I have an Angular application where I have used mat-form fields (Material components) to build the forms. Here I am having a requirement to implement a read only mode.
I hope disabling all mat form fields with its default style will not be an option. It will be visually ugly and contextually confusing. So decided disable the mat-form field and override it's style. Options are
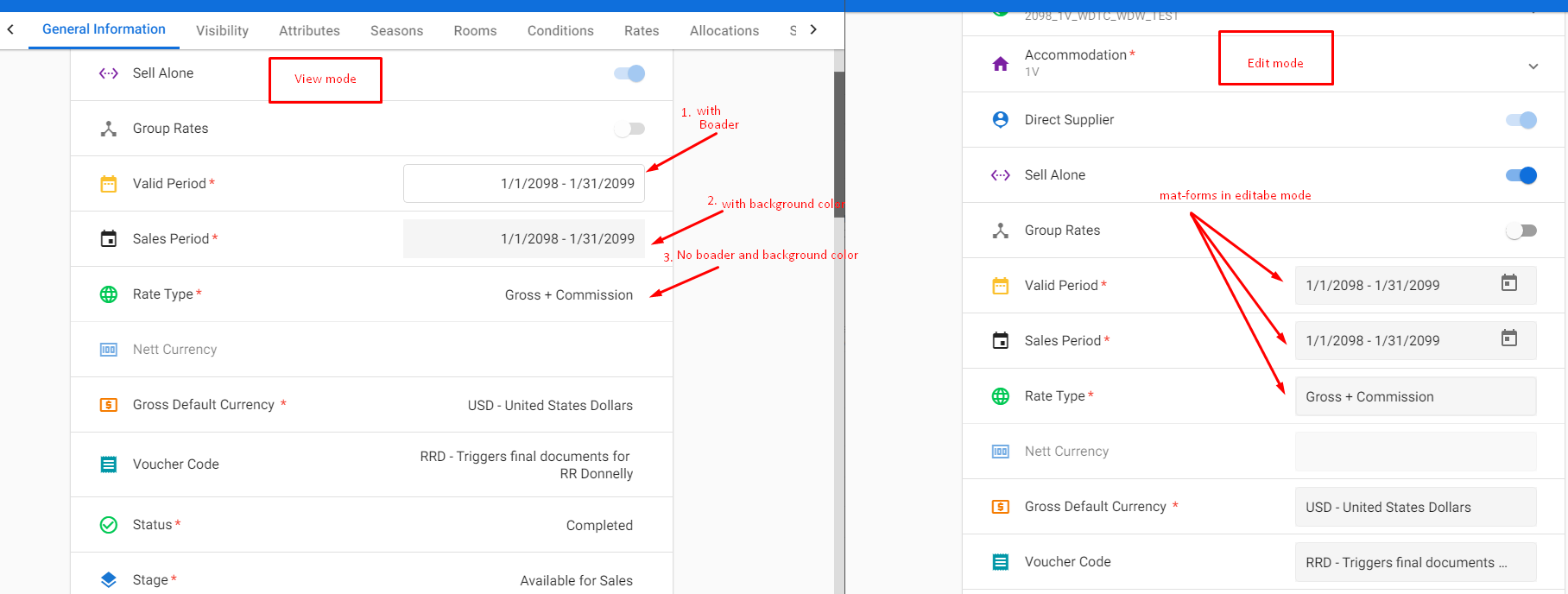
- Set border - hi light the mat-form element boarder
- Set background color - set background color to mat form field
- Remove all boarder and background color
Kindly share your thoughts which option is most suitable one for readonly mode?
Thanks Nuwan