I am working on a desktop and mobile app that sometimes shows a list or grid of cards, that are clickable to get to the detail of each item.
I worry that some users may not understand that they can click on the card.
What would be a nice way to show it? We experimented with a "see more" link/button on each card but we are not satisfied with the output.
I have browsed the following questions, and found some useful insights.
Make it clear that a card is clickable : this one focuses on the specific issue regarding a clickable card holding other call to action.
Make Cards more clickable : the answers mainly focus on behavior on hover, which we cannot achieve on a mobile app (yet, we will experiment with hover behavior to improve experience on desktop)
How can I make it more obvious that a card view needs to be clicked? : adding a bit of elevation, is nice.
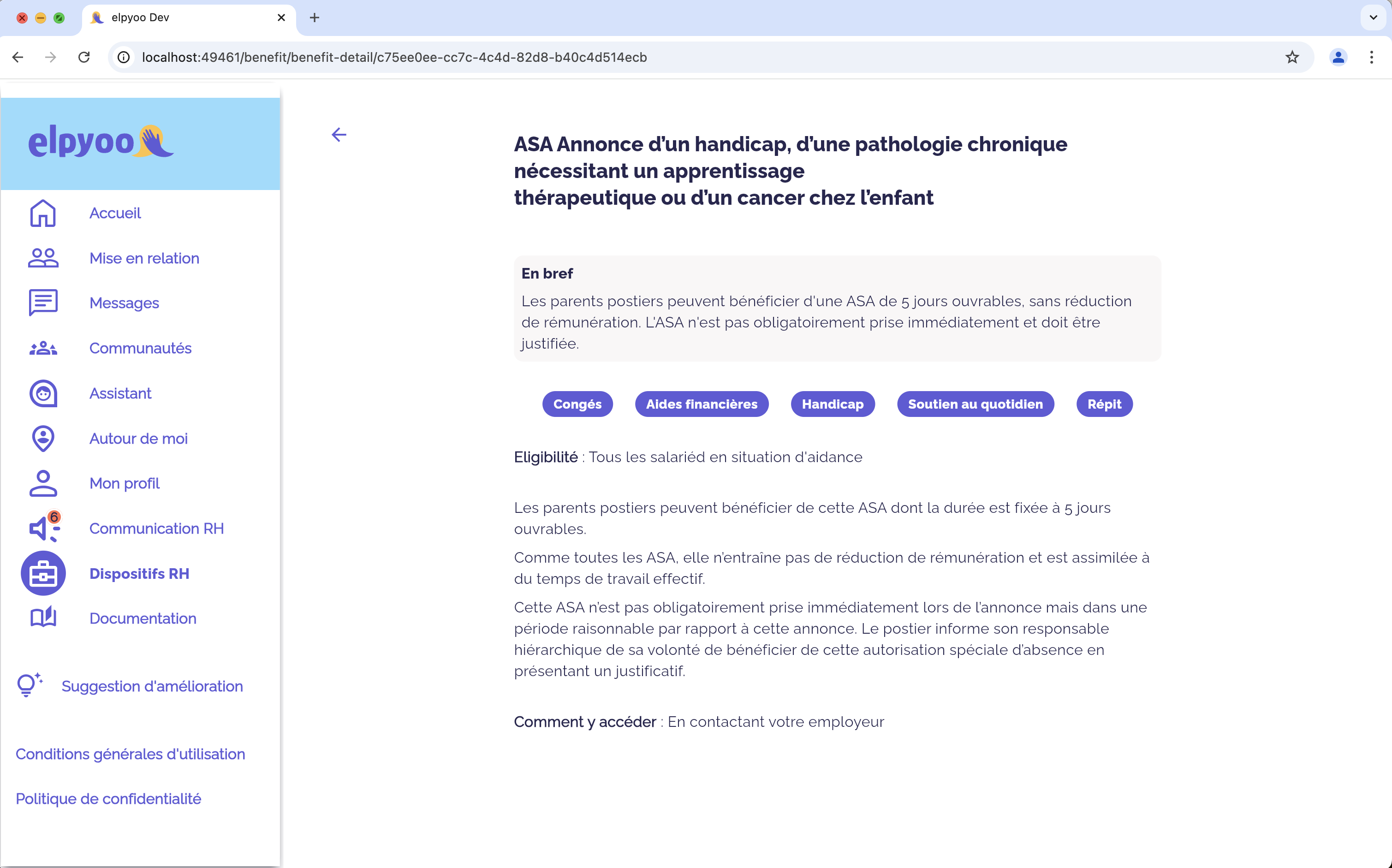
EDIT2 / SOLUTION : a bit of elevation, coupled with a "See more" link-like text, and a hover behavior did improve the overall "clickability" of the cards. See final version below.
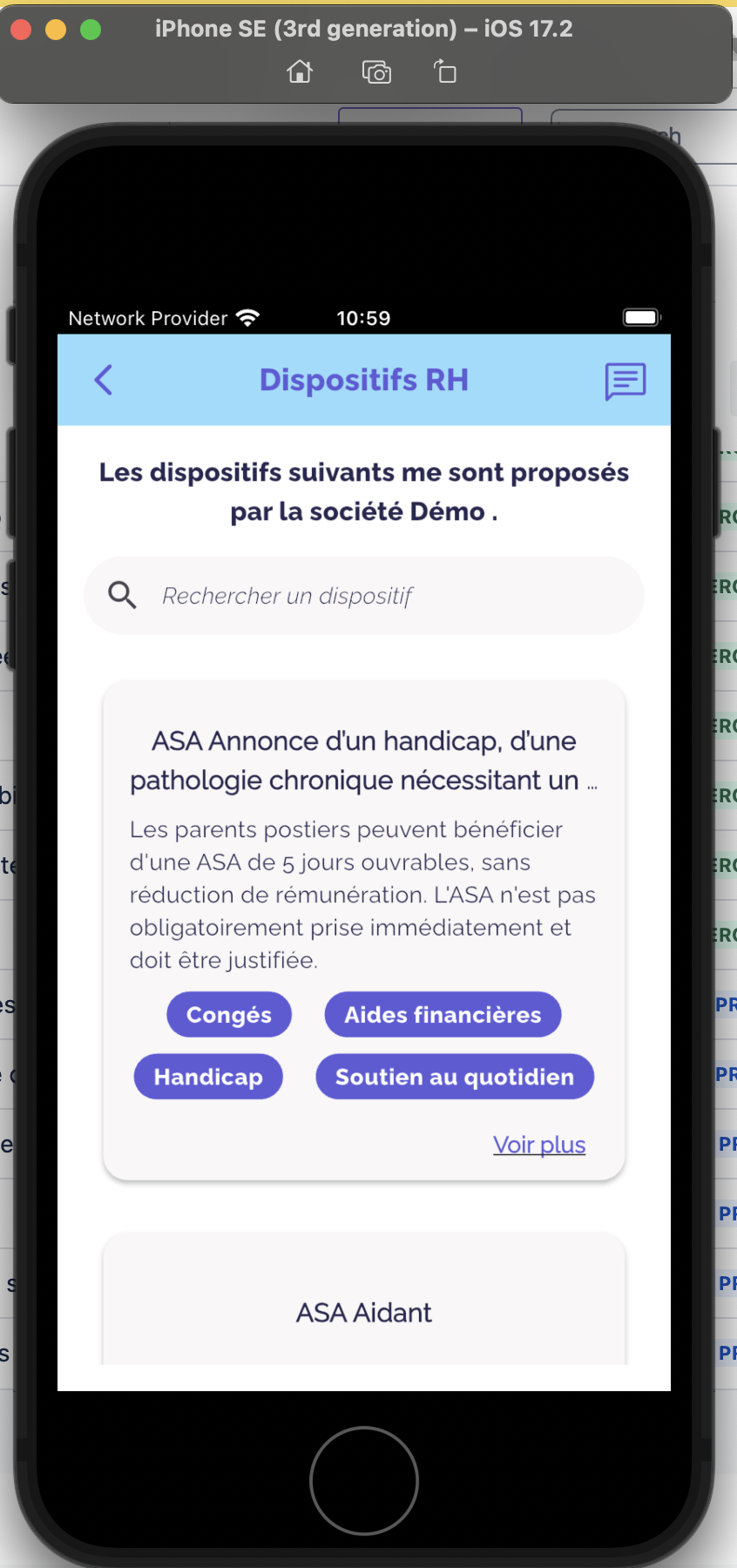
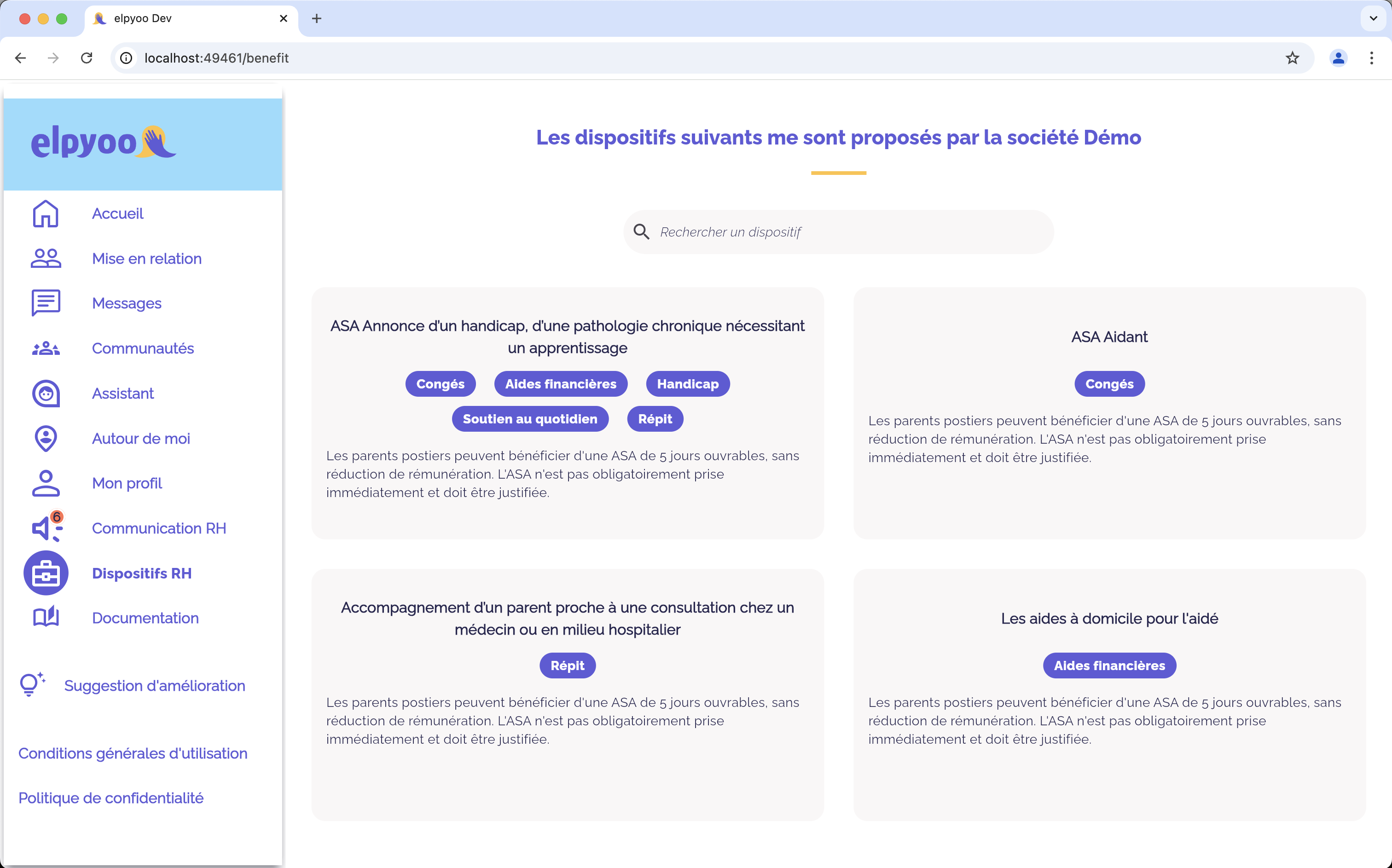
Initial versions: See the example screenshots below.
EDIT1: added the version with the "See more" link, which is ok on desktop but a bit off on mobile
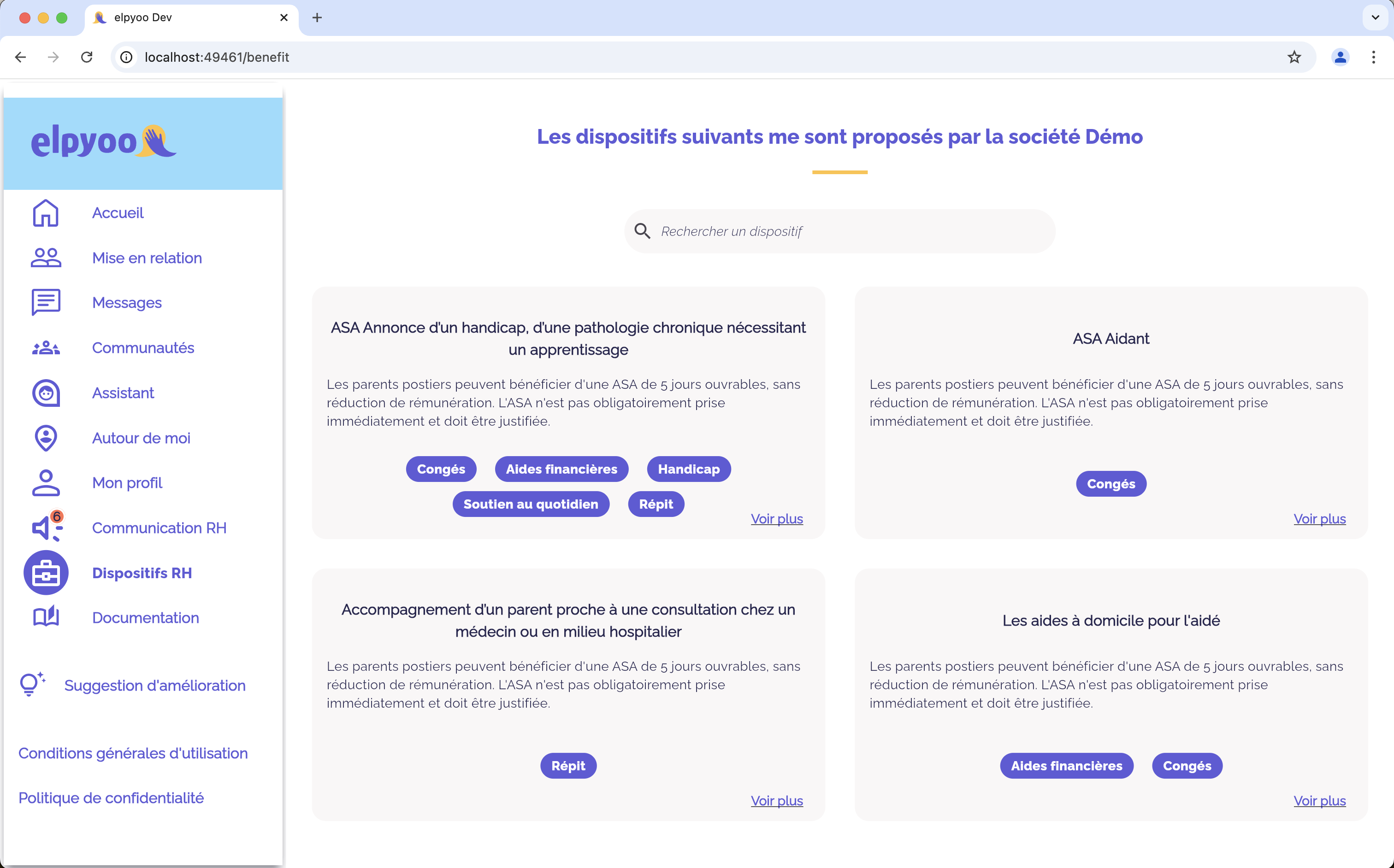
 Desktop version with "See more" link
Desktop version with "See more" link
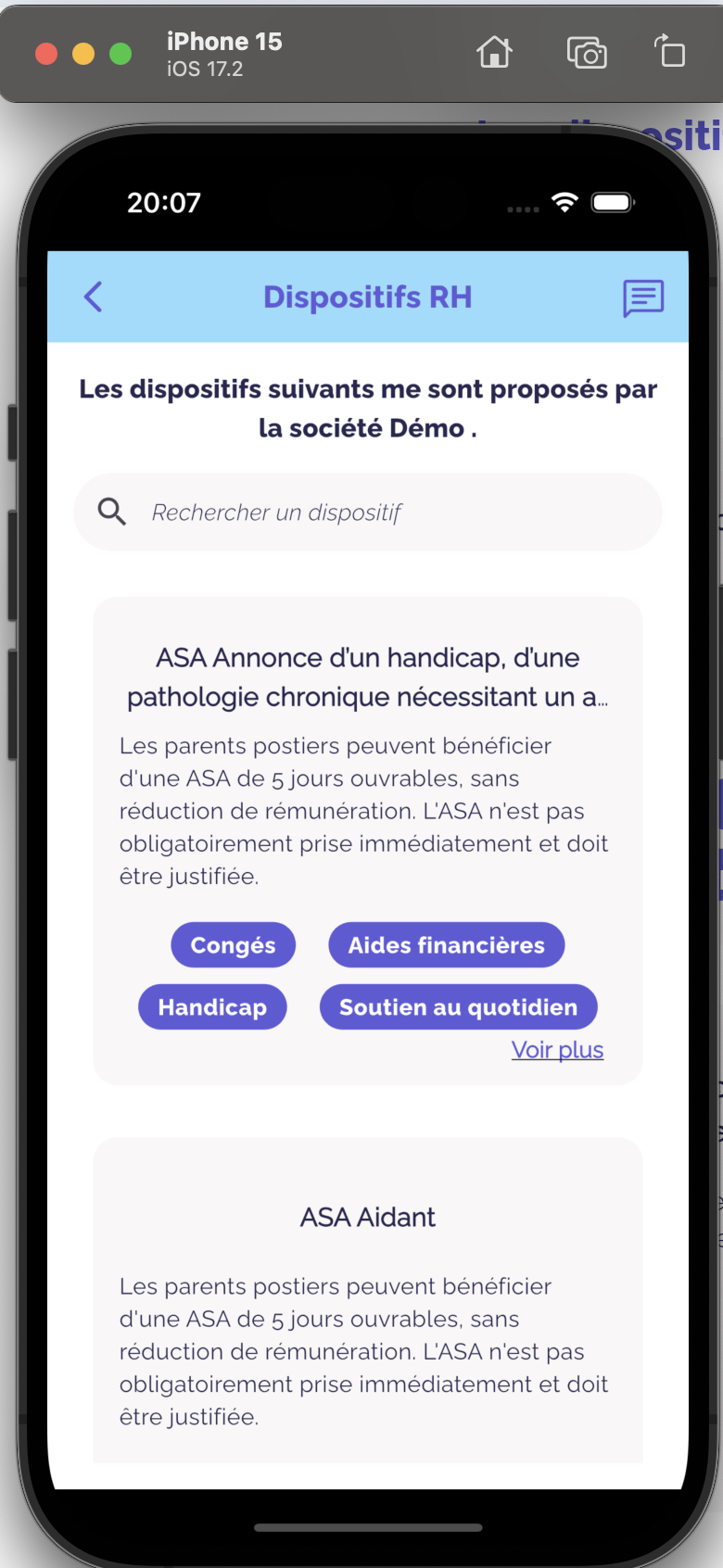
 App version with "See more" link
App version with "See more" link