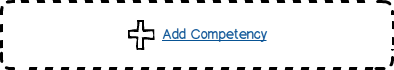
I have a screen where user defines his competencies. Each competency have to be later described with some details, so each is presented as a separate panel. Below the last Competency panel I put an area for adding a competency to the list
 .
.
Problem
The problem is that each competency has its type (e.g. translation, proofreading, quality checking etc.) and the user has to define what type is he willing to add (the details for competency strongly depend on its type). I have several ideas how to present it but none convinced me enough.
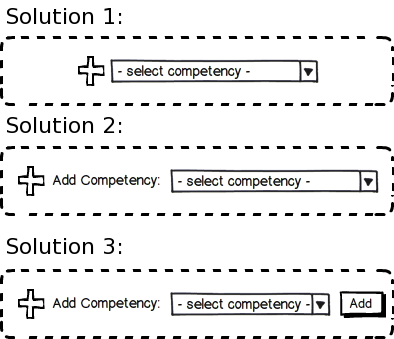
These are my mockups for the first three solutions.

Solution 1
When user clicks (or hovers?) Add Competency link, it is replaced it with drop-down list with competency types. After selection, a panel for competency of selected type is created and put above Add competency area.
Solution 2
When user clicks (or hovers?) Add Competency link, a drop-down list with competency types is displayed to the right.
Solution 3
Same as Solution 2 but user has to click Add button after selecting a competency.
Solution 4
When user clicks Add Competency link, a competency panel is created but inside it the user is asked to specify the type for the competency. Only after answering the competency details area is displayed withing the competency panel. A disadvantage of this solution is that the user has to add a competency in order to see a list of available competency types. In case he doesn't find a desired one he has to remove the competency (by clicking X icon in the corner inside the competency panel).
Solution 5
A list of available competency types is presented somewhere on the screen and user has to drag-and-drop the desired one onto the Add competency area. This solution might be nice for some user but confusing for others (I expect some of our users may have very little technical knowledge).
Which solution would you prefer and suggest?