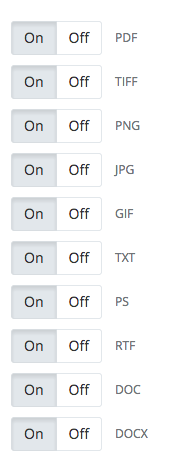
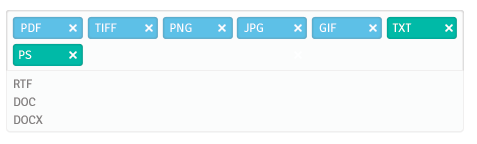
I have this app where file types define the allowable files that a user can submit. What's the best way to let user show/select any filetypes? See my two potential solutions below.
Is there another pattern I can use for it?

OR

I see that those file types can be classified as text or image files, so it'd be recommended to offer the option to select all the files of one type just with a click.
Also it provides better organization (even better if you order them by most used or alphabetically).
If the user wants to select by file type, the max amount of clicks needed is 1 so it can't get simpler from that point of view. Also checkboxes are familiar with the majority of the users and bring much less confusion compared with other options.

download bmml source – Wireframes created with Balsamiq Mockups
Images (plural) and Documents (rather than Text Files which often means raw text format) as labels. The grouping is a great approach: it uses plain english for users, and organizes the horrific wall of 10+ options for users.