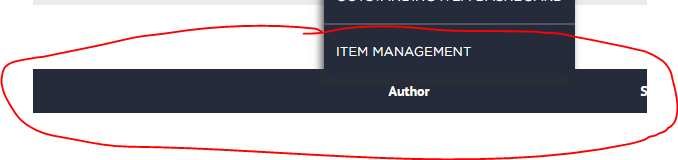
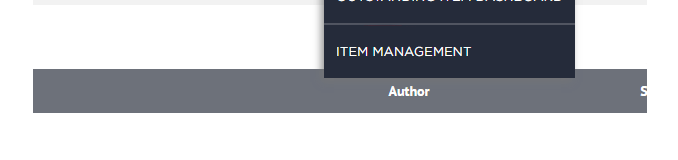
The Item management is part of a dropdown menu and the Author is part of a heading list. But since both have the same black background, it looks like Item management and Author are part of the same menu. I want to make them look distinct. I want the user to see Item Management as part of drop down menu and Author as part of the heading list.
Basically I don't want the two backgrounds to merge. Any help or idea is much appreciated.