So I have a lyrics website and it is doing rather well in terms of organic traffic, so I thought I better make it as best as I can for my users.
On mobile devices, right now I am not hiding the navigation, and it just appears on top of the whole page, I find this rather cumbersome, cause the user has to scroll down in order to see artists.
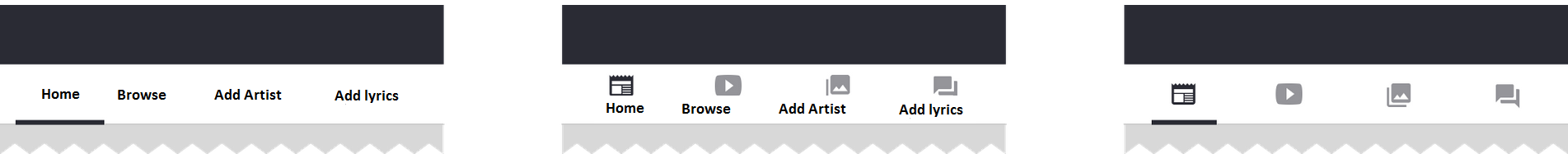
What is the best approach to take here? Is it the hamburger menu where the navigation loads from left/right? Or are there better approaches?
Thanks