I'm building a CRM, and users have given us feedback to set prospects as being important. The temporary solution we're using is the following:

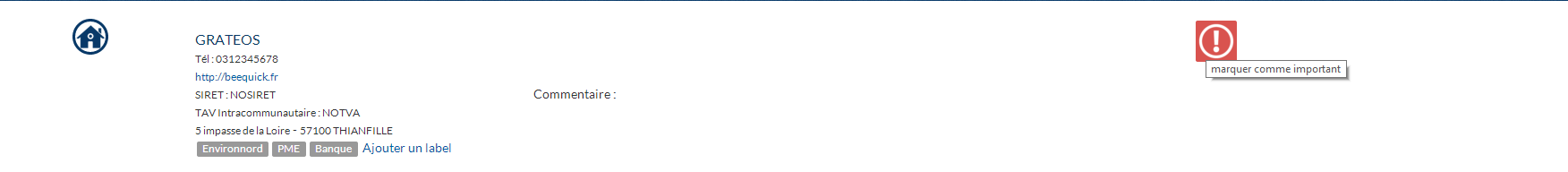
When you hover over the red icon, it becomes like this (the tooltip says: "set as important")

After clicking on it, the button stays red, meaning that the prospect is important

However, this is not very clear to all users.
What would you consider best practice for setting the importance of something?
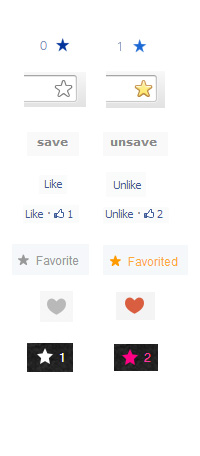
Github uses verbs to do this:
 and we like that idea, but there's no word for this (especially in french)
and we like that idea, but there's no word for this (especially in french)