the price) and there's no hint that the price/month will decrease when he selects a longer period.
Whenever you already preselect an option the user doesn't have to think about what to choose and he simply won't get informed that there's an alternative to select when clicking on the "Buy now" button.
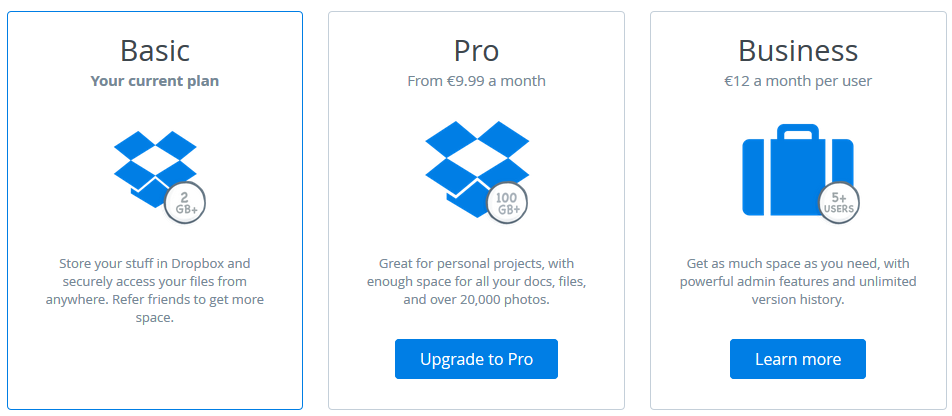
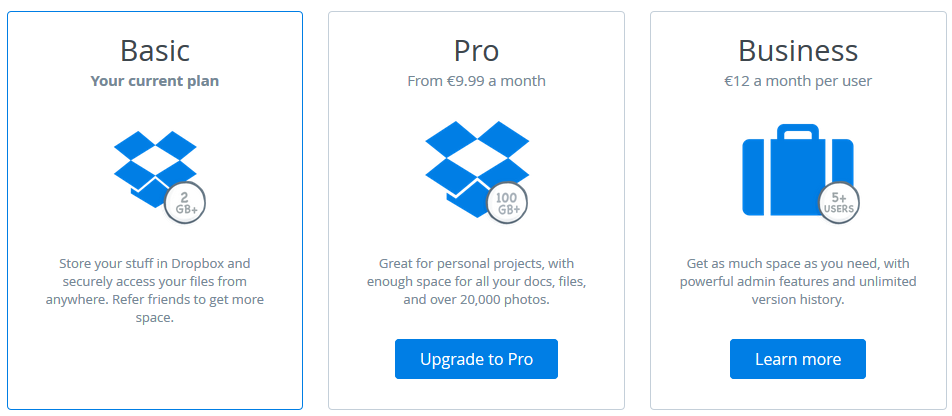
Let's have a look at the Dropbox plan selection. This solution gives the user the chance to easily notice and compare every payment option and the user himself has to choose one. I think this user interface will fit your scenario, too.

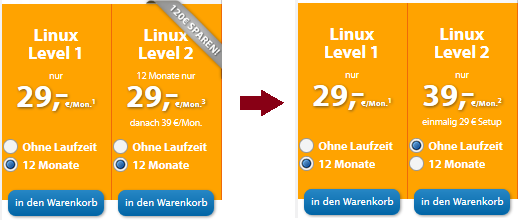
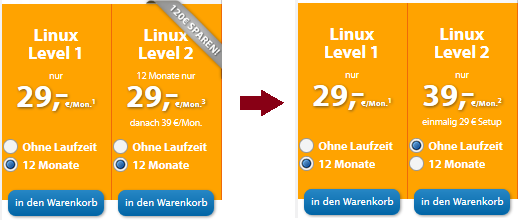
I've found an example where radio buttons are used strato.de/linux-root-server. There's a different design used for the english website so I have to show the german one. It's about choosing between no period and 12 months.