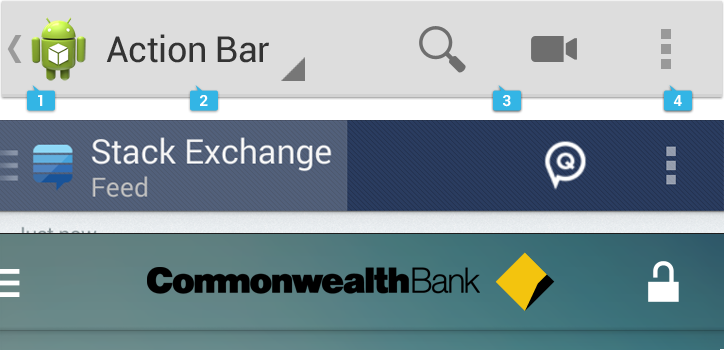
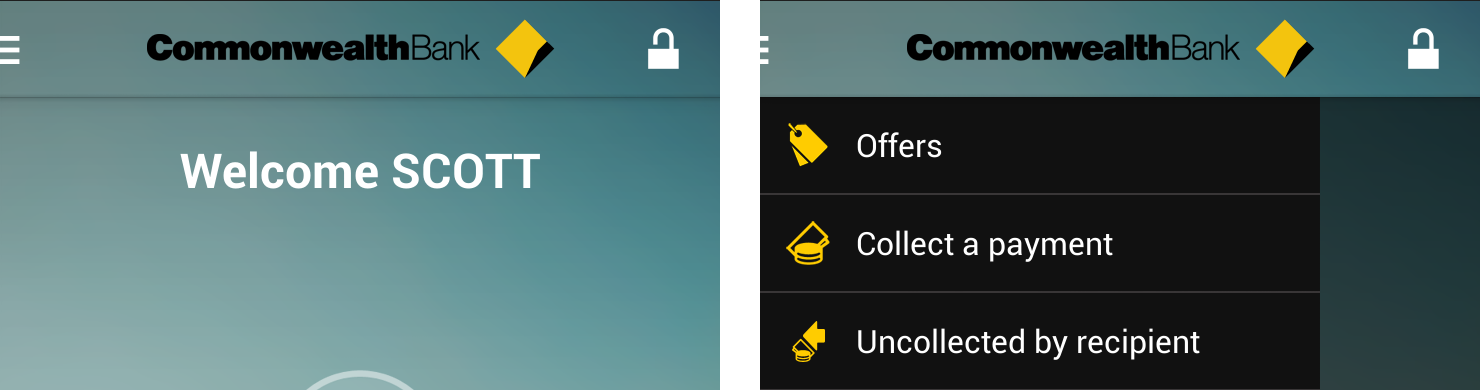
After a sudden realization my mobile banking app that I had been using for 2 weeks had a side menu I started to think about how the sandwich icon is used to indicate a side menus existence.

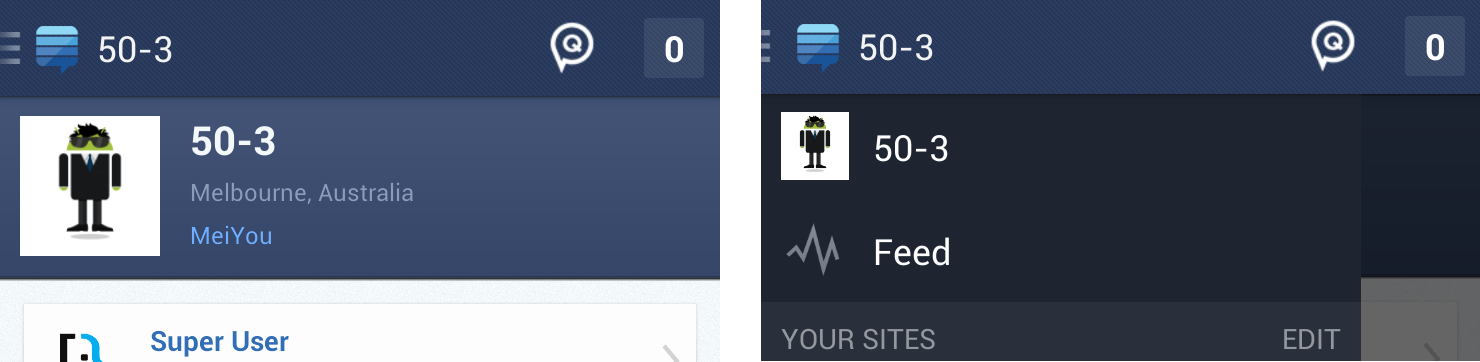
At first I thought it was due to the offset that it had gone by unnoticed so easily but then I noticed the new stack exchange app has the same offset but I noticed it straight away after installing it and using it for a day

So my question is: Has the shading on the sandwich icon made it draw attention easier or is it the use of the Icon that draws ones eye to the vicinity of the sandwich icon that makes it so easily noticed?