It depends on the application.
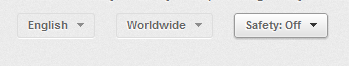
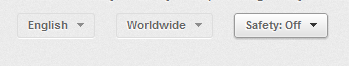
Youtube uses these shadows to create a clear indication of what a button is. As you can see here, the Safety button is ready to be clicked. The shadow draws attention so the other buttons (these are footer elements intended to be inconspicuous) fall into the background.

If your visual design is very three dimensional and or involves a natural lighting scheme, these shadows can add more than aesthetics, they provide affordance.
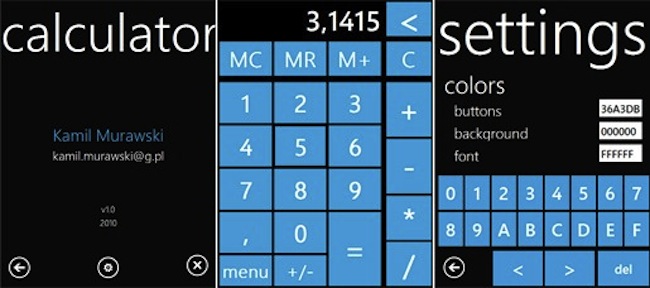
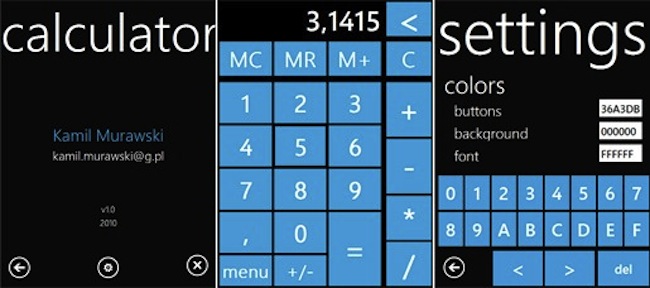
However shadows don't always fit. Windows Metro has a crisp, flat, typographicly focused design.

Here buttons and icons are made apparent by their contours, not their shadows. Shadows are a 3 dimensional effect and rarely have place in a 2D plane.