I am a freshman in UX design and find it difficult to understand the difference between mock-up, wireframe and prototype. Are they referring to the same thing?
-
1possible duplicate of What is the difference between Wireframing and prototyping– Adit GuptaCommented Aug 14, 2015 at 9:01
-
@AditGupta It's close, but as it includes a mock-up which isn't included in that question, I'm leaving it open.– JohnGB ♦Commented Aug 14, 2015 at 9:32
6 Answers
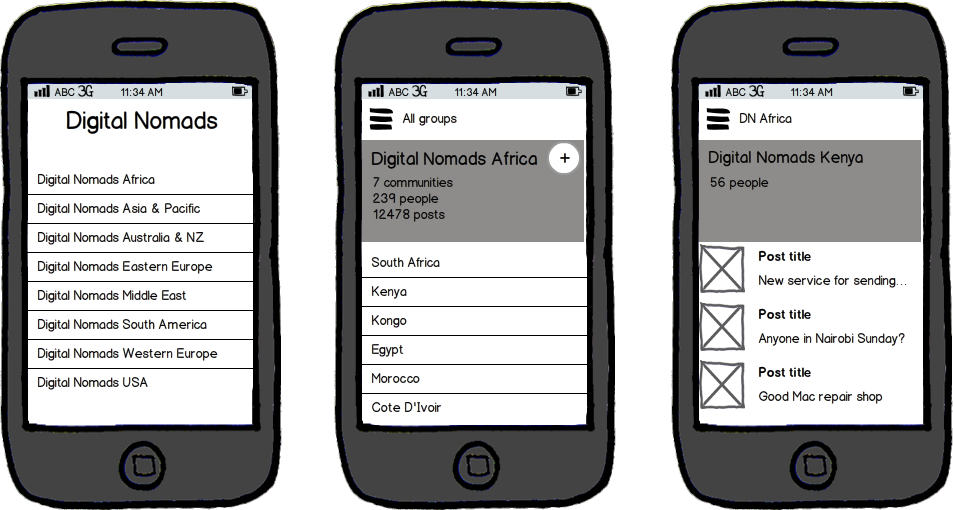
Wireframes are schematics that display basic elements without going into details.
Prototype is a detailed simulation of the future design, often to a point where it's mimicking the interaction. It can be created on paper, with a specific program or by coding up the dummy data and/or services.

Mock-up is a class of designs that include both wireframes, hi-fidelity designs, prototypes. I.e., when you are asked to do a mock-up, there is a need to check the detail level, unless it's already understood.
-
1It pretty makes sense, thank you very much! I guess I must have a clearer understanding of these three words.– Jay LeeCommented Aug 14, 2015 at 12:58
In my 8 years of experience I have never found that this is used consistently, you cannot rely on meaning the same thing if someone talk about a wireframe or a mockup. Especially about Mockups: Some visual designer call a high fidelty visual design a mockup, some UX people call a very low fidelity thing a mockup. I recommend to show examples if you want to agree on what is expected.
On Prototypes there is a also a huge variety. But generally a prototype simulates different states and a minimum of interactivity. I like the take of Todd Zaki Warfel on prototypes:
A prototype, regardless of its fidelity, functionality, or how it is made, captures the intent of a design and simulates multiple states of that design. Wireframes and storyboards are static representations of a design that on their own merit do not simulate multiple states of a design. It’s the simulation and multiple states part that creates the distinction.
Prototyping - A Practitioner's Guide. By Todd Zaki Warfel
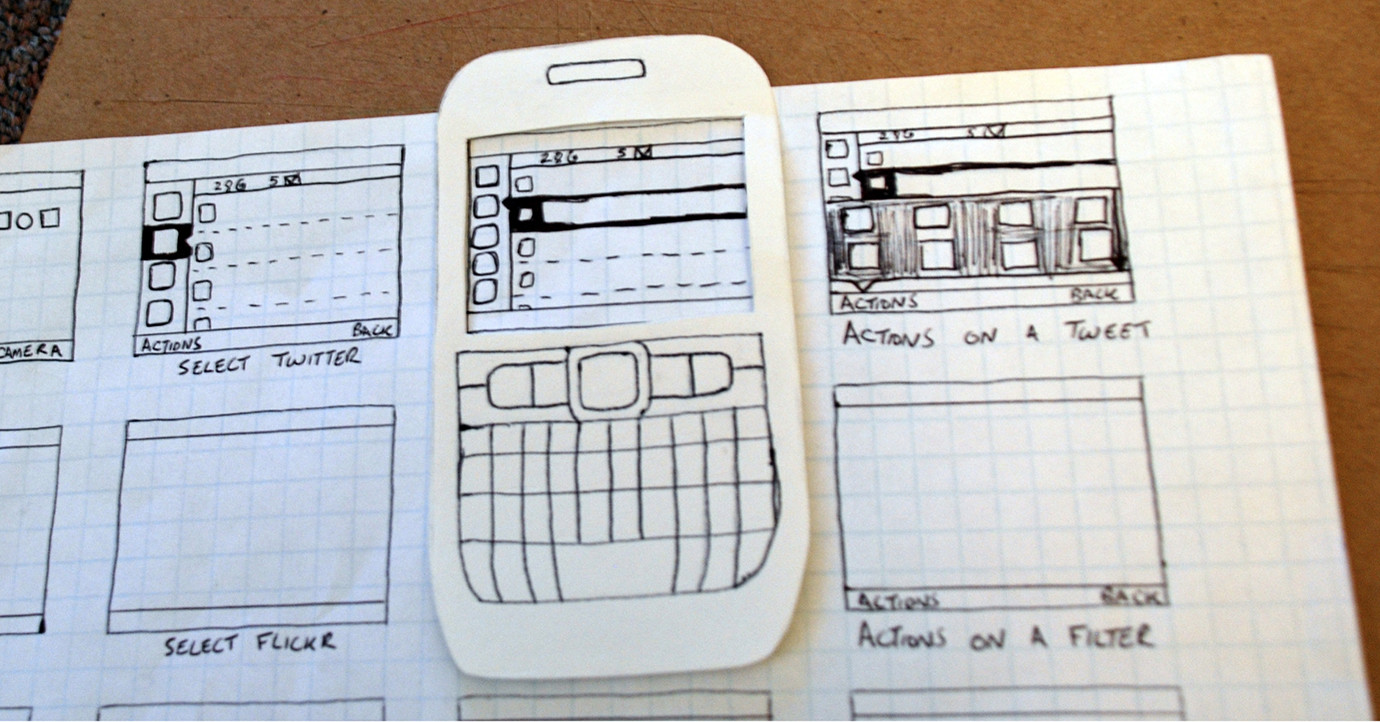
A wireframe is a outline sketch of layout. It doesn't look anything like the real finished product. It just shows where the various elements will be.
A prototype and a mock-up....there we don't have exact definitions and ways of differentiating them.
I would say that "mock-up" to me sounds like something that is still in fairly early stages whilst a "prototype" is almost complete, a beta version almost. However this is just a feeling and generally the two words are fairly interchangeable.
-
Thanks a lot! It sounds like that a prototype may include a wireframe. Wireframe is the sketch outline of an idea or blueprint, describing the layout of pages, buttons, forms, tables etc.. It is static with low fidelity. While, prototype is much more likely a process including the wireframe, the interaction as well as the output to users.– Jay LeeCommented Aug 14, 2015 at 9:23
-
yes, pretty much, a wireframe is a very low-fi prototype/mockup/sketch/design/many other words Commented Aug 14, 2015 at 10:28
Totally agree with Rolland. I'll suggest you to think about usage of each one of this thing.
Mockup : is often referring to "zoning", I always start with this one. Using it to place elements and informations on page templates.
Wireframes : looks really often like what the other one answers, I'll add a little precision, you're supposed to use real content (real texts, real pictures).
Prototypes : are supposed to simulate user interactions, different states etc. You can have some low-fi protoypes based on mockups, wireframes or some hi-fi prototypes based on graphic design or even more (conditions, real data-bases) etc. I would say the prototype is meant to be used not just "shown".
-
I wouldn't say a wireframe is supposed to use real content (real texts, real pictures). If you think about what a wireframe looks like, it doesn't really include much of anything, much less rich/real content. Barely any images at all, in fact. At least that's how it is in my mind. Think about "wireframe graphics". They barely have color! Commented Nov 14, 2018 at 8:20
This article goes in-depth about the dimensions of fidelity of prototypes: The 5 Dimensions of Prototype Fidelity
- Visual: How real does it look?
- Interaction: How real does it feel?
- Breadth: To what degree is this the whole or just a part?
- Depth: At a given level of breadth, to what degree is the user constrained?
- Content: How real is the stuff and is it contextual to the user?
Wireframes are typically prototypes with low visual fidelity. Mockups can refer to prototypes spanning a wide range in the fidelity space, so I recommend always specifying the fidelity dimensions of the mockup you're talking about.
In a post on Designmodo, Marcin Treder writes:
“Confusing wireframes with prototypes is like assuming an architectural blueprint and a display house, are the same thing.”
Wireframes, mockups and prototypes actually represent the different stages of design flow.
Wireframe, a low-fidelity way to present a product, can efficiently outline structures and layouts. Wireframe is the basic and visual representation of the design. Your wireframe design doesn’t need to focus too much on minutiae, but must express design ideas and should not miss any important parts. A wireframe is like a channel that helps team member understand their projects better.
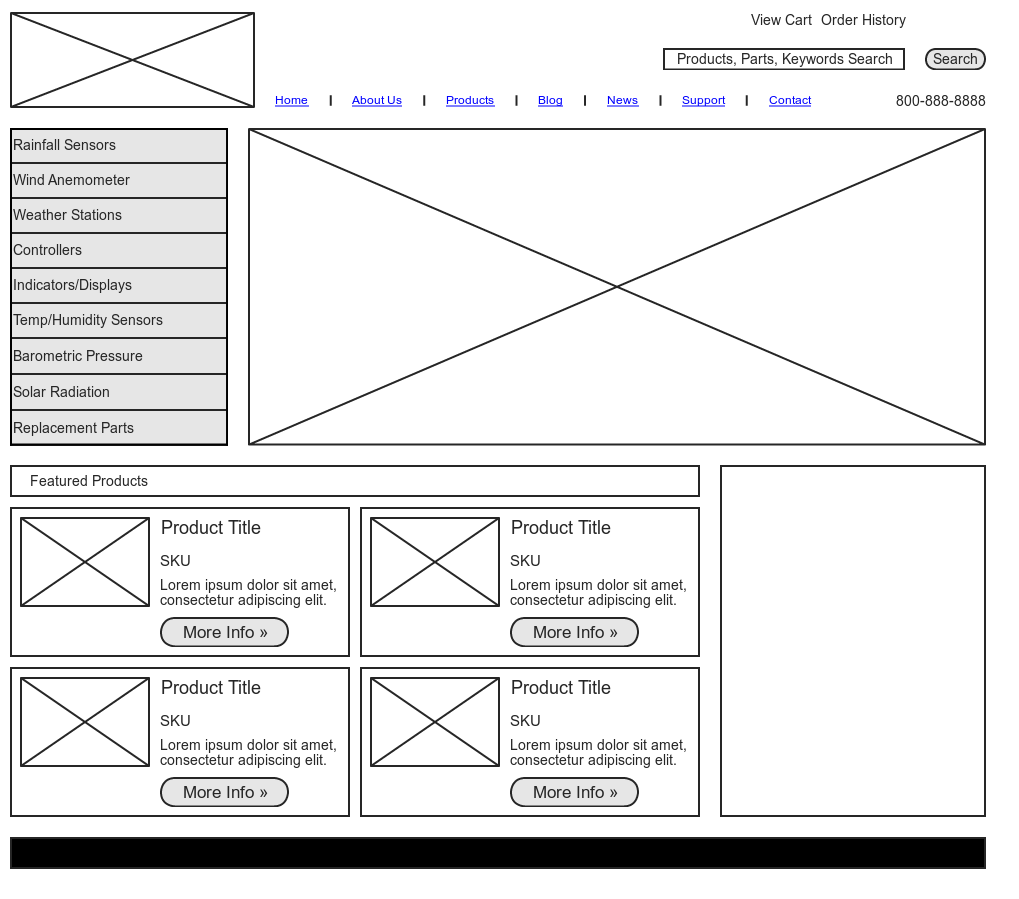
Mockup, a kind of high-fidelity static design diagram, should demonstrate information frames and statically present content and functions. Unlike a wireframe,a mockup looks more like a finished product or prototype, but it is not interactive and not clickable. It is rather a graphic representation. This can be helpful, for example, to provide investors with a picture of how a finished product can be,and help team members review their project visually.
Prototype is already very close to the finished product. Here, processes can be simulated and user interaction can be tested. A prototype looks very similar to the finished product. Early prototyping can save a lot of development costs and time so that the work of back-end product architecture will not be in vain because of unreasonable user interface design. A prototype is an excellent tool to obtain user feedback and to test the product.