We have the requirement to implement the autocomplete feature for the search textbox. That's when user enters a certain search term, the web should bring the suggestions that let her/him do these following:
- Drug-related actions (view different types of content)
- Search-related action (search in different categories)
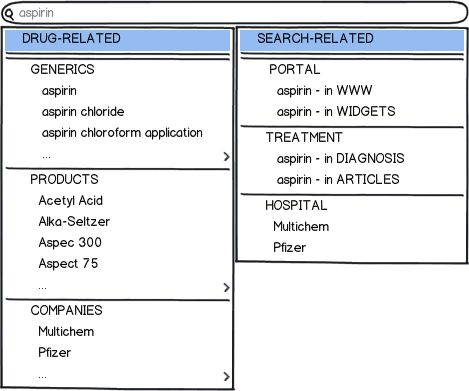
This is my initial design where I split the autocomplete into 2 sections.

download bmml source – Wireframes created with Balsamiq Mockups
Now the issue is : sometime the Drug-related part can be very long (expand into full page), while the Search-related part is very short. Therefore, it is difficult to perform Search-related action.
Qns: how to make it easier for user to view & search drugs at the same time, and in a convenient way ?
