
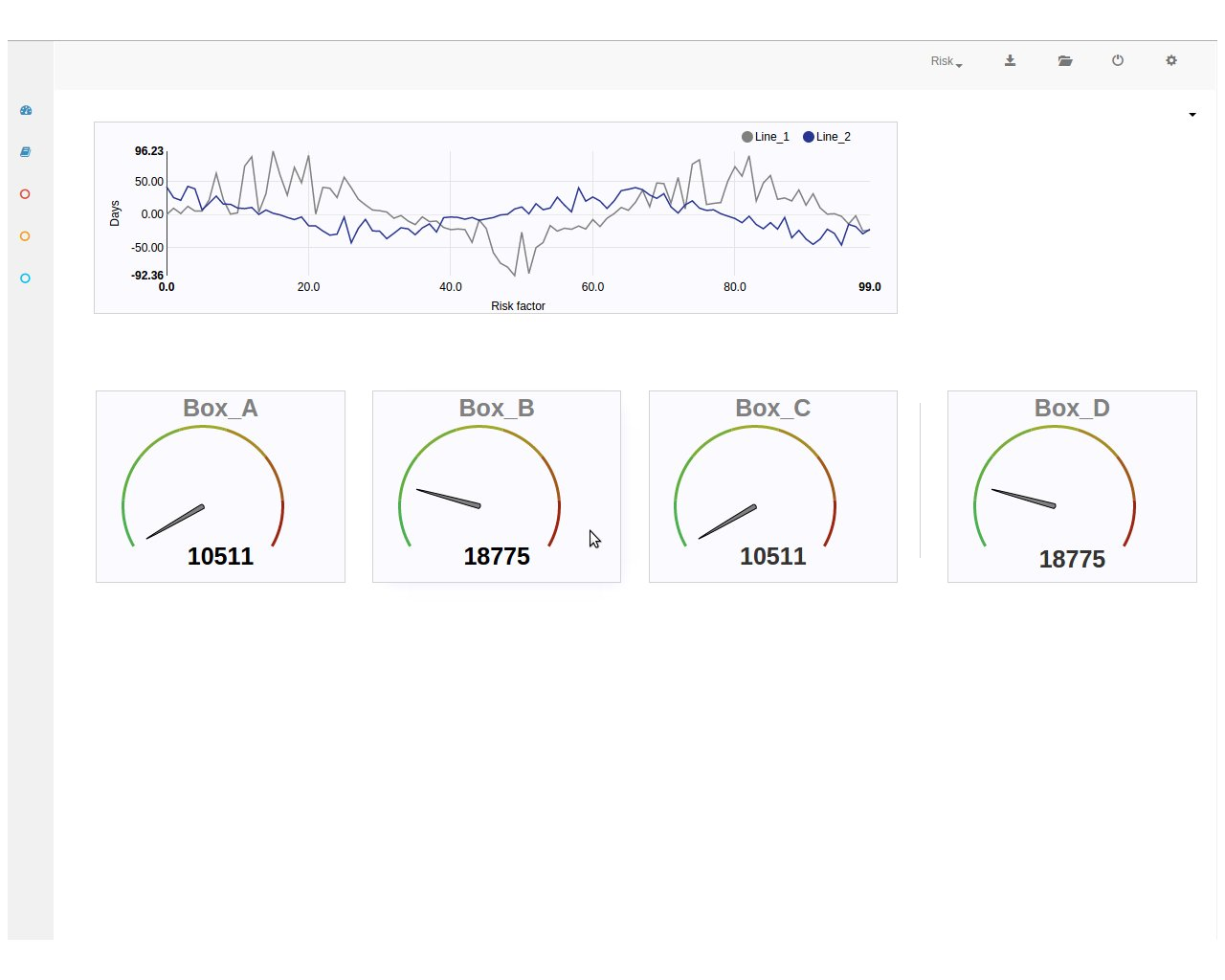
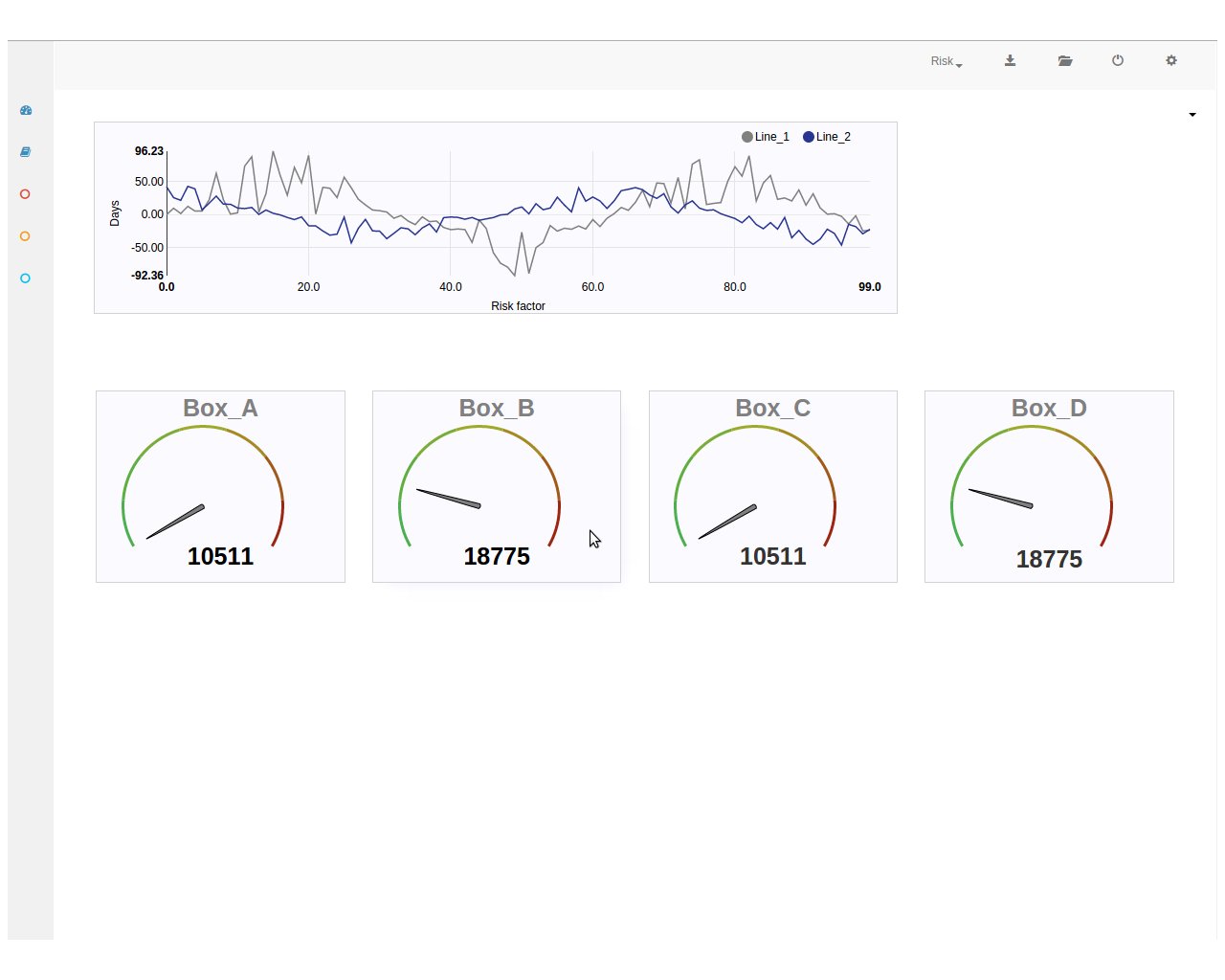
I'm working on a web application where I have 4 result types of a data and I'm showing all four on the page in same row with same look & feel of divs (can be seen in picture). The Box_D result is calculated using different techniques so I want to show it slightly different from rest of the results (i.e. from Box_A , Box_B & Box_C) but I don't want to change the look and feel of the Box_D. What will be the best approach to design the div such a way which makes user think its somehow different from other results. I have options of adding a lighter shadow, Border , or making the div smaller/bigger than the rest. Which approach will be the best according to user experience perspective? I'll be thankful for your valuable suggesstions.