I'm sorry if I don't answer easily, but that's my old habit of being a designer, I usually start with the 5 whys.
Why would you limit the user in using specific characters in the first place?
Security reason
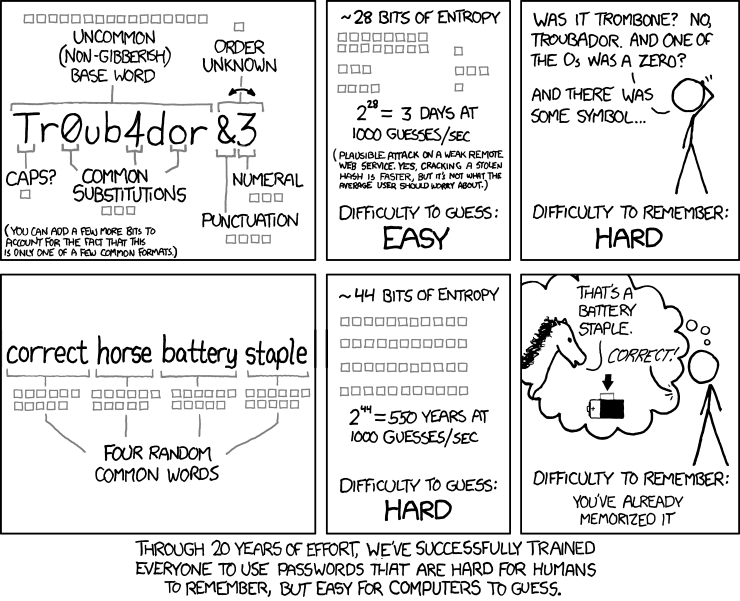
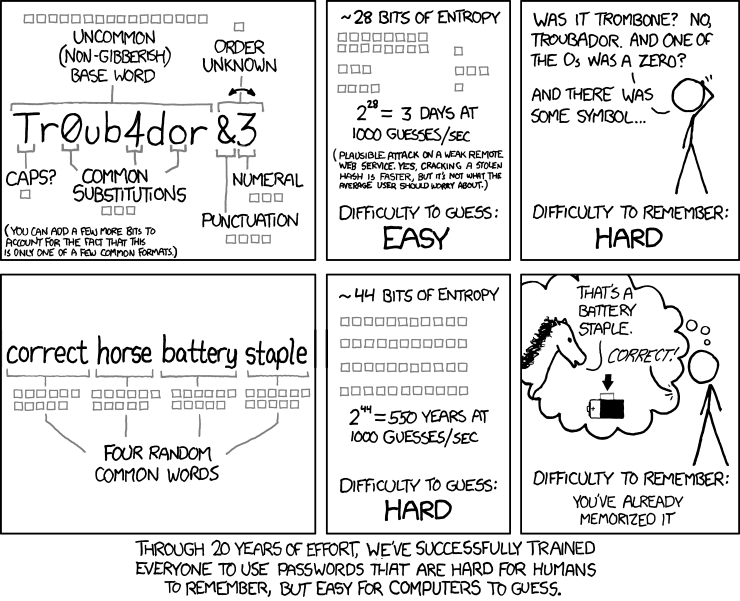
More special characters don't make your password more secure, the longer of the password is more important than the type of character. For instance, for security and usability reasons, it's more effective to use a passphrase as password, than a complete to remember password with a lot of specific characters. (source)
 Image from Dropbox article.
Image from Dropbox article.
Usability reason
A passphrase that makes real sense for the user will be easier to recall. Motivate the user to use a longer pass with a gauge to evaluate it strength. It will have a double positive effect:
- it will be easier to recall
- longer passphrase means less need to change it often
Also, when you need to read all the requirements to create a "good password" you add frustration and make the user lost their initial goal:
- people are more likely to forget instantly the beginning of their password and hit the "I forgot my password"
- complex password for computer to guess are also too complex for users to remember > "I forgot my password"
Then users look for a way to not having to recall the password, and if a "remember me" option is there, they will use it, making their account easier to reach.
English-centric solution / Inclusivity
Not allowing all the characters is oftentime limiting the range to "english characters" which most of the non-english speakers find totally egotistic. For a more inclusive way to think about that, just allow everything.
Alternative solution
The best way would be to advice your user by educating them:
- Use a gauge to show the password strength. Plus: people love to play with it.
- Add advices alongside user's typing the password.
An excellent implementation of that is Dropbox solution.
I totally recommend the reading.
You can test it in a technical aspect here: https://lowe.github.io/tryzxcvbn/ and it proposes suggestions while typing.
I hope I could help you I your case despite the way I answered 😊