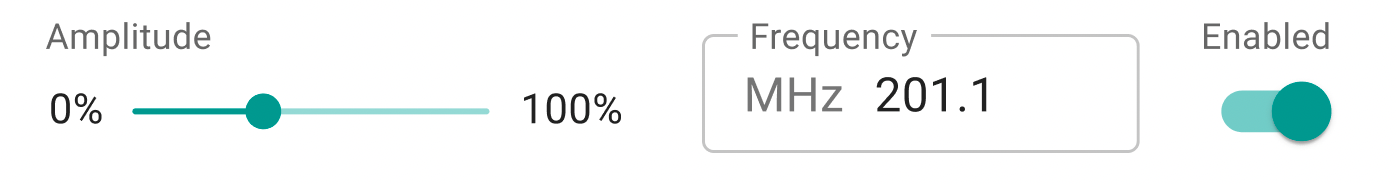
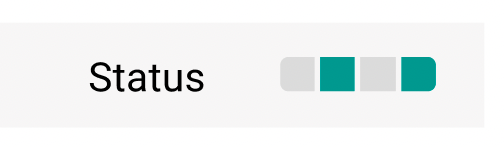
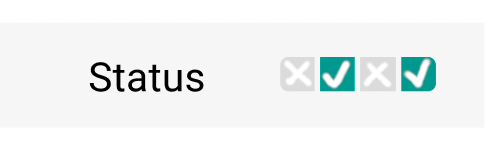
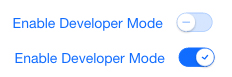
When it comes to coloring things like on/off indicators, selection indicators, links, error messages—interface "signals"—use colors people expect to see for those things. Here's where standards help streamline cognition.
Brands on the other hand ought to be unique, distinctive. So using a brand color, teal, as in this case, strays from colors people are used to seeing when it comes to supporting a change in state of something, or the importance of a message.
Two distinct things here: brand, and interface signals. Using elements of the brand design to style signals weakens both.
Our brand's primary colour is green...
...we've also been using it to indicate liveliness/success...
I feel like this is a different semantic usage.
...Emphasis on different.
The purpose of branding is recall, association, recognition, and emotional response. — An example of recall and association is when I say "potatoes", you say... ?? When I say "secret recipe" you say... What comes to mind? If products or services come to mind it's because their branding recall and association strategy was successful. Even more can be explored regarding logo/trademark/phrases recognition and emotional response.
The purpose of coloring interface signals is to support cognitive interpretation, learning, and recall of changing information, or prioritize, or categorize information.
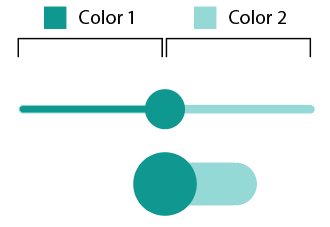
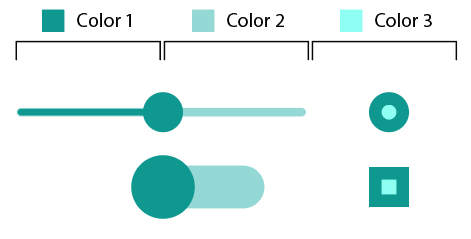
Surely they need to harmonize, but being too similar blurs the lines of distinction, and therefore weakens the support for either particular purpose.
The brand is the hero, all else must support and harmonize, but it stands out. Your site information signals and supporting color strategy is the sidekick...doing the heavy lifting.
Brands, by nature, are unconventional—unique, unexpected. Interface signals and cues ought to follow convention—common, expected. Your brand palette is limited. Conforming your signal/cue color strategy to your brand colors reduces brand impact and interface clarity.