Short Answer:
Quite a late answer, but I'm surprised no one here pointed this out before -- it is possible for a toggle switch to show its current state and the state to which it will change simply by having text outside the button, instead of on it.

Long Answer:
As dotancohen points out:
The problem is that in English "on" and "off" are both adverbs and adjectives.
Buttons that have text outside of their body use this very fact to their advantage! Read on...
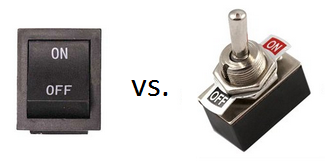
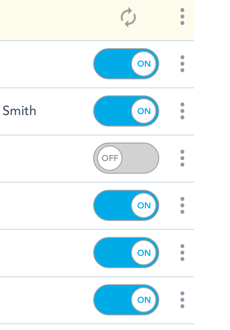
Take the iOS switch design:

Let's focus on the state that's blue and says ON for example.

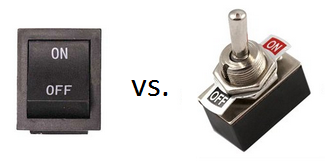
Can you tell if the switch is ON currently, or if it will go on if you move/click/tap the slider? Is the text obvious? Is "ON" here a state(adjective) or action(verb)? Unclear. Is the color of any use to help you decide this? Probably, but not certainly -- iOS users may be habituated to the states of this design, but there's no telling how non-iOS users would interpret this. To see what I mean, take this real life trip-switch, which has the same design as the iOS switch -- can you tell for sure if the trip switch is currently ON?

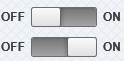
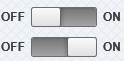
The switch below is along the lines of the iOS design, but far worse...

...it's not even clear which half the slide/click handle is!
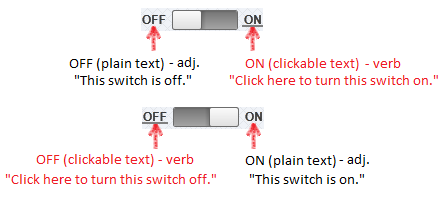
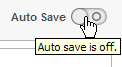
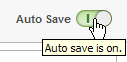
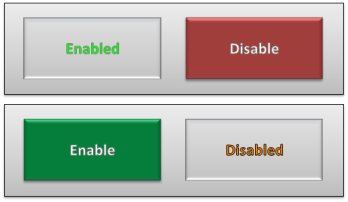
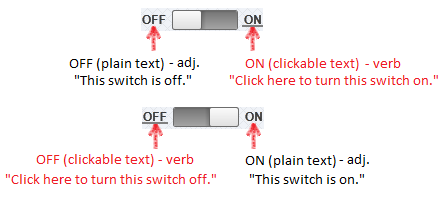
On the other hand, the OS X switch design leaves no room for ambiguity:

The question from jensgram's quote...
If the button says ON when the state is off, it is unclear what the setting is. If it is OFF when the state is off, however, where is the ON button?
...never arises here since the button neither says ON nor OFF -- it just stands by itself. Also, there's no confusion about the context of the words ON and OFF -- they are very clearly states (adjectives) since clicking on them (in the normal design) would do nothing!
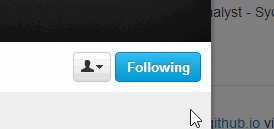
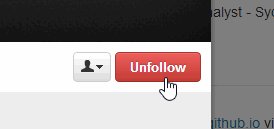
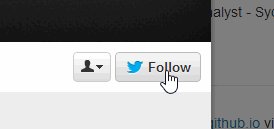
It may be interesting to note that a modification to this design would allow for the text on the far side of the button to be made click-able/tap-able. If so, the word closer to the switch-handle is the state, while other one is the action, and the roles are reversed when the switch is toggled.

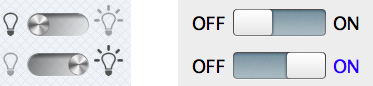
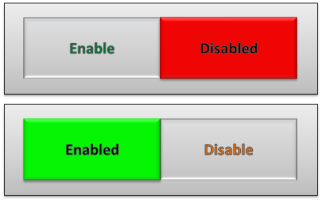
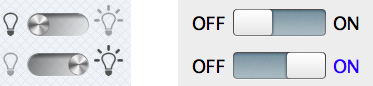
Even so, the user's perspective of the switch isn't altered -- at no point is the user confused about the current state of the switch. In fact, the design could be further enhanced for user friendliness by highlighting the current state:

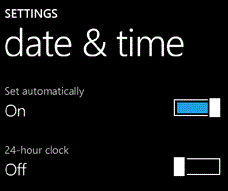
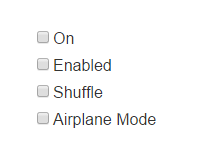
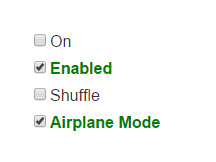
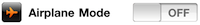
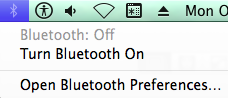
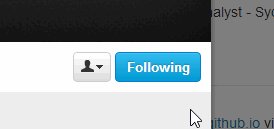
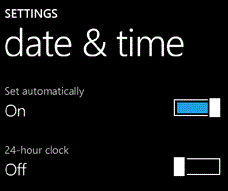
The Windows Metro UI design for the switch goes a step further, and removes the "action" text from the button, and retains just the "state" text:

The color of the button indicates the current state (lit up = ON, as in real life), and the words On/Off underneath the option text reassure the user of the current state.