In the game I'm building, characters have a resource called Speed that they are frequently spending and regaining each turn. Think something akin to Action Points if you're familiar with tactical games that use them.
I'm primarily concerned with how to display this resource while the user is considering possible moves. Managing this resource is one of the primary things the player needs to consider when choosing a move. Because of this, the UI element needs to clearly convey to the following things, in rough order of how important I feel they are:
- The exact number of points that will remain after the move.
- The glancable, relative amount of points that will be used and will remain after the move.
- The exact number of points that the move consumes.
- The glancable, relative amount of points currently being considered compared to the maximum possible number of points.
- The exact maximum number of points.
Currently, I'm attempting to indicate all this this with simple meters akin to a progress bar/health bar, but it seems like there may be a better choice here that I'm missing. I feel like I'm capturing 1-4 in my above list, but #5 isn't indicated at all. Is there a way to include information about #5 without cluttering the UI any further? Is there a better choice in general than progress bar style meter here? Should I always show the absolute current and maximum values, or is it best to only show the numbers while examining moves as depicted below?
Here, is the basic meter while full:
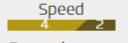
Most importantly, the still full meter while considering possible moves. Here, the absolute values are superimposed over the meter.
And finally, the meter becomes basic again after executing the move considered in the above meter.