Problem: the user has a list of about 5-20 uncategorised items and needs to categorize them into 2-4 groups. The tricky part is that the same item can be placed into more than one group (this is an edge case but needs to be supported).
From what I can see there are two design patterns that apply:
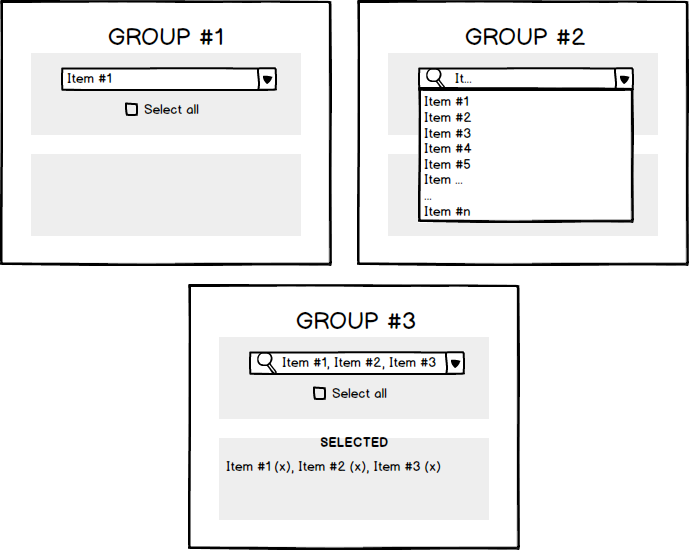
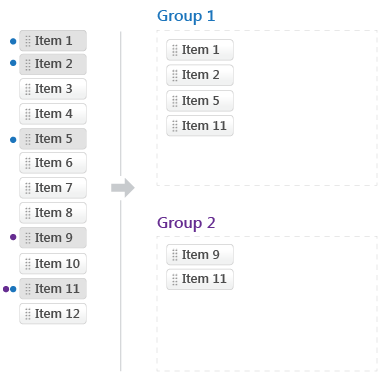
Drag-and-drop:
Basically user is provided with a list of drag-able items which he/she can then bucket inot groups
The main issue with this pattern is that because the same item can be placed into more than one group it means that it's not really a 'move' interaction, the item has to stay in the uncategorised list in order for the user to be able to also place it into another category. Another consequence of this is that the uncategorised list never shrinks so it's not immediately clear which of the items in it have been grouped and which remain unassigned
Here is a possible design that tries to handle the above issues. Items which have been assigned to groups appear darker. Also I use color (coloured dot corresponding to the group label color) to help the user see which group(s) the item has been put under.

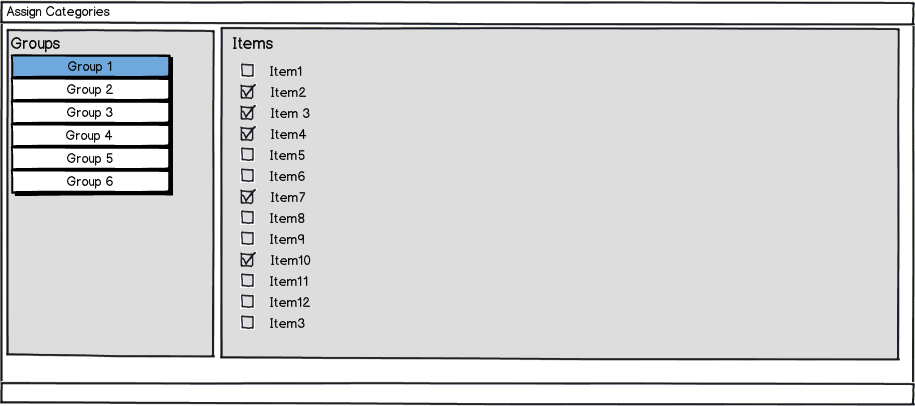
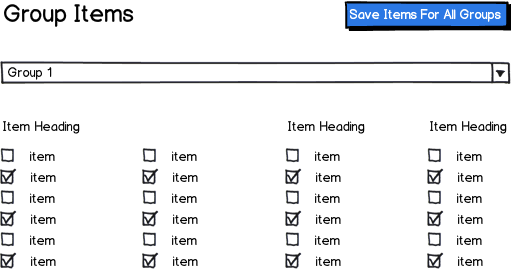
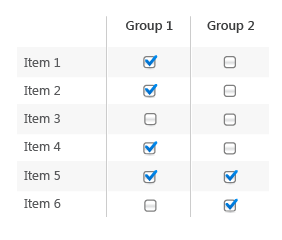
Checkbox table:
A table-style UI where each item can be assigned to a group by checking the checkbox for that group's column. Checkboxes rather than radio buttons are used because of the multiple group assignment per item requirement. Here is an example:

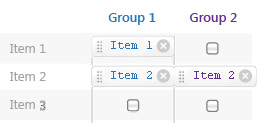
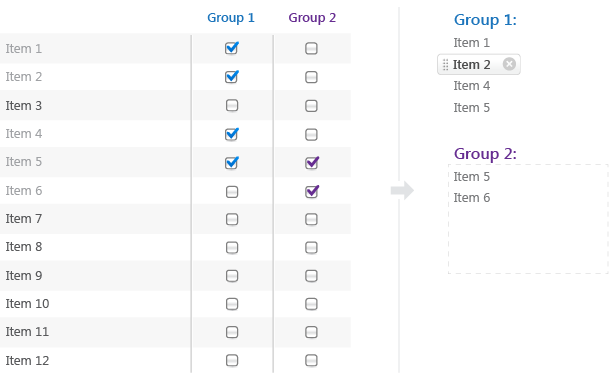
The main disadvantage I see with this UI is that it's not immediately easy to see what items belong to a given group. Also it's a bit more clumsy to move items between groups once assigned (2 step action: user has to uncheck one checkbox and check another one). This can be remedied by providing a separate listing of the items in each group beside the assignment table UI. This list can either be non-interactive or support drag-n-drop for moving items between groups. Example:

To be honest I'm not completely satisfied with either solution. I'm wondering if anyone has any better ideas or improvements to this design?