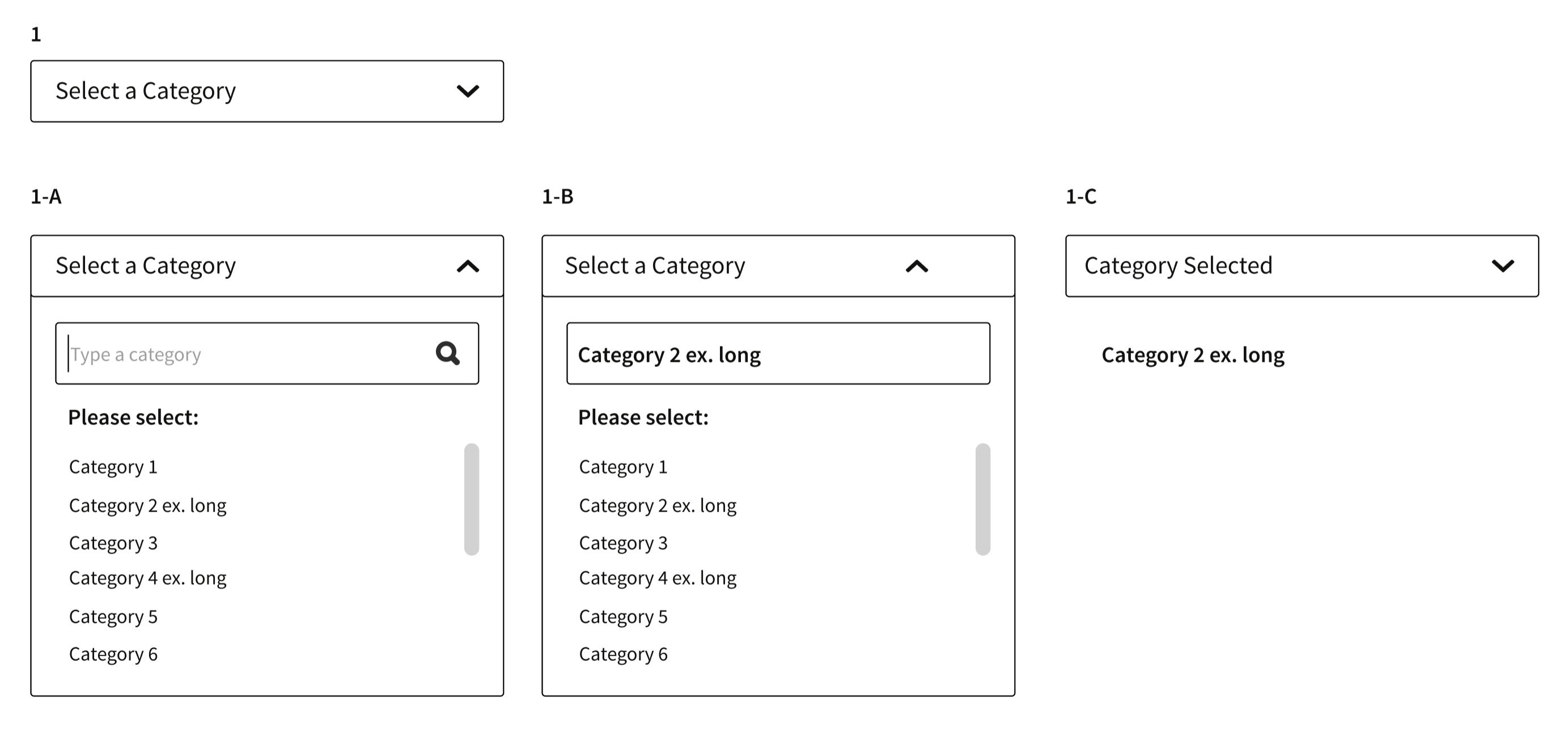
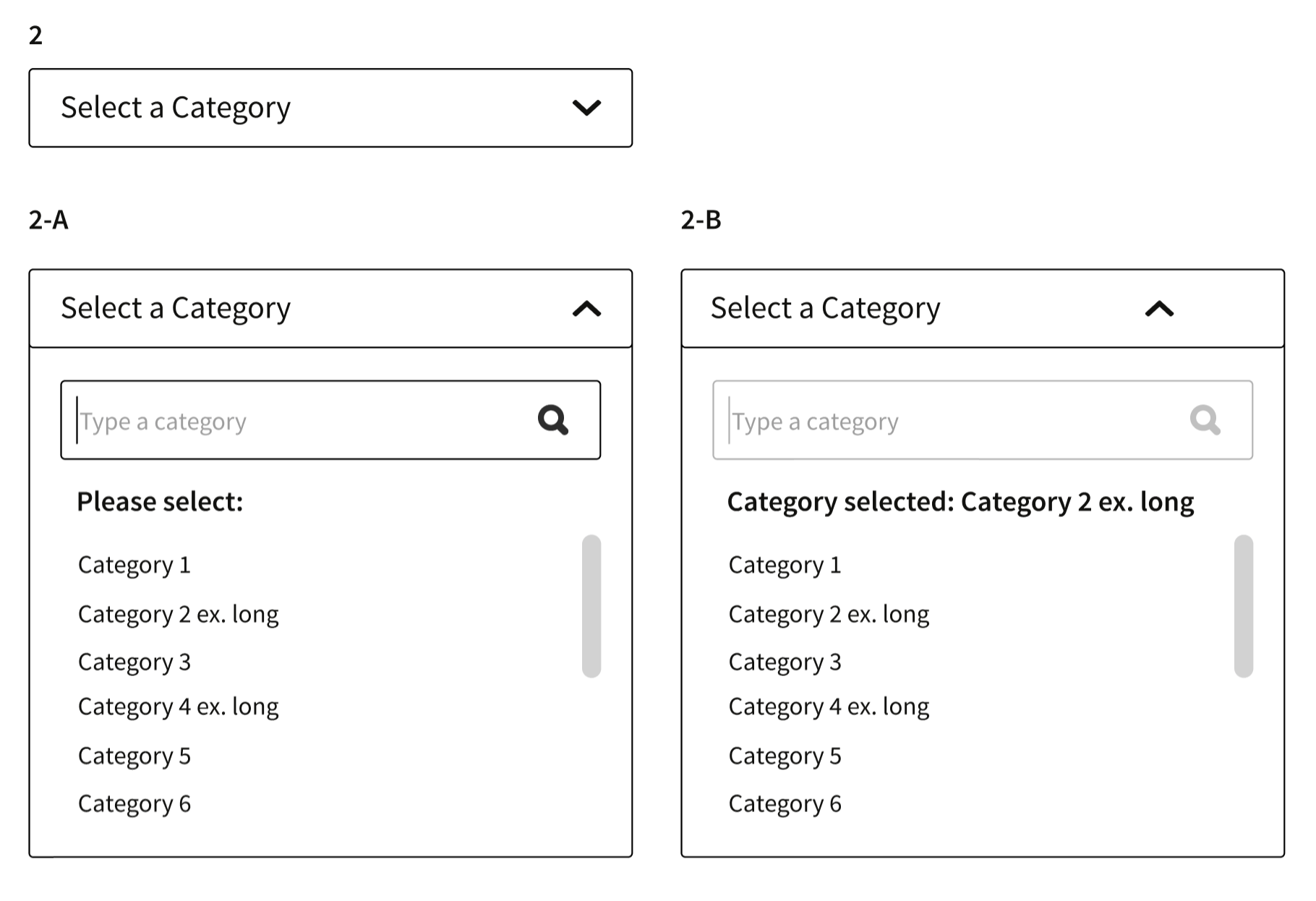
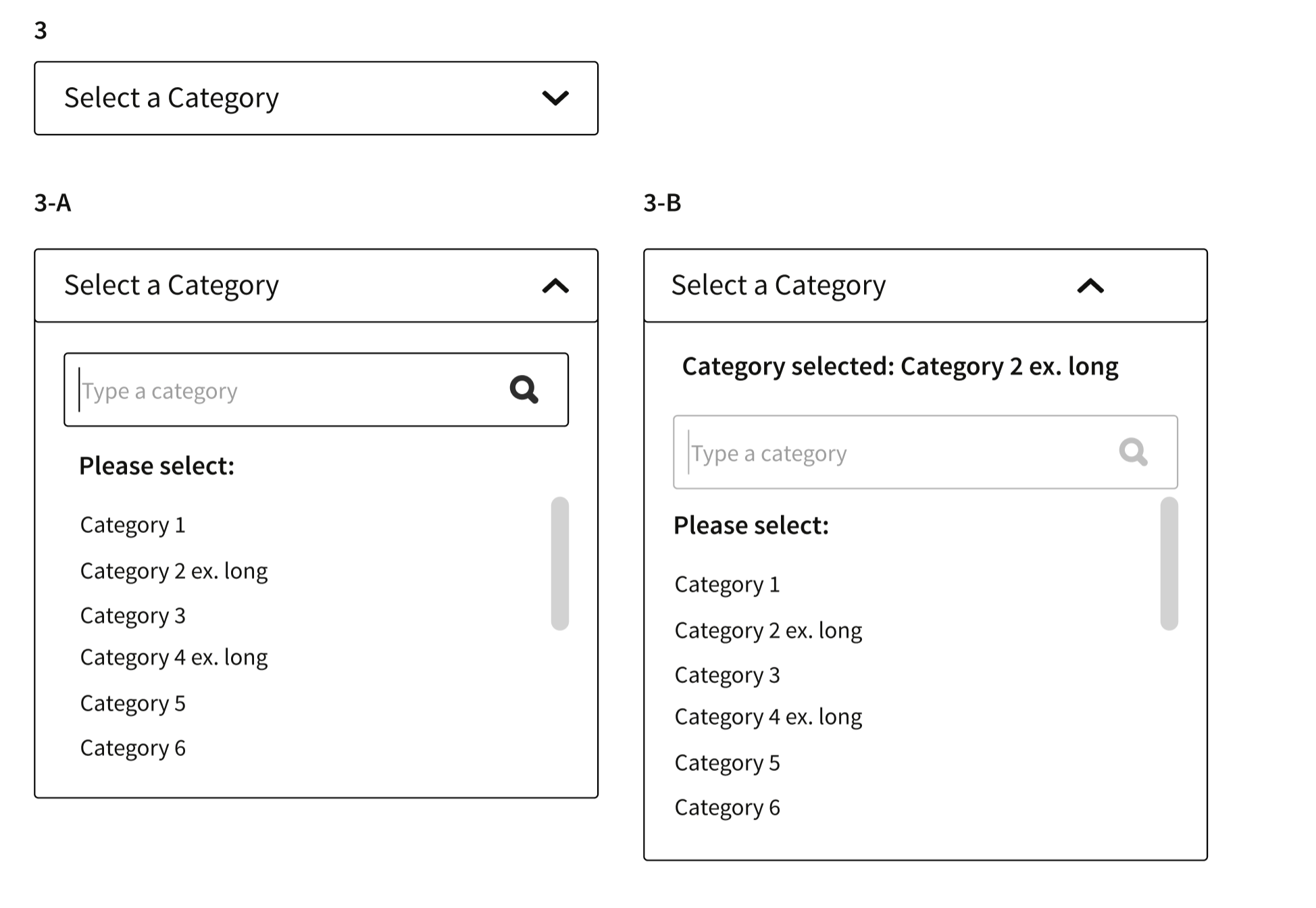
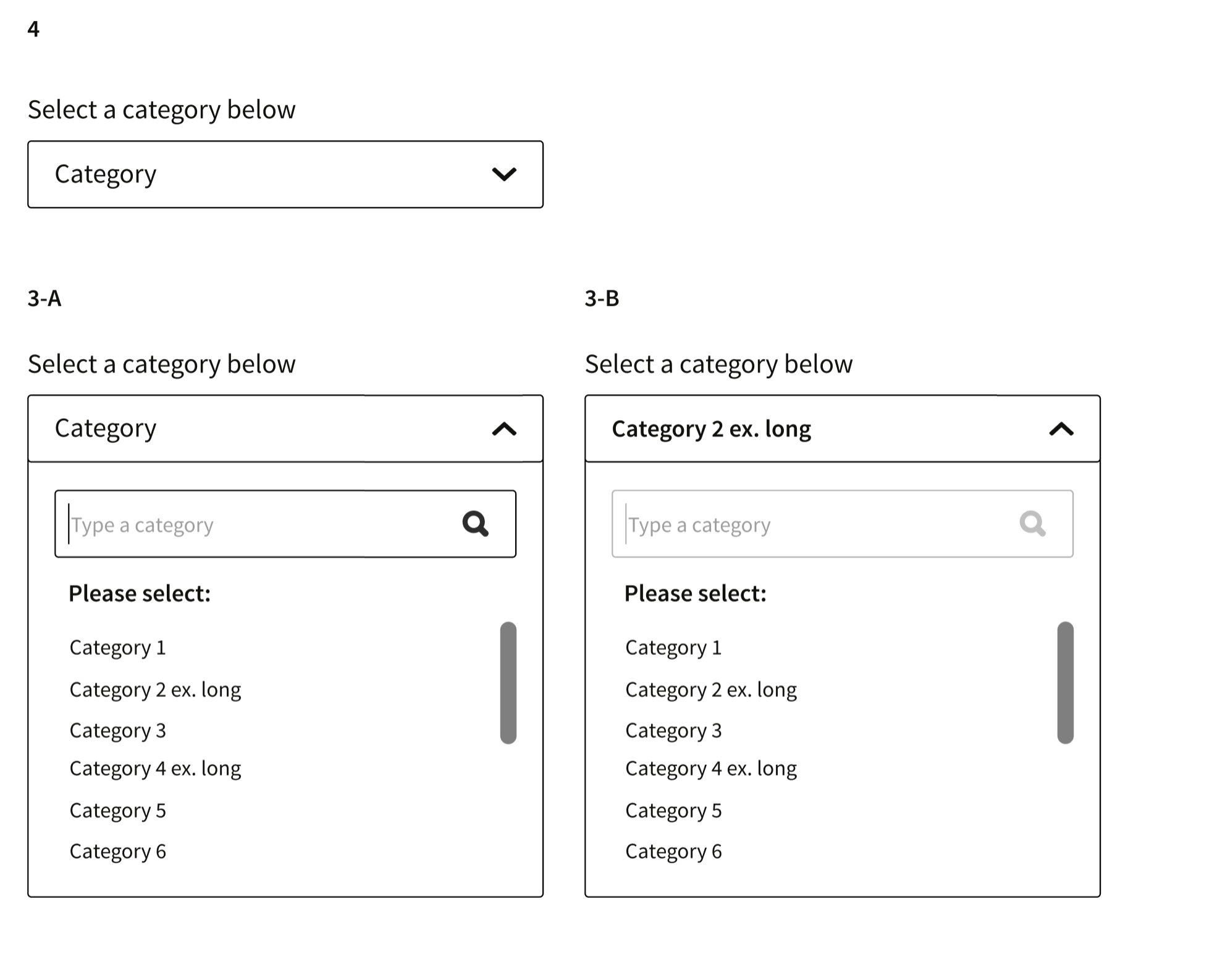
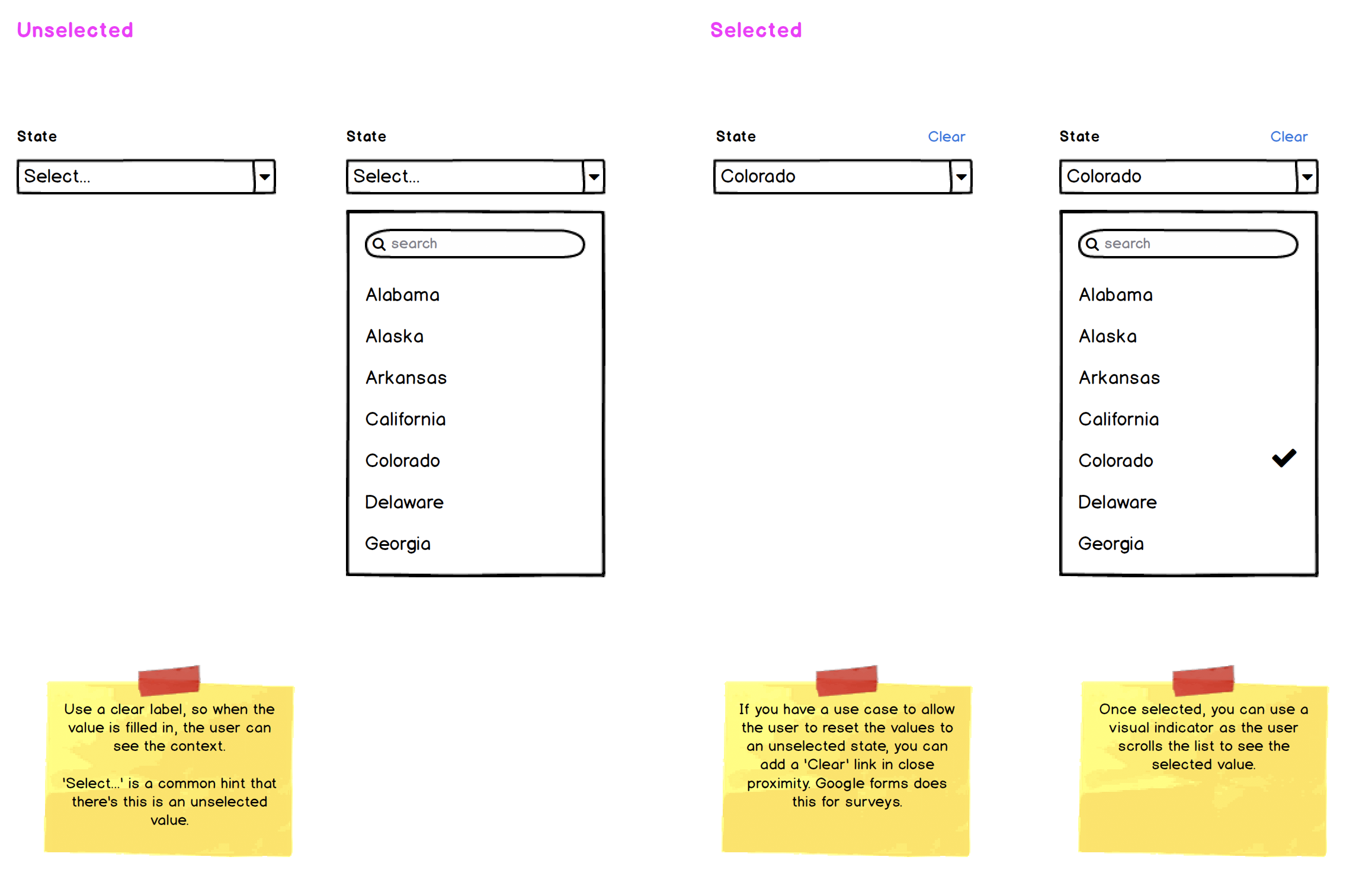
Recently I was faced with the following dilemma. By trying to combine a drop-down that must contain items with a top search/type field (autocomplete and search) inside of the drop-down I realised that the user may get confused. Despite I know this piece of Ui is used in many websites and applications what is your opinion when after you select and choose an option you must also display the results.
I attach my case study examples.