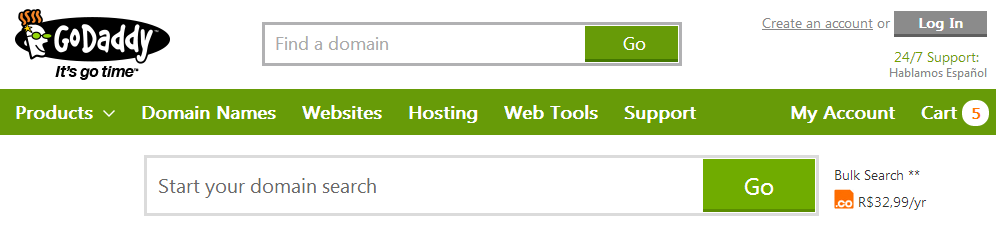
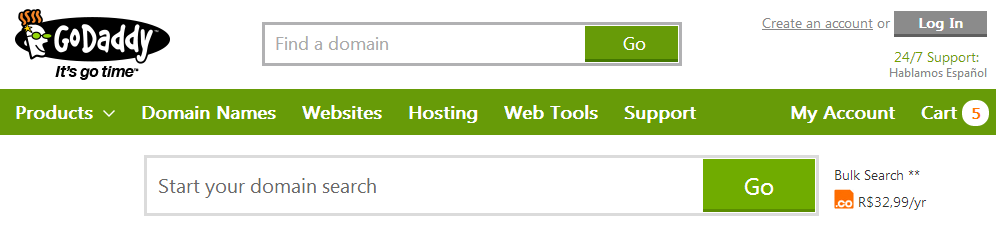
I was Browsing GoDaddy's website and saw they use their buttons inside their input fields, see for yourself:
 "Go" buttons, inside of input's frame
"Go" buttons, inside of input's frame
Live example:
Is this a good practice, or the buttons should stay outside, on the right?
I was Browsing GoDaddy's website and saw they use their buttons inside their input fields, see for yourself:
 "Go" buttons, inside of input's frame
"Go" buttons, inside of input's frame
Live example:
Is this a good practice, or the buttons should stay outside, on the right?
I wouldn't use anything GoDaddy does as inspiration for 'good' UI. Their site tends to be a mess in a constant state of redesign.
That said, note that the submit button is not actually inside the input box. It's just that they put border around both the input and the submit button.
As such, it's really an aesthetic decision more than anything. An argument for it is that it certainly groups the input and the submit button together. I suppose an argument against it is that it's atypical and maybe makes it a bit harder to find the input field. But I don't know if it's a huge usability issue either way.
Yes, this is not huge usability issue for single "input field with submit button". Though user will use "enter key" to go/search. But it looks like "mouse click" instead using "tab" key to "submit action" and press enter.