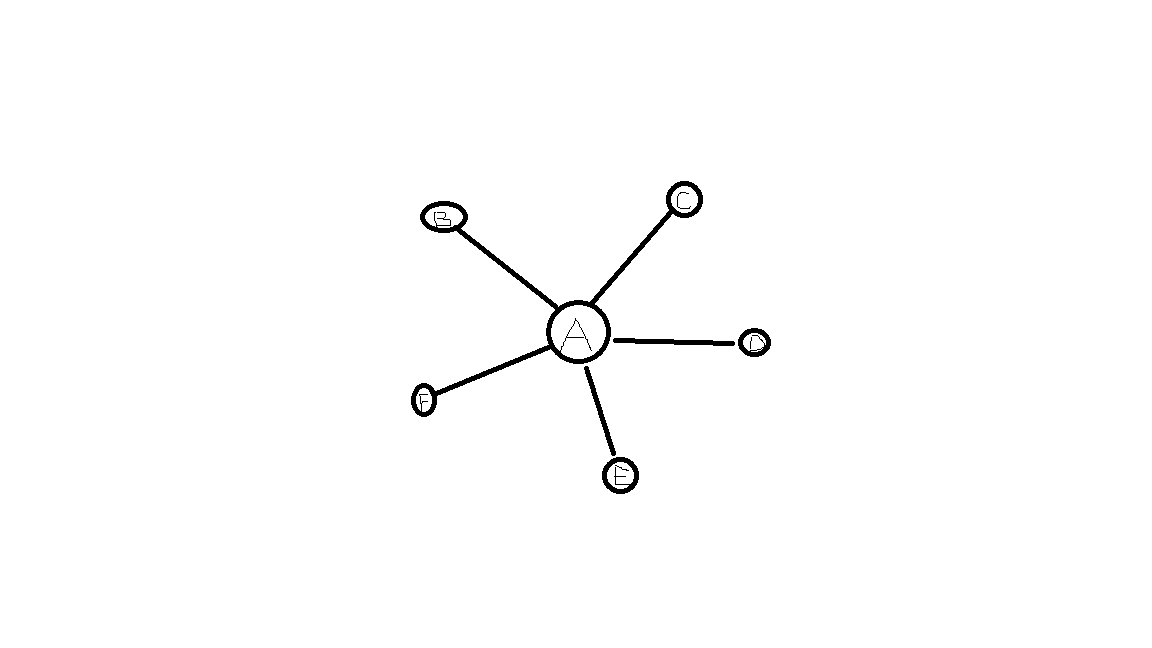
Say I want to show all of A's friends in the following form.But what to do when there're a lot of friends of A?And what's the name of this kind of graph?

Edit: For clarification, I want to represent a friend list in a graph as shown in the image and want to know if that's possible when the number of friends is large. I ask for the name of this kind of graph so that I can do a more specific google search. I'm also curious about which graph suits best if the above is not possible.