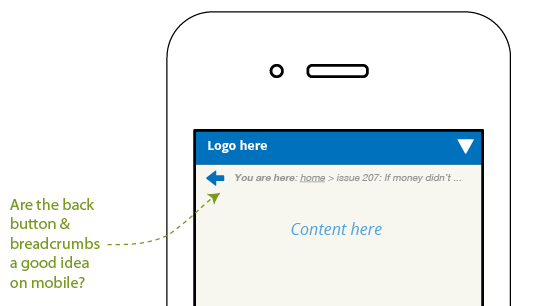
Is a back button a good idea for mobile?
(Disregard breadcrumbs on mobile in the image - those are addressed here Breadcrumbs: OK to use on mobile site?)

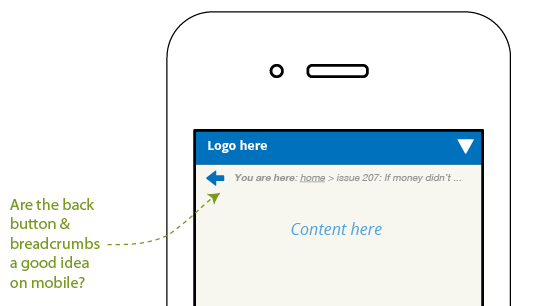
Is a back button a good idea for mobile?
(Disregard breadcrumbs on mobile in the image - those are addressed here Breadcrumbs: OK to use on mobile site?)

The back button in apps depends largely on which platform you're developing for. Here's a few use cases.

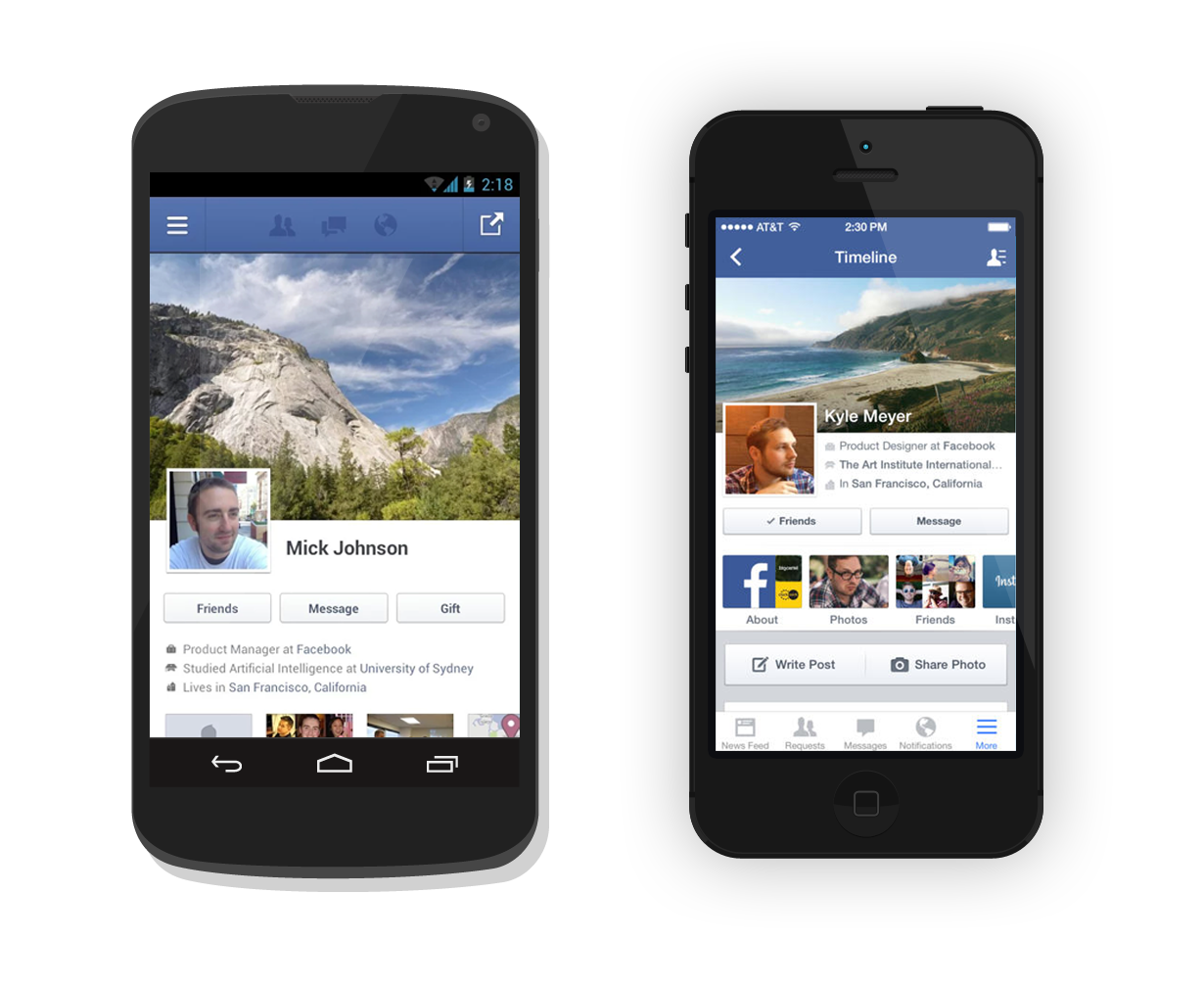
Android phones typically have a soft key for the back button. The function is to go to the previous page. This is referred to as temporal navigation. According to the Android design principles, arrow in the action bar is to go one level up. This is referred to as hierarchal navigation. (http://developer.android.com/design/patterns/navigation.html)
The back button is used for hierarchal navigation to go to where they came from. Definitely needed on most pages, since there's no other way for the user to go back to where he came from. (https://developer.apple.com/library/ios/documentation/userexperience/conceptual/mobilehig/)
No, because often on a mobile device, the user can be temporarily distracted and attention can be sporadic. Mobile users multitask more often.
For this reason, you don't want to have to put the onus on the user to remember where they came from (in order to make the decision of where they want to go next).
In any case a back button on a mobile device can be confused with the back button on the device itself.
A better way to think of it is to add a Done button on the page, which whilst it might do the same thing as the back button, actually aligns better with the user's thought processes - ie I'm done here, take it away and put me somewhere useful to move on
In addition, by making the 'Back' button the only way out, you effectively have led the user up a dead end, leaving them to back out. Never block the user - always make them feel like they are progressing forward, not having to backtrack. Do this by always giving navigation options relevant to the scenario they find themselves in.
Update - websites and native apps:
I think it's worth saying that there is a distinction between standalone apps, and websites (as displayed in a browser). By websites, I mean website pages, web apps, and websites that behave like apps.
For native apps where the browser is not the interface to the device, then as others have pointed out, you would need some method of adhering to the expected design and behaviour that users will be used to using with other apps on their device.
I deliberately worded that last sentence carefully because if for example on iOS you need a back button on your app, you should look at the design guidelines, as even re-positioning the back button to an unexpected position or making it look different to how users expect could throw them completely.
if it's a mobile site, then the device browser will have a back button (or an action that functions as 'back'). If it's an iOS app, then use the iOS guidelines https://developer.apple.com/library/ios/documentation/userexperience/conceptual/mobilehig/Bars.html
or the relevant device guidelines for Android or Windows.
I would suggest using a back button on a mobile site if you're building a wizard or a form that requires input on each page. Otherwise I wouldn't - a simple breadcrumb that indicates where in the site you are might be worthwhile however.
The Back Button is the most used & useful feature on all devices/platforms and should never be ignored.
The difference on mobile is always about the platform:
I am talking about applications and back buttons in applications not on websites for example, because websites have the browser back if not for the hardware button.